An Interest In:
Web News this Week
- April 14, 2024
- April 13, 2024
- April 12, 2024
- April 11, 2024
- April 10, 2024
- April 9, 2024
- April 8, 2024
SE Internship Log[4]
Hello there internet stranger,
Welcome to the 5th edition of the Software Engineering(SE) Log.
This week was frustrating. I spent the week trying to debug a test that failed 1-3 times a day (a cron job that runs on an hourly basis).
When does it fail? Anytime of the day.
Why does it fail? The response data is 0 instead of 20(expectation).
Why is it 0? No frickin' clue.
Hopefully, the upcoming week will be better than the previous one.
Enough with the rant. This week, I learned a bunch of stuff rethinking performance, Next.js measuring performance, label-sync, and being a proactive.
Technical Skills
Re-thinking performance
This won't be about bloated JavaScript bundles or optimizing . I'm not an expert.
This week, I got a comment on a PR for a task I was working on that I was making an expensive API call introspecting the user's database checking for any tables.
No big deal? Well, it is. This operation would happen every time a user opens a project.
This changed how I think about API requests from the frontend in terms of:
- Cost
- User experience.
- Compute required to make handle a task happen on the API, and the user's resources which in this case is their database
Just because you can do something doesn't mean you should. Compute resources are finite. Evaluate the impact of the requests you make and how you can cut down on what isn't necessary.
Next.js Measuring performance
Vercel provides analytics on application performance for different stacks Next.js included.
Next.js can provides tooling that allows you to measure analytics and use your own custom analytics.
The metrics that Next.js allows you to track include:
- Web Vitals - these metrics measure and report performance of your application to ensure you're delivering a great user experience.
- Custom Metrics - this are specific to Next.js measuring time taken for a page to hydrate and render:
Next.js-hydration- time take for a page to start and finish hydratingNext.js-route-change-to-render- time taken for a page to render a page after navigating to the routeNext.js-render- time taken for a page to finish rendering after a route change
Fun learning project idea - build your own/ custom tool to measure these analytics. The aim would be to learn how to store time-series data, average the data, and visualize the data. Chrome devtools and Web.dev doesn't measure custom Next.js metrics.
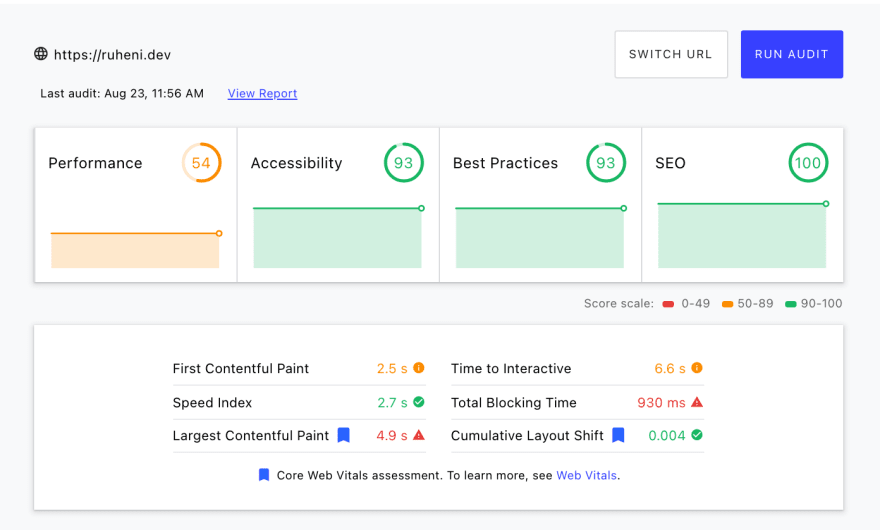
You can see how well my site is performing
In your Next.js application, edit/ create _app.js in the /pages directory. Define the reportWebVitals function:
export function reportWebVitals(metric) { switch (metric.name) { case 'FCP': // handle results - console.log or send to an API (same case for other metrics) break case 'LCP': break case 'CLS': break case 'FID': break case 'TTFB': break case 'Next.js-hydration': break case 'Next.js-route-change-to-render': break case 'Next.js-render': break default: break }}These analytics provide insights as to how user experience is in your web application, parts of your application that are not doing too well, and tips on improving performance.
Label-sync
Label-sync is a handy tool that makes managing GitHub labels across multiple repositories delightful.
Why do you need it? You don't.
The default GitHub labels are good. But, they could be better.
GitHub labels provide meta-data for a GitHub issue. This could be the context of a given problem, for example backend, frontend, bug, test, improvement, feature, whether an issue requires discussion, time, and the list goes on on what this could be.
Label-sync allows you to define affected repositories, labels, theme for the labels, descriptions, group labels etc.
It requires some configuration when starting out. However, managing issues in your projects will be a delight.
This is a personal opinion.
Soft Skills
Being Proactive
Being proactive involves taking responsibility of your life. It involves anticipating problems, seeking solutions and giving it your best shot.
The alternative to being proactive is reactive - responding to tasks/life as they stream in.
You are responsible for your own growth, including your career.
Go out there, ace it and have a great week!
Till next week.
Original Link: https://dev.to/ruheni/se-internship-log-4-5hc5
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To