An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
Project Prism: on the road to building an open smartphone
That's right we're on an ambitious plan to build an open smartphone that puts Progressive Web Apps (PWAs) at the core of our ecosystem. Check out our video for an in-depth review of our project so far:
How are you making this?
Currently, the Prism is based on the PinePhone, with a few modifications to the hardware (the back shell is one of the main customisations to the phone, allowing you to see inside), in addition to the software (using our own Linux-based mobile operating system).
We 3D-printed the back case, which admittedly took quite a few attempts; but the end result is awesome!

 James Livesey@jthecoder
James Livesey@jthecoder 17:32 PM - 13 Feb 2022
17:32 PM - 13 Feb 2022
The main interface uses our own user environment, called gShell. It uses Adapt UI (web demo), which is the user interface design language and framework which we developed in-house over the course of a few months.
gShell itself is essentially just a really complex single-page website, all running locally inside an Electron process. This not only simplifies development and allows us to quickly prototype designs, but it also provides good support for animations and all of the polish that you'd expect on the modern smartphones of today.
I took a few photos and posted them on Twitter to show you what gShell looks like in real life:

 James Livesey@jthecoder
James Livesey@jthecoder #LiveGOS runs really well on it! Nice and responsive, even for a non-Pro PinePhone
#LiveGOS runs really well on it! Nice and responsive, even for a non-Pro PinePhone
(github.com/LiveGTech/gShe)17:38 PM - 13 Feb 2022
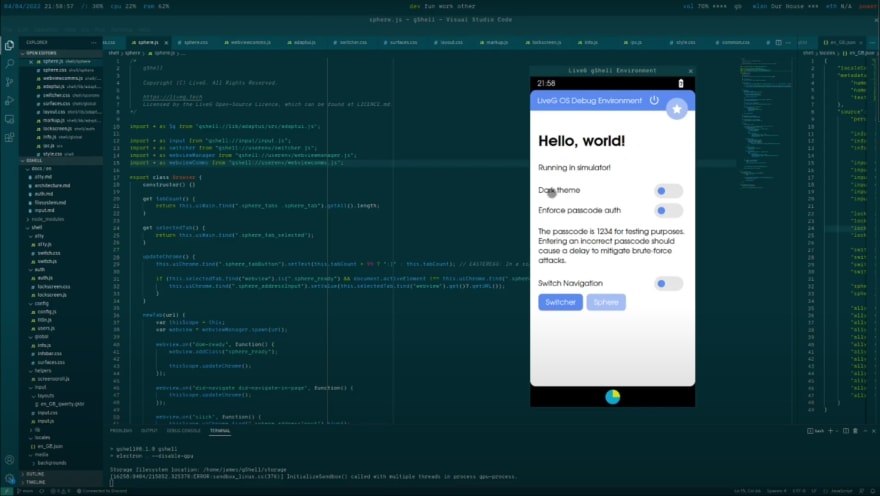
Of course, being Electron, it is possible to run gShell in its simulator mode on a desktop. This makes prototyping iterations of gShell and its associated apps much easier, and as a result, much faster; simply because it's more convenient to launch gShell on a development machine than it is to update the actual Prism itself to perform a very short test.
Accessibility
As with the physical world, accessibility is also extremely important in the digital world, too. Ensuring that both software and hardware is usable by everyone is a key aspect of developing successful products, and failing to do so can cause users to be excluded from being able to effectively operate your platform.
It's no wonder that we have baked accessibility support right into the Prism from the very start of our project: we've been ensuring that our product will be accessible for future assistive technologies that we will later build into gShell. However, it's not just ensuring compatibility that's important: we've also added some accessibility features into the phone from early on in order to ensure that the whole user interface is usable in its current state.
We've built in an often-overlooked assistive technology that often gets neglected in upcoming operating systems: Switch Navigation. It essentially allows the user to control their whole device using just at least one button, known as a switch. A demonstration of it is available at 15:09 in our video.
Here's a photo of what one of the features of Switch Navigation looks like:
The implementation of Switch Navigation in gShell has been inspired by quadriplegic YouTuber Christopher Hills, who makes extensive use of iOS's Switch Control feature daily. Switch Control in iOS provides very similar functionality to our Switch Navigation. Christopher's videos have been monumental at raising awareness of this versatile assistive technology, which has enabled him to pilot drones, edit and produce production-quality videos, and more. His videos have given us a great insight into the daily uses of Switch Control, which we hope to integrate into Switch Navigation.
Localisation
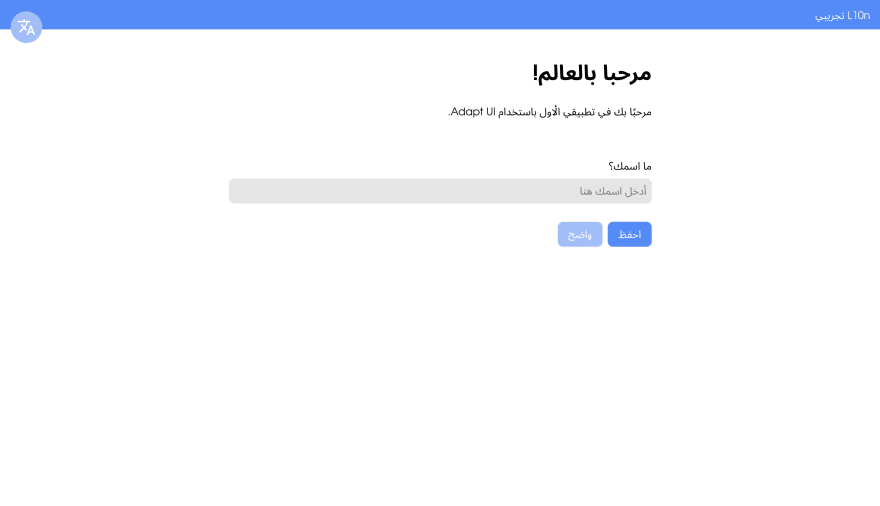
Localisation is also an important part of platform development, since it allows users who speak languages other than English to use our products, and truly make our products globally usable. Our main methods of localisation are through the Adapt UI framework, which provides the localisation infrastructure needed to translate our apps and make them available in different locales.
Adapt UI also ensures that apps and systems are laid out according to the rules of selected languages in Arabic, for example, text is written from right to left, and so we need to factor this into our layout when Arabic is selected:
Feel free to play around with our localisation demo and see how the layout changes depending on the language chosen!
Conclusion
This is a brief overview of Project Prism so far. I go much more in-depth in the video at the start of this post, so be sure to check it out!
If you'd like, come and visit our GitHub organisation to see our various ongoing projects with regards to the Prism. Why not star a few of our repos you find interesting or, if you're keen contribute to our projects? Your contributions are welcome; even if they are simple bug reports or documentation enhancements!
That's about it thanks for reading about LiveG Project Prism!
Original Link: https://dev.to/liveg/project-prism-on-the-road-to-building-an-open-smartphone-50lg
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To