An Interest In:
Web News this Week
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
How I created my Complete Portfolio Website in less than 2 hours
Few days before, I created an OpenSource Project called Dopefolio and wrote an Article about it here explaining the project.
I decided to use Dopefolio to build my own Portfolio Website as Dopefolio is an OpenSource Portfolio Website Template for Developers.
Fun Fact: I was able to build my Entire Portfolio Website in Less than 2 hours and in this Article, I'm going to explain how I was able to build my Portfolio Website so quickly
First, let's see what are the minimum requirements that we will need to build the portfolio site and it's not much
All we need is
- Basic Knowledge of HTML
- Basic Knowledge of GIT
- NodeJs Installed locally
and that's it, that's all you need in order for you to build a professional portfolio website as soon as possible
I followed these 3 steps to build my Portfolio Site in less than 2 hours
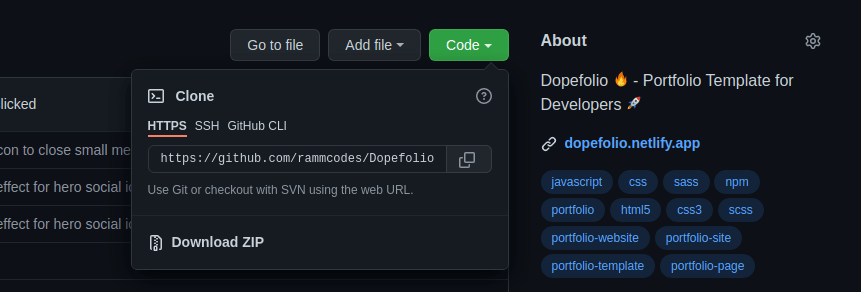
- Cloned the Dopefolio Repository
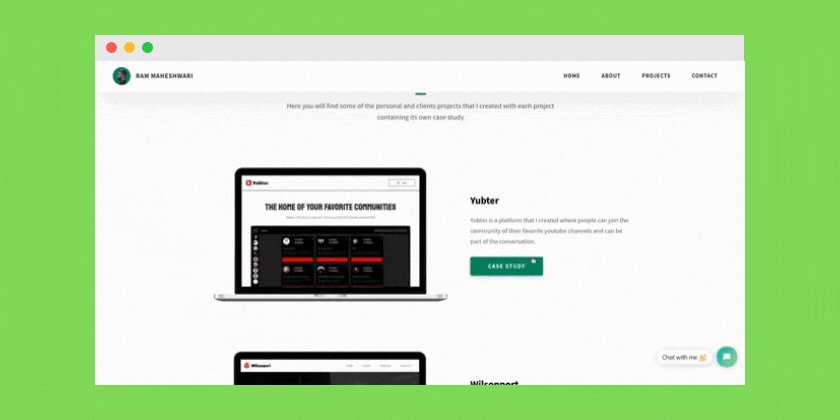
- Updated the Text, Theme Color, and Images inside the html files based on my information.
- Hosted the website online on Netlify ( Optional )
Note: Everything regarding the setup and modifying the Dopefolio repo is already explained in the README.md file of Repository
Step 1:
For step 1, all we need is to have some basic understanding of GIT so we can clone the Repository, and then we can remove the git origin to a new origin in our own Github account.
Step 2:
For step 2, we need some basic understanding of HTML so we can change the text and images inside the HTML files.
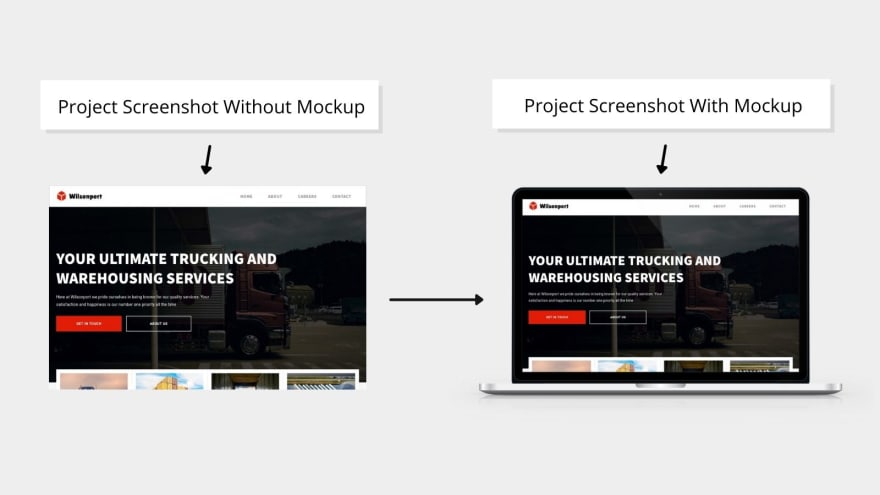
Note: I have used mockups for my project images instead of just using regular images. If you like to use mockups as well, then you can generate them for free on websites like Media Modifier, Smart Mockups, etc.
