An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
How to manage SEO on your NextJS website with Strapi
### Introduction
Hey there friend, in this article, I will be explaining how to handle Search Engine Optimisation (SEO) on your NextJS website dynamically with Strapi CMS.
Setup
The purpose of this article is not to teach you how to set up NextJS or Strapi on your local computer. So if you are new to these technologies, here are some useful links to get the projects up and running.
Strapi
Next
Done with the setup?
Let's set up content types on Strapi by following the following steps
- Click on
Content-Type Builderon the sidebar as shown in the image below
- Click on the
create new collection typeas shown in the image below
Now that you know how to create a collection type, you would be creating two collection content types to manage seo for pages on your website.
First create the Seo Meta Tag collection type which has two fields which include the following
property: this is a text field.content: this is also a text field
Next, create the SEO collection type which has two fields as well.
Title: this is a text field.seo_meta_tags: this is a relation field where multiple seo meta tags belong to a particular seo collection as shown in the image below
Now you are done creating collection types, you need to create a single content-type to manage content on your website pages. In this content types, you would add a relationship with the seo collection you have created.
Next up, you go to content manager on the sidebar and update all the content accordingly and publish them all so we can start coding.
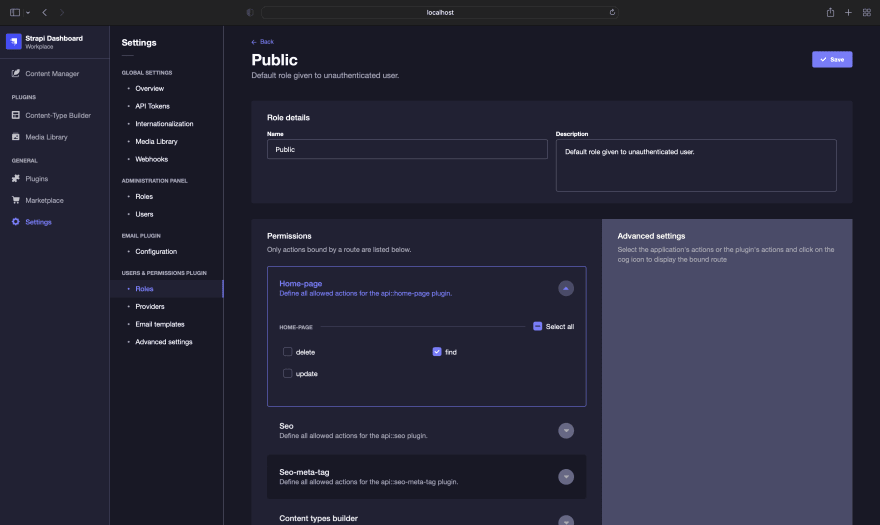
But before we start, you need to enable public access to the content types. Therefore, you need to go to Settings -> Roles -> Public and enable find or/and findOne for all the content types you have created and save.
Lets start coding!!!
First, You will create query needed to fetch data from strapi. Create a folder named graphql in your root directory and inside the graphql folder, create a file named HomePageQuery.ts. Inside the HomePageQuery.ts file, add the following code.
// /graphql/HomePageQuery.tsimport { gql } from "@apollo/client";export default gql` # Write your query or mutation here query HomePage { homePage { data { attributes { seo { data { attributes { Title seo_meta_tags { data { attributes { property content } } } } } } } } } }`;Next up, replace the code in /pages/index.tsx with the following code
// /pages/index.tsximport type { NextPage } from "next";import client from "../apollo-client";import query from "../graphql/HomePageQuery";export async function getStaticProps() { const { data } = await client.query({ query, }); // data being fetched through the query. In this case we get the seo object which contains the title and meta tags /** * content = { * seo: { * Title: <whatever title you set on strapi dashboard>, * seo_meta_tags: { * data: {attributes: {property: <set-data>, content: <set-data>}} * } * } * } */ const content = data.homePage.data.attributes; return { props: { content, }, };}const Home: NextPage = () => { return <div></div>;};export default Home;Because you passed the seo object in props in the getStaticProps method for the page, you can access it in /pages/_app.tsx through pageProps which allows you to now have a central point to manage seo data for all pages. Hence you would be updating the code in the said /pages/_app.tsx file with the following code:
// /pages/_app.tsximport "../styles/globals.css";import type { AppProps } from "next/app";import Head from "next/head";function MyApp({ Component, pageProps }: AppProps) { const seoDetails = pageProps?.content?.seo.data.attributes || {}; return ( <> <Head> <title>{seoDetails.Title}</title> {seoDetails.seo_meta_tags && seoDetails.seo_meta_tags.data.map(({ attributes }: any, i: any) => ( <meta key={i} {...attributes} /> ))} </Head> <Component {...pageProps} /> </> );}export default MyApp;When you start your server and open the website on your web browser, you would notice the title of the page you updated has changed and you can also check the meta tags using developer tools.
Conclusion
In this article we were able to create strapi and nextjs projects, we defined content types and added content, we were also able to add logic to the nextjs project to handle data from strapi. The code for this project can be found here.
I understand it might be difficult to follow the article because it requires a lot of visual explanation, in which case I have decided to launch my youtube channel. Help me get up to 50 subscribers and I would drop a video for further explanation on this article.
Dont forget to follow me on on twitter and github and also like and share my post.
Thanks.
Original Link: https://dev.to/ayo_tech/how-to-manage-seo-on-your-nextjs-website-with-strapi-3h27
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To