An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
React State Management (4) : Recoil
This is a series of memos referring to the ways of React state management: context API, Redux, Redux toolkit and Recoil. The topic in this article is Recoil
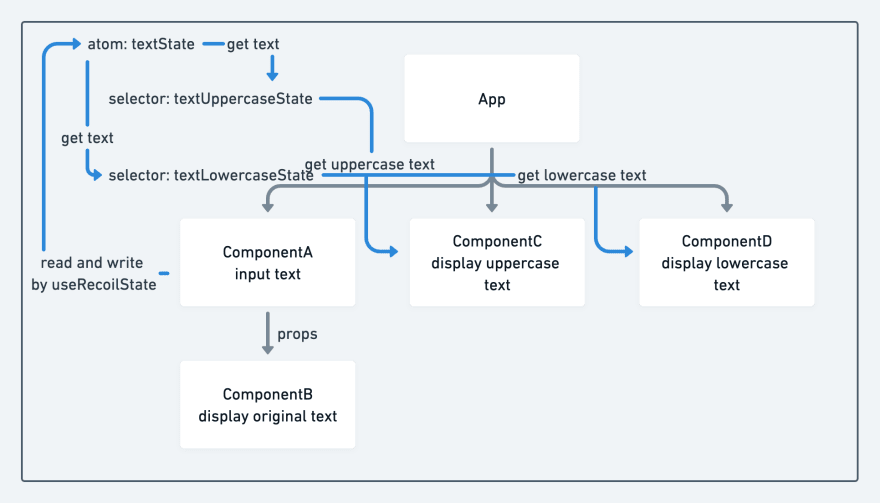
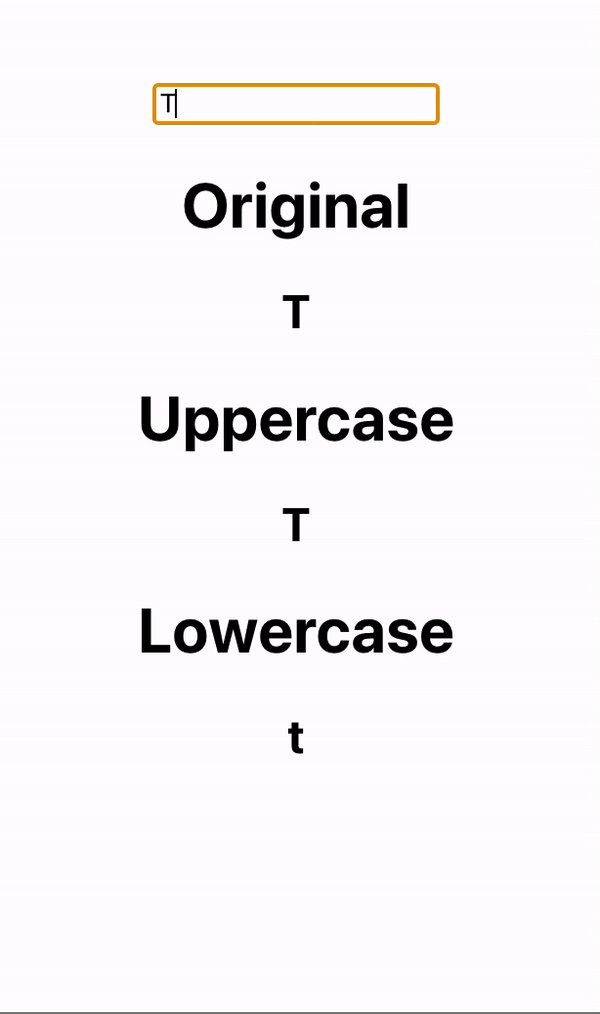
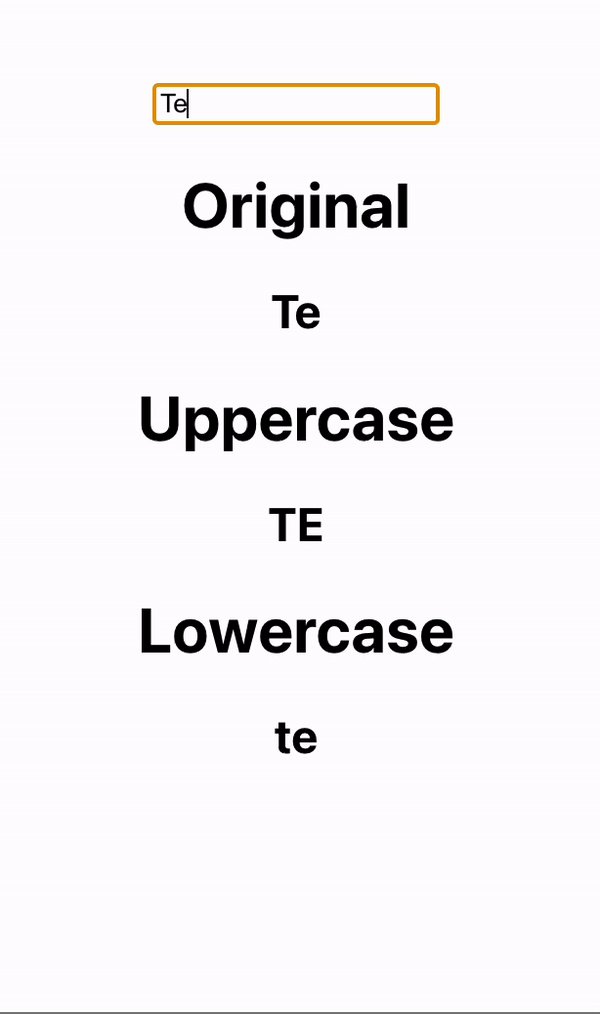
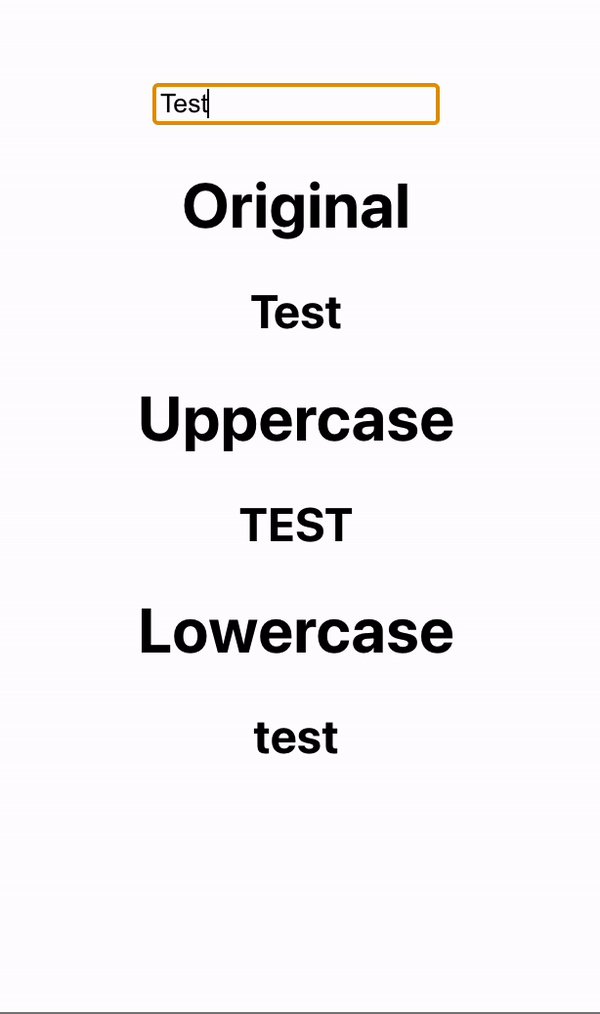
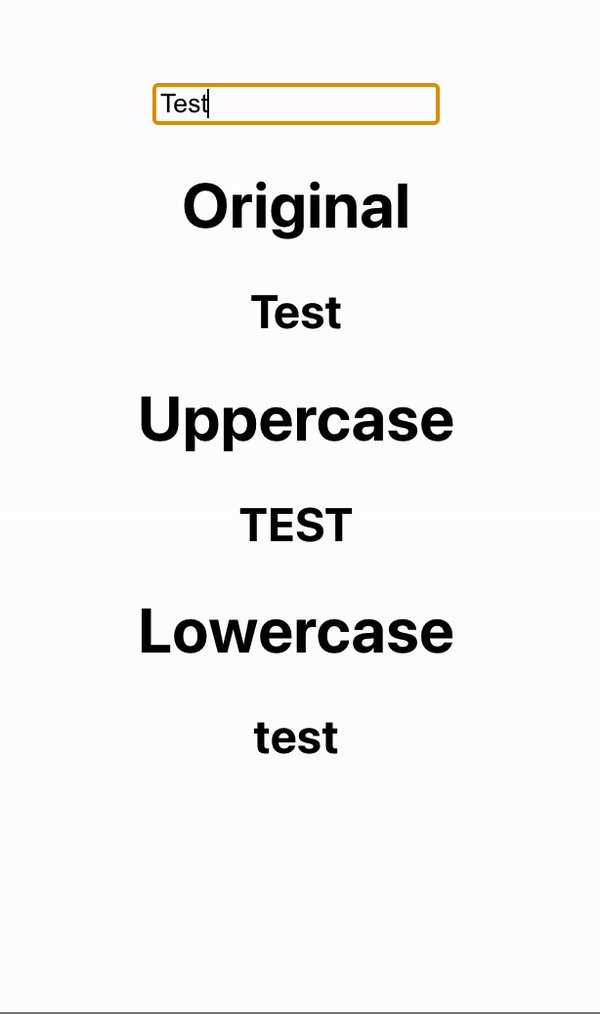
The chart below is the whole image of this practice application. ComponentA accepts user input text and passes it over to ComponentB as a prop. At the same time, the atom shares the input and selectors provide uppercased and lowercased input so that ComponentC and componentD can use it. You will see the detailed description later in this article.
This is the image of this application.
First of all, you need to install recoil by
npm install recoilor
yarn add recoilor
bower install --save recoilThis is the structure of files in src folder.
1) Wrap around your root component with RecoilRoot
Components using recoil state need to be a child component of RecoilRoot. Your root component is one of the best places to put it.
index.js
