An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
Day 5 of 100 Days of Code & Scrum: Rejected, Mislead, and Distracted
Good morning, everyone!
Today wasn't as bad as yesterday. Or is it?
Anyway, I got an email notification saying that I got rejected for my technical interview submission.
Ouch? It didn't really hurt as much as I thought it would.
Firstly, it was kind of my fault for diving into a position in which I didn't know about GraphQL. The first time I used GraphQL was on this interview, and while I think I managed to solve the problem, my solution was not really the most appropriate and I just didn't stand out compared to the other candidates.
Secondly, I apply to multiple companies at the same time. By doing so, each rejection hurts a lot less. I also recommend most people to do so unless they don't have the time to or if it's too stressful for them.
It's kind of stupid, but the main reason why I'm studying GraphQL right now is because I got really upset about not doing well enough in my technical interview.
And yes, I still apply to positions that are beyond my current experience level, just so I can learn a little bit about what is expected of more senior developers.
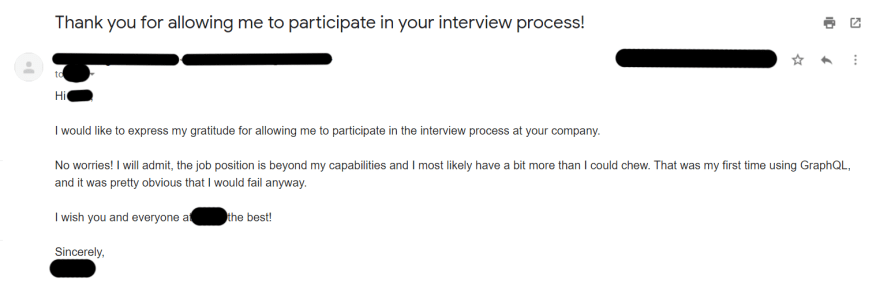
Sending a Thank You Letter
Moving on, I sent them back a Thank You Letter, out of gratitude for letting me take a technical test for a job position that was way out of my current expertise. While Thank You Letters are not mandatory, I do think it improves employers' perception of you, even if just a little bit. This makes it more likely that you're able to reapply in the future.
Oh, and I had 2 interviews today which I managed to get through.
I also had to deal with calls, emails, social media-related stuff, and so on. It was pretty distracting. I'm probably going to have to put my phone away from my desk when I'm coding next time.
Yesterday
I learned how to organize my graphql folders and files, and I learned how to perform query and mutation options.
Today
Today was fairly productive, I learned a lot and I managed to reach out to multiple people.
Here are some of the things I've learned:
GraphQL
setContext- takes in a function and returns an object or a promise (said promise will return an object that sets the new context of a request), it receives two arguments:- the first one being the GraphQL request being executed
- and the second is the previous context
- ApolloClient enables a developer to read and write cache
cache.readQuery- allows for directly executing a query from the cache. It takes in an object which contains the query and other properties.cache.writeQuery- allows for directly writing data to the cache. It takes in an object which contains the query and a required data option.
Scrum
- the Product Backlog will always exist as long as there is the product.
- the Product Backlog is dynamic, and will always be changed and refined as the development process continues.
- the Product Backlog will never run out of items, there is always something to add and work on.
- the Development Team is responsible for all estimates, and the Product Owner only influences the Development Team by helping it understand and choose trade-offs
Resources/Recommended Readings
How is everyone doing in their learning journey? Feel free to chat with me in the comments and/via DM!
DISCLAIMER
This is not a guide, it is just me sharing my experiences and learnings. This post only expresses my thoughts and opinions (based on my limited knowledge) and is in no way a substitute for actual references. If I ever make a mistake or if you disagree, I would appreciate corrections in the comments!
Original Link: https://dev.to/rammina/day-5-of-100-days-of-code-scrum-rejected-mislead-and-distracted-13c2
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To