An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
Resource Override
In this post I will try to give a short overview of the browser extension Resource Override.
What is it for?
To substitute the styles of the specified site with your own.
Why?
Debug css and js on a prod site.
Installation.
Click on the link and click on the install button.
Details
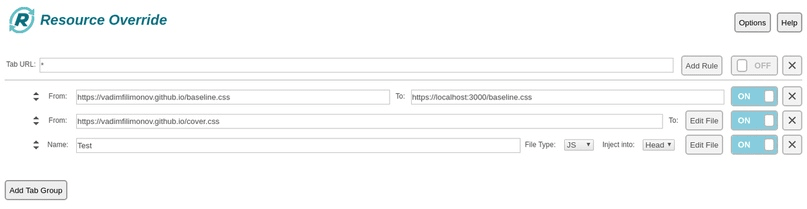
There are four actions available on the settings page:
- Replace a file with another one via a URL;
- Replace a file with another one via a file;
- Insert your own file;
- Replace headers.
I did not use the last one, so I will tell you about the first three.
Via a URL
Let's say you are developing on a local. You have a builder set up that picks up the server.
The URL ends up looking something like this - localhost:3000.
The styles are compiled into one bundle, styles.min.css, which is also used on the battle site. This means that we can see what the new styles will look like on the prod.
To do this, just add a new rule to the group: URL URL
In the from field we specify on which site we want to replace the styles, and in the to field we specify the location of our styles:
https://site.com/styles.min.css localhost:3000/styles.min.cssVia a file
Similar to the previous method, only instead of locahost:3000/styles.min.css you must insert the code in the built-in text editor of the extension. This is only handy for small files.
Insert your file
Already without URL binding.
If you're too lazy to write Chrome extensions, you can just paste a piece of JS code.
If this interests you and you want to know more about the extension, I advise to watch video by Kyle Paulsen.
Original Link: https://dev.to/vadimfilimonov/resource-override-6o8
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To