import React from "react"; import ReactDOM from "react-dom"; import "./index.css"; import App from "./App"; import { RecoilRoot } from "recoil"; ReactDOM.render( <RecoilRoot> <App /> </RecoilRoot>, document.getElementById("root") );2) create atom
An atom represents a piece of state. Atoms can be read from and written to from any component. (more detailed information is here)
text-state.js
import { atom } from "recoil"; const textState = atom({ key: "textState", default: "", }); export default textState;3) read and write an atom by useRecoilState()
ComponentA.jsx
import { useRecoilState } from "recoil"; import ComponentB from "./ComponentB"; import textState from "../recoil/test-state"; const ComponentA = () => { const [text, setText] = useRecoilState(textState); const changeHandler = (e) => { setText(e.target.value); }; return ( <> <input type="text" value={text} onChange={changeHandler} /> <ComponentB text={text} /> </> ); }; export default ComponentA;4) provide derived state by selector
A selector represents a piece of derived state. Derived state is a transformation of state. (more detailed information is here)
I decided to use it to convert input text to uppercase and lowercase respectively.
text-uppercase.js
import { selector } from "recoil"; import textState from "./test-state"; const textUppercaseState = selector({ key: "textUppercaseState", get: ({ get }) => { const text = get(textState); return text.toUpperCase(); }, }); export default textUppercaseState;text-lowercase.js
import { selector } from "recoil"; import textState from "./test-state"; const textLowercaseState = selector({ key: "textUppercaseState", get: ({ get }) => { const text = get(textState); return text.toUpperCase(); }, }); export default textLowercaseState;5) use selectors by useRecoilValue
We can use useRecoilValue to read textLowercaseState and textUppercaseState.
CompomentC.jsx
import { useRecoilValue } from "recoil"; import textUppercaseState from "../recoil/text-uppercase"; const ComponentC = () => { const uppercaseText = useRecoilValue(textUppercaseState); return ( <> <h1>Uppercase</h1> <h2>{uppercaseText}</h2> </> ); }; export default ComponentC;ComponentD.jsx
import { useRecoilValue } from "recoil"; import textLowercaseState from "../recoil/text-lowercase"; const ComponentD = () => { const lowercaseText = useRecoilValue(textLowercaseState); return ( <> <h1>Lowercase</h1> <h2>{lowercaseText}</h2> </> ); }; export default ComponentD;Thank you for reading :)
The original article is here
Original Link: https://dev.to/lada496/react-state-management-4-recoil-59mk
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To