An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
4 must-know JavaScript frameworks in 2022
Some companies pride themselves as being on the cutting edge.
Here at Fathym, weve been ahead of the curve for a long time when it comes to micro frontends.
In recent years, micro frontends have gained a great deal of popularity. That only makes things all the sweeter now that weve worked to become experts in the field and others are starting to catch on and catch up.
Weve benefitted so much from utilizing the awesome advantages of micro frontends that weve been working towards helping others grow in the field. Lets take a stroll down that very road as we help introduce you to micro frontends and five fantastic frameworks you should know.
Micro Frontends definition
Micro frontends means smaller, more agile, more autonomous frontends as opposed to the old-school way of doing things, a monolithic frontend.
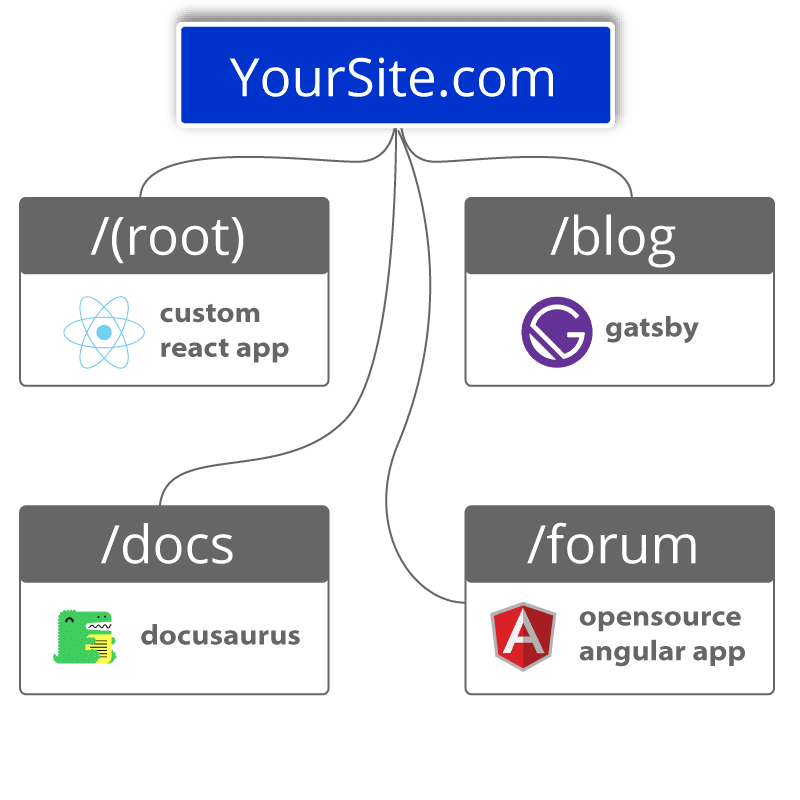
Micro frontends are what the name suggests. Theyre multiple, miniature pieces of a websites front end that come together to give all the functionality, customization and power needed.
Micro frontends are:
Individual, independent, smaller frontends.
Multiple teams work on their own projects concurrently.
That means smaller, incremental deployments. One team isnt waiting on another to push their deploy.
Smaller, more cohesive codebases. That makes them easier to maintain and change, too.
Allow for scaling teams as needed.
Give the ability to rewrite, change or update parts of frontend incrementally. That means fixing bugs or changing features of a site doesnt force the site to be down for maintenance.
Because micro frontends are separate, smaller pieces of the whole, each one can be created with a different JavaScript framework if you so choose. Or a mix of frameworks and static site generators, too.
So, were introducing four frameworks any developer should know.
4 JavaScript frameworks you should know
React
React was created in 2013 by Facebook and is used by their Instagram as well as Netflix and Dropbox, among others.
Reacts learning curve is much less steep than Angular, partly because its not as robust.
It takes a little bit longer to set up than Angular does but React can help deliver a finished product more quickly than the competitor. It also offers out-of-the-box tools and vast libraries for developers to work with. React is best used for single-page applications (SPAs) and when theres a quick turnaround time for the final product. Its best known for not only its flexibility, but for richer user interfaces, fast rendering and overall can save time vs. Angular.Theres a large community for support, but also, they lack as solid of documentation as Angular.
Angular
Angular is a JavaScript framework and so is Vue.js and Svelte whereas React is a JavaScript library. Angular was created and released by Google in 2010 and then reworked and re-released in 2016. The framework is currently used by Google in their Google Ads.
Overall, Angular is defined as having a steeper learning curve than React and Vue, and thats likely because its very complex. However, that means its also the one more likely to be utilized for larger-scale development. Its known for its code consistency, for being high-performance and its ease of use once youve mounted that learning curve. They also have a good amount of documentation compared to some others. Angular is used by big-time companies like HBO, Forbes, PayPal and Sony.
Vue
Vue was introduced in 2014 and developed by Evan You. It's an open-source JavaScript framework which is supremely simple.
While some enjoy using Angular or React, Vue is considered the easiest of the three to learn. It also features component-based architecture like those two competitors, has concise documentation and its tiny size helps sites run faster.
Vue is on the rise in terms of popularity, too.
Vue is one of the easiest JavaScript frameworks to learn. In fact, while it would be easier to get the site built with some coding experience, some argue there is no need to know any JavaScript when starting with Vue.js, while others contend knowing some JavaScript basics will certainly help. And because of Vues smaller size, websites built with it will load quickly.
Svelte
Svelte is the new kid on the block compared to these other frameworks (and library), being introduced in 2016 by Rich Harris.
Svelte is lightweight, simple to use and extremely easy to learn. In fact, some say it has the shortest learning curve of all these four frameworks listed here. What separates Svelte from the other three listed is the fact that it converts your page (or app) into ideal JavaScript at build time rather than at run time. That means incredibly fast download/startup times for websites and apps when they are first opened by the end user.
Popularity
According to Stack Overflows 2021 survey, Svelte is the most loved framework of them all, with 71.47% of responding developers saying they loved it.
React was fourth (69.28%), Vue was fifth (64.41%) and Angular was ninth (55.82%).
When it comes to most-wanted developers who werent using the framework, but wanted to React was the clear winner with 25.12% wanting it. Vue was second (16.69%), Angular was fourth (8.47%) and Svelte was fifth (6.57%).
Read more about the popularity of JavaScript frameworks here.
Honorable mention: Gatsby
Gatsby isnt actually a JavaScript framework, but it is a static site generator built on top of React which you can use in our micro frontends to create a great home page, a blog, or even a headless WordPress if you wanted.
Conclusion
Some argue micro frontends arent needed for smaller teams. But, we believe they help teams large or small. Some also say that they will create unnecessarily large payload sizes and therefore slow download speeds. We addressed that criticism here.
Were excited about the present and the future of micro frontends. And we invite you to try them today.
Original Link: https://dev.to/richkurtzman/4-must-know-javascript-frameworks-in-2022-3nef
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To