An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
April 12, 2022 08:57 am GMT
Original Link: https://dev.to/ayyash/console-live-logging-mishaps-and-pitfalls-and-how-to-avoid-them-5f27
Console live logging mishaps and pitfalls and how to avoid them
According to MDN, there is one line in documenting console.log that sends a chill down your spine, and I could not find proper documentation for it.
Otherwise, many browsers provide a live view that constantly updates as values change.
So I wrote a simple test to see how that may happen.
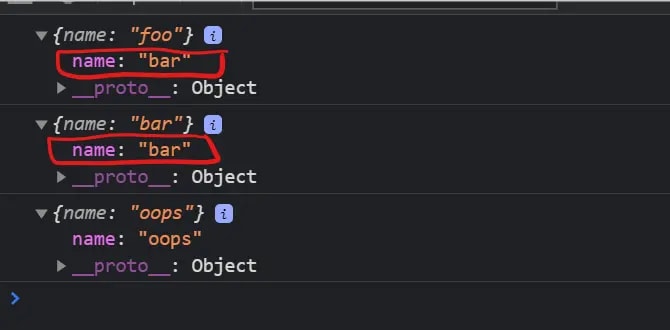
var x = {name: "foo"};console.log(x);x.name = "bar";console.log(x);x = {name: "oops"};console.log(x);This will produce normal objects like this
Notice how the first object name is no longer "foo", but rather "bar". The same happens when you are using console.dir and console.log({x}). The last log is because we reset the reference with a new object, which is not practical.
So to avoid that, you have two options. Either log out exact properties x.name, or as MDN suggests, clone the object before you log:
var x = {name: "foo"};console.log(JSON.parse(JSON.stringify(x)));x.name = "bar";console.log(x);The output is
Original Link: https://dev.to/ayyash/console-live-logging-mishaps-and-pitfalls-and-how-to-avoid-them-5f27
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To