An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
CodePen no VS code
CodePen & VSCode
CodePen um editor de cdigo on-line til e libertador para desenvolvedores de qualquer nvel de habilidade, e particularmente capacitante para pessoas que esto aprendendo a programar. Usando apenas seu navegador, permite que voc escreva cdigos principalmente em linguagens de front-end como HTML, CSS, JavaScript e veja os resultados medida que os constri. Alm disso, principalmente um ambiente de desenvolvimento social pois permite uma maneira fcil de compartilhar seu projeto com a comunidade dev.
Entretanto, em alguns casos, pode ser que voc queira exportar o seu projeto para um outro editor de cdigo-fonte, como o Visual Studio Code, desenvolvido pela Microsoft e assim praticar em um editor diferente.
Primeiros Passos
Crie uma pasta para armazenar o projeto no seu computador:
Abra a pasta com o VS code:
Clique com o boto direito do mouse em cima da pasta e escolha a opo "Abrir com --> Visual Studio Code"
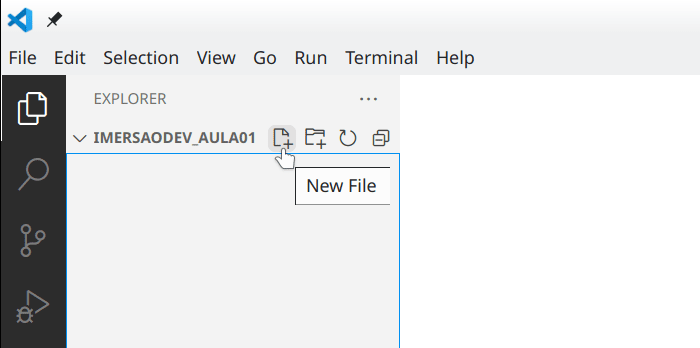
Crie os arquivos para fazer a importao do contedo
O VS code abrir a pasta do projeto, porm no h ainda nenhum arquivo.
Vamos ento, criar 3 arquivos, referentes s 3 colunas do CodePen contendo o HTML, o CSS e o JAVASCRIPT .
- index.html;
- style.css;
- app.js;
Feito isso, cole o contedo do CodePen correspondente a cada arquivo.
No CodePen o contedo estava separado, j no VS code precisaremos referenciar os contedos para que fiquem interligados. Fazemos isso editando o arquivo index.html.
No arquivo index.html, editamos o <head> e adicionaremos o caminho do arquivo style.css. No <body> adicionaremos o link referente ao app.js. Veja a imagem, onde destaquei o cdigo em amarelo:
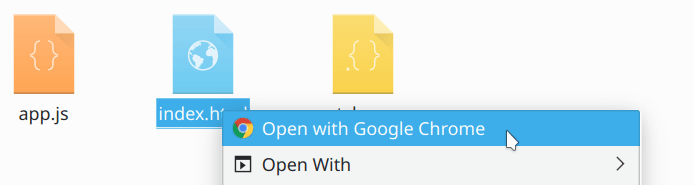
Confira o resultado abrindo o arquivo index.html pelo seu navegador. Aqui no exemplo, usaremos o Google Chrome:
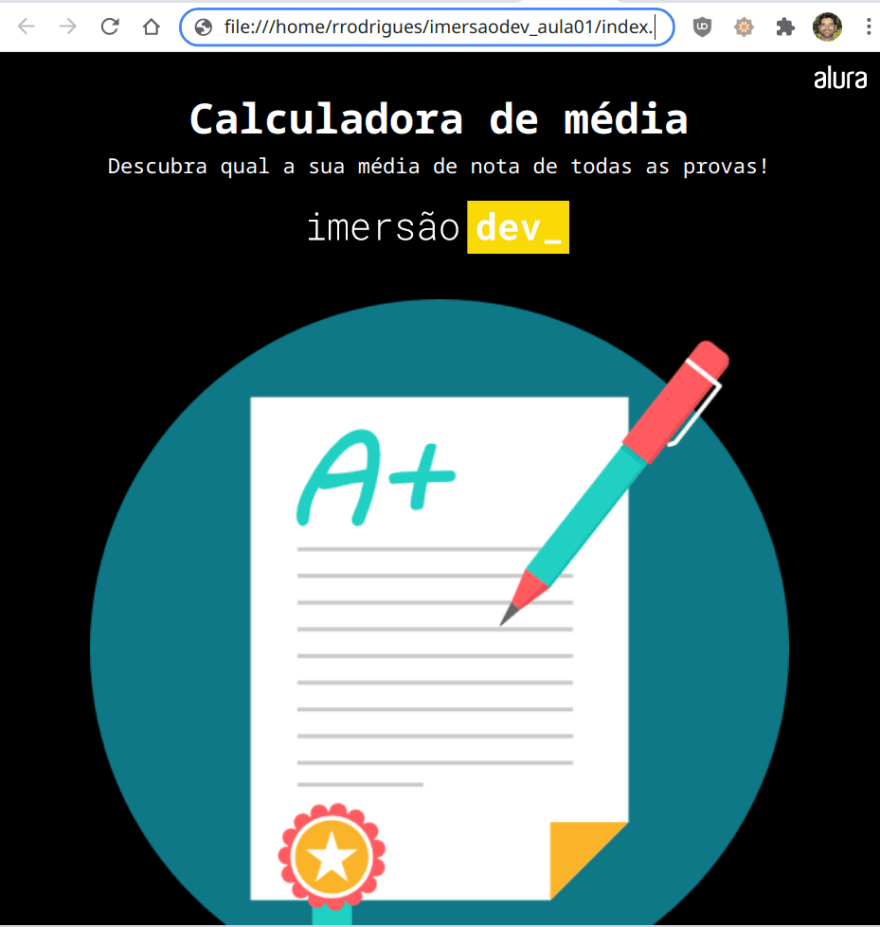
Veja como est abrindo direitinho no Google Chrome:
Agora voc poder praticar tambm no VS code e depois exportar seus projetos para o CodePen. Fica a seu critrio!
Essa dica tambm til nos casos em que voc ficar por um perodo sem internet, ento nada melhor do que ter seus arquivos disponveis offline =)
Seja meu amigo de bolso!
Referncias:
Original Link: https://dev.to/rrodrigues345/codepen-no-vs-code-1mcj
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To