Step 3 ( Optional )
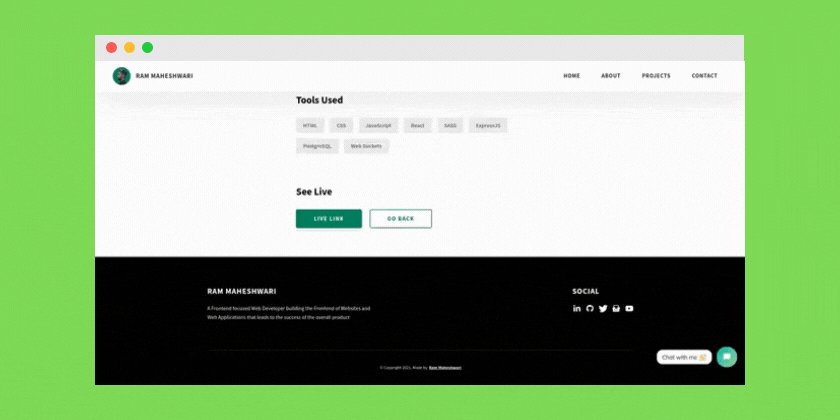
If you like to host your site online so other people can use it then you can do it very quickly using Netlify
Netlify makes it very easier to host the website online and it's also free to host website on Netlify.
The README.md file of the Dopefolio repo already provides the instruction for hosting the site on Netlify.
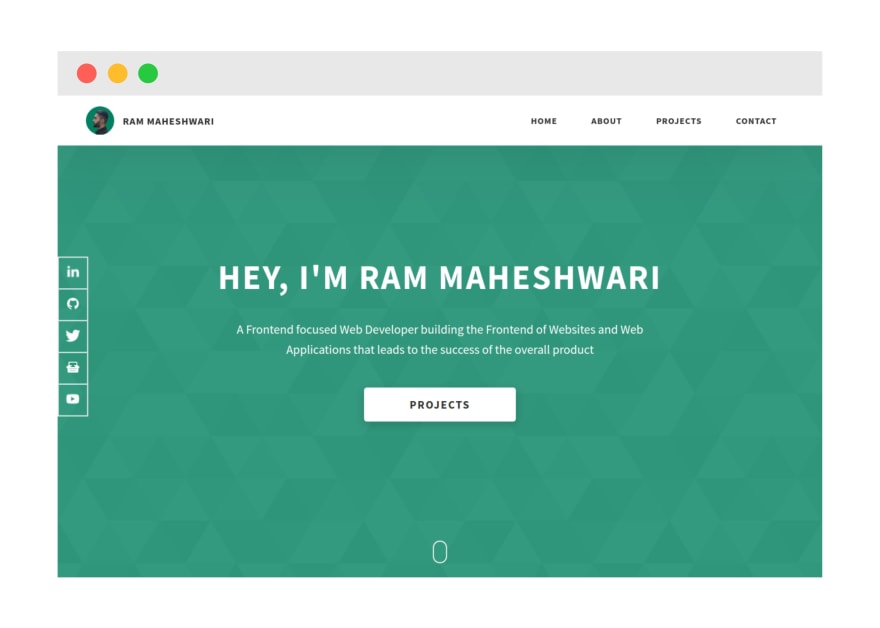
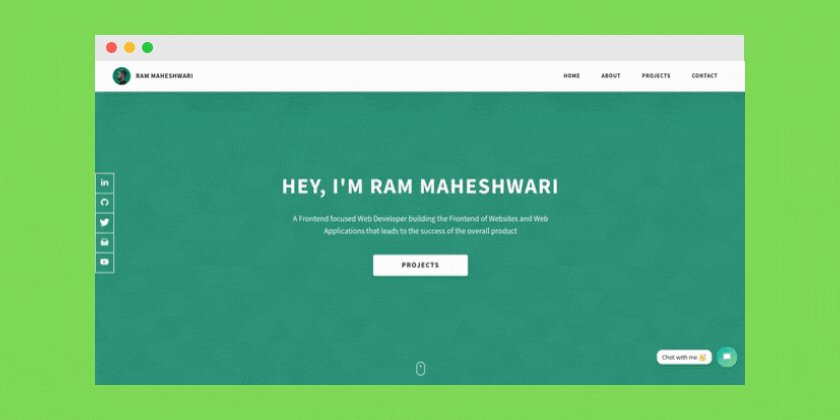
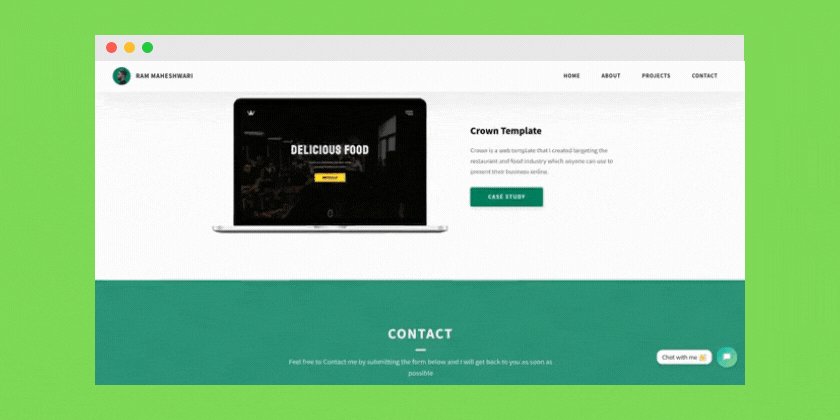
So, after following all the steps, I ended up building my own Portfolio Website
Feel free to check the website here and share your feedback on it
I hope you find this post to be helpful and thanks for reading it
P.S.
If you are looking to hire a developer at your company then feel free to contact me on my Website or Linkedin Profile as I'm also open to Job Opportunities
Please React with + + , As it takes time to create such content so it will be very helpful if you show some love to this post.
Share your feedback by Commenting below
Drop me a Follow for more Awesome content related to Web Development and Programming
Feel free to Connect or Follow me on my Linkedin Profile
Thank you for your support
Original Link: https://dev.to/rammcodes/how-i-created-my-complete-portfolio-website-in-less-than-2-hours-4k7a
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To