An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
Angular Web3
Gua definitiva para usar libreras web3 en Angular.
Si has intentado crear un proyecto de web3 o buscado documentacin, es muy probable que encontraras que muchas estn destinadas a React u otros frameworks afortunadamente el error es comn y fcil de arreglar.Error: Module not found: Error: Can't resolve 'crypto'.
Este es muy comn en versiones con Ivy, a partir de la v12 hasta la ms actual, as que solo hacemos lo siguiente:
Configuracin
Generar un nuevo proyecto.
ng new nombre-appInstalar web3 y sus dependencias con:
npm i web3 -S
npm i crypto-browserify stream-browserify assert stream-http https-browserify os-browserify browser url os-browserify process -SAgrega lo siguiente al polyfills.ts:
Agrega lo siguiente al tsconfig.json:
Genera un Web3 service
ng g service web3Consume el servicio desde el componente que quieras
ng serve y ng build no debera mostrar ningn problema
Si aparece un error con @types/node haz:
npm i -S @types/node
Then in tsconfig.json
"angularCompilerOptions": {
"types" : ["node"]
....
}
Extra Si deseas usar un template aqui hice uno:
 AntonioCardenas / AngularWeb3Boilerplate
AntonioCardenas / AngularWeb3Boilerplate
Template for angular and web3 dependencies
Angular Web3 Template.
Now you can easily add crypto dependencies and implement solutions
Using the power of Angular.
This project was generated with Angular CLI version 13.1.3
Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you changeany of the source files.
Code scaffolding
Run ng generate component component-name to generate a new component. You can alsouse ng generate directive|pipe|service|class|guard|interface|enum|module.
Build
Run ng build to build the project. The build artifacts will be stored in the dist/ directory.
Running unit tests
Run ng test to execute the unit tests via Karma.
Running end-to-end tests
Run ng e2e to execute the end-to-end tests via a platform of your choice. To use this command, you need to first add apackage that implements end-to-end testing capabilities.
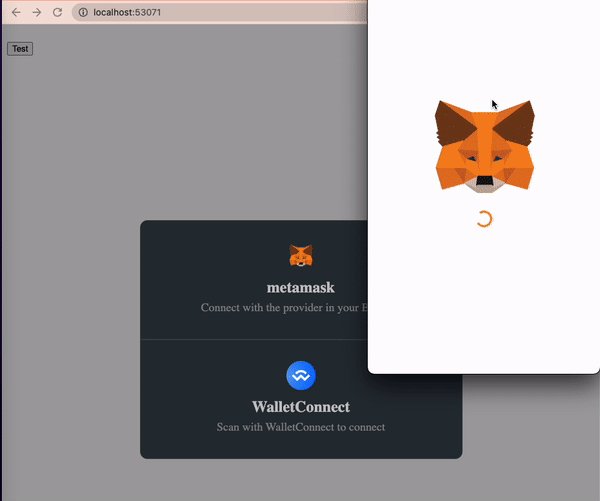
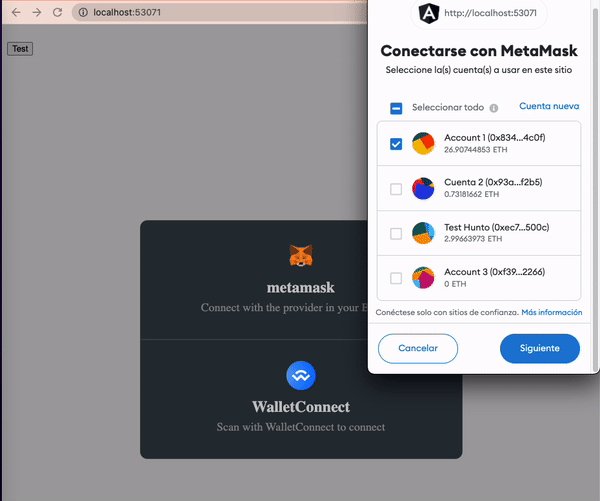
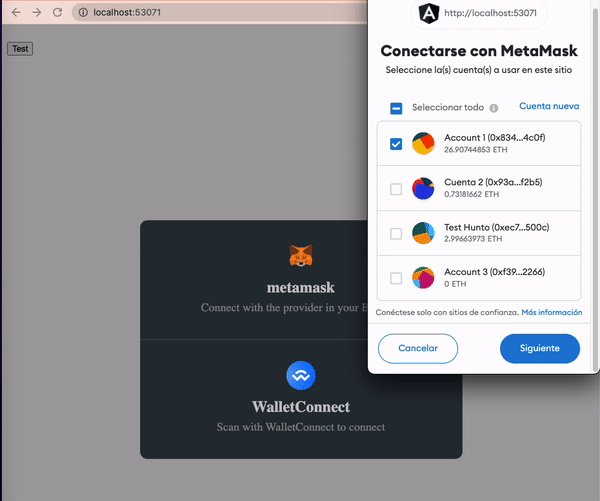
Provider
This Dapp use web3modal allow us to
Original Link: https://dev.to/antoniocardenas/angular-web3-10hg
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To