An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
How to include browser support data (caniuse) in your blog posts
As a frontend dev, you probably consult caniuse.com regularly to check on the browser support/compatibility for HTML, CSS, and JavaScript features. If you write about these subjects, browser support is something that you will speak about. Wouldn't it be nice to have a simple way to include this data in your posts too?
A caniuse embed and web app
Ire Aderinokun created a nice embed library and web app for this. It sources data from caniuse.com and mozillas browser compat data (that you see at the end of MDN articles).
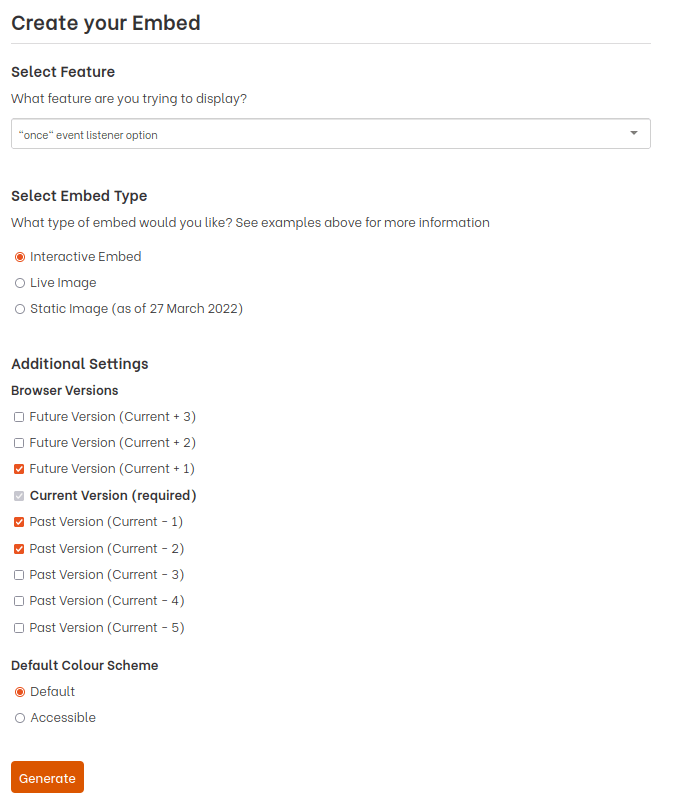
If you visit https://caniuse.bitsofco.de/, you can configure the feature you want to embed in your site, as below. It will generate the code snippets you can include in your website.
You can include the data in 3 ways:
- Interactive embed: You paste the HTML snippet into your post and include the JavaScript file in the page. The script will replace the HTML snippet with a responsive
iframethat contains the most recent data. - Live image: You can use an image that is updated daily by a batch job. Ire provides a HTML snippet with URLs to WebP and PNG images that you can hotlink to.
- Static image: You can get an image that shows the data for that day, and does not change. Again, there is a HTML snippet with URLs to WebP and PNG images that you can hotlink to.
What is good also is that you can choose an accesible color scheme for the interactive embed to make it easier to read for everyone really. The default colour scheme is not the best IMO. The live image and static images do not support the accessible color scheme unfortunately as Ire would end up needing to generate and host a lot more images.
Personally, I stay away from using the live images. I always feel a bit funny about hotlinking images. I am probably just self-programmed to think this way!
Hotlinking is an internet term. It means displaying an image on a website by linking to the website hosting the image.
Generally, it is something you should avoid doing because it is likely to be copyright infringement and you are using the bandwidth of someones server which they are paying for. In this case, you have permission. However, still I prefer to host my own images, it reduces the possibility of external issues. For this reason, if I want to use the generated static images, I download the image files and use them locally too.
You can see an example of using a static image for the loading attribute from my last post on native lazy-loading videos.
Dont feel obliged to follow my way. It is just good to hear someone elses take, I think!
This is the GitHub repo if you want to check out the code.
Original Link: https://dev.to/robole/how-to-include-browser-support-data-caniuse-in-your-blog-posts-8bg
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To