An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
March 31, 2022 11:01 am GMT
Original Link: https://dev.to/rxliuli/vscode-extensions-new-project-release-020-2hla
VSCode Extensions New Project Release 0.2.0
Preface
In the previous article VSCode Extension New Project Release 0.1.0, I implemented the basic extension functionality and also explained some problems encountered in the process.
Now, I have implemented the custom generator and then released 0.2.0, which makes it possible to use the company's internal cli generator.
Specifically, there are several steps as follows
- expose the generator's json schema
- get the json configs from the vscode configuration
- render the form for creating the template project
- create the same process as the internally supported generators
Define schema
typescript interface
export interface BaseConfig { name: string label: string default?: any}export interface SelectConfig extends BaseConfig { type: 'select' options: { label: string value: string }[]}export interface CheckboxConfig extends BaseConfig { type: 'checkbox'}export interface InputConfig extends BaseConfig { type: 'input'}export type Conifg = SelectConfig | CheckboxConfig | InputConfigexport interface BootstrapConfig { id: string title: string package: string command: string configs: Conifg[]}Convert the resulting json schema
{ "type": "array", "description": "List of generators to use", "items": { "type": "object", "properties": { "id": { "type": "string", "description": "The id of the generator" }, "title": { "type": "string", "description": "The title of the generator" }, "package": { "type": "string", "description": "npm package" }, "command": { "type": "string", "description": "command to run" }, "configs": { "type": "array", "description": "configs to pass to the command", "items": { "type": "object", "properties": { "type": { "type": "string", "enum": ["select", "checkbox", "input"], "description": "" }, "name": { "type": "string", "description": "" }, "label": { "type": "string", "description": "" }, "default": {}, "options": { "type": "array", "items": { "type": "object", "properties": { "label": { "type": "string", "description": "option label" }, "value": { "type": "string", "description": "option value" } }, "required": ["label", "value"] } } }, "required": ["type", "name", "label"] } } }, "required": ["id", "title", "package", "command", "configs"] }}Then we can customize the generator in VSCode
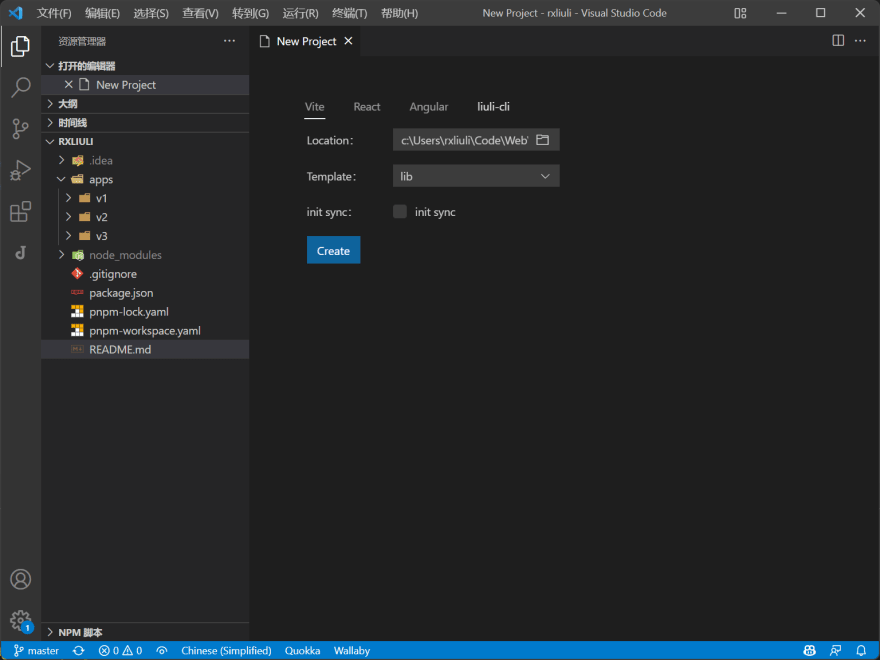
{ "newProject.generators": [ { "id": "@liuli-util/cli", "title": "liuli-cli", "package": "@liuli-util/cli", "command": "liuli-cli generate", "configs": [ { "type": "select", "name": "template", "label": "Template", "default": "lib", "options": [ { "label": "lib", "value": "lib" }, { "label": "cli", "value": "cli" } ] }, { "type": "checkbox", "name": "init-sync", "label": "init sync", "default": false } ] } ]}Then you can use this generator to create projects
Limitations
- cli preferably supports a non-interactive mode. Interactive cli is more friendly for command line use, but the plugin itself has already implemented the interactive part, so there is no need to use cli's own interactive behavior additionally
- The command format of cli generated projects generally needs to satisfy
cli command name flags. For examplecreate-vite hello-world --template=preact-ts, fortunately both commanderjs and yargs support this pattern, and many cli's do so as well
Follow up
The basic functionality of the plugin is now complete, and the next few things known to need to be taken care of are
- feat: internationalization support
- feat: support for jetbrains ide-like override mode (currently cleared)
- feat: support for more existing frameworks
Original Link: https://dev.to/rxliuli/vscode-extensions-new-project-release-020-2hla
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To