An Interest In:
Web News this Week
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
Learning Svelte Part 4
Props and Components
Hello developers, welcome back to my series of articles about my journey to learn Svelte, this is my 4th post about it, and so far its very helpful for my learning, writing down my steps make it public make a good contribution to my knowledge.
Today I am writing about Props and Components.
Normally, a Svelte website is made with of many different components: App.svelte, Header.svelte, Content.svelte, Footer.svelte and so on.
All this components will be structured to make up the full page, the root component its the App.svelte, this component will be directly deployed in the Dom by the main.JS file.
We will nest all the others components with it.
The question is: why we need to split our webapp in so many different pieces and not write all the code in the App.svelte root component?
The main reason is to keep your code easy to read, tidy and modular.
Imagine we put everything in one module, the chances that our code will be disorganized are very high.
Another reason to split in different modules is that with this method we can easily reuse it, we can create components to use whenever we need.
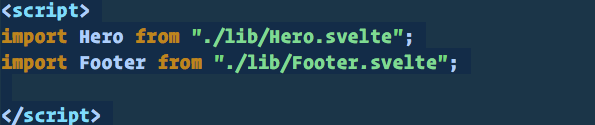
We can easily import our components in the App.svelte using the syntax import
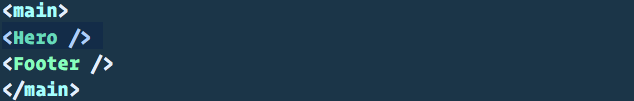
And then we will display it in our HTML like in the follow example:
If we want to change any data in the reused component, we can do that, using props.
How can we pass props to a component?
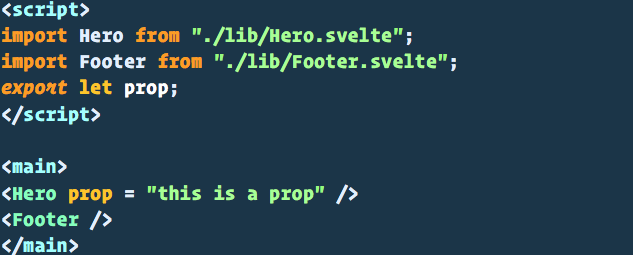
We need to declare the props we want to pass in, in the component itself, we can call it how we like it and we need to set it to a value that ca be: a string, an object, could be an integer. When the components its created it will read the props and the value
To access the prop inside the Footer component we need to declare that we are going to use that variable called prop (you can name it how you like most)
We declare the variable prop, and set to export , so now this way we can access the value outside the component.
Thats it for my contribution today, its difficult for me write in English but I will keep going, please feel free to leave a comment and roast my explanation.
Original Link: https://dev.to/alessandrogiuzio/learning-svelte-part-4-155m
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To