An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
Look back on these three months: I release an app and write an article every week
Hey guys,
I've been challenging myself #tryAtleast1Article1week to release an app and write an article in both English and Japanese per week since the latter half of May.
I'm planning to continue this challenge for a little while longer, but anyway, I've completed this challenge for three months, so I would like to look back!
Week 1: React + TypeScript: Face detection with Tensorflow
There were not many examples of using TensorFlow.js with React and TypeScript, so I got stuck at first.
But now I know how to run it with TypeScript, so actually this was good choice for me to use TensorFlow.js with TypeScript.
https://dev.to/yuikoito/face-detection-by-using-tensorflow-react-typescript-3dn5
This was the first time I wrote an article in English, and I was happy to see that it became the 4th most trending article.
https://dormoshe.io/newsletters/ag/typescript/42?utm_source=twitter&utm_campaign=twitter
Week 2: UI Components website Released!
https://dev.to/yuikoito/ui-components-website-released-2g8e
I'm not very good at animations, so I've been keeping all the animations I used in a notepad so I can copy and paste them, but I thought it was getting a bit hard to see, so I decided to put them together.
Pretty convenient, isn't it?
Week 3: I made 18 UI components for all developers
I added 18 components on UI Components, which I release last week.
Week 4: Image Transformation: Convert pictures to add styles from famous paintings
I made this app because I was interested in image processing.
I was happy to see that someone wrote an article about it.
Week 5: Developed an app to transcribe and translate from images
I developed this app because there are only a few applications to translate from pictures.
https://dev.to/yuikoito/developed-an-app-to-transcribe-and-translate-from-images-32gp
There are many apps to translate but for almost all of apps, we have to choose which language we want to translate.
So, I thought it was good to translate automatically to user language.
I think it's more useful.
Week 6: Generate Open Graph images with Next.js and TypeScript on Vercel
Actually this is even not an app, but I wanted to try open graph images with Next.js and TypeScript.
https://dev.to/yuikoito/generate-open-graph-images-with-next-js-and-typescript-on-vercel-110j
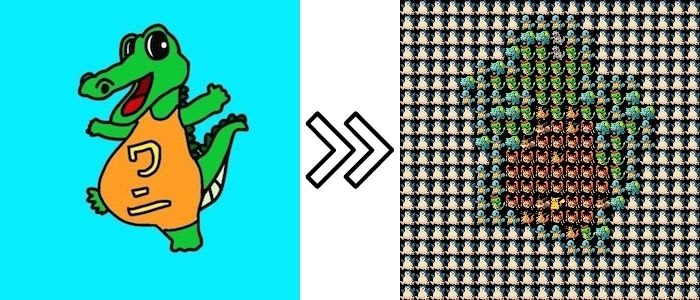
Week 7: OpenCV in Lambda: Created an API to convert images to Pokmon ASCII art style using AWS and OpenCV
I was looking at Pokmon images, and I thought it would be fun to use this to convert images. Then I developed.
Using OpenCV in Lambda is the part that I struggled with.
Week 8: Developed a web app to convert images to Pokmon ASCII art style
I made a web app using the API I made last week.
https://dev.to/yuikoito/developed-a-web-app-to-convert-images-to-pokemon-ascii-art-style-mb7
Week 9: Using OpenCV: Developed a web app to convert images to manga style
https://dev.to/yuikoito/using-opencv-developed-a-web-app-to-convert-images-to-manga-style-23p0
I think it's pretty fun, so please play with it if you like.
If you want to replace the background, you need to use an image without anything in the background, because it does not extract people.
I'm almost new to image processing, but I'm getting used to it.
Week 10: TensorFlow + Next.js + TypeScript: Remove background and add virtual background image with web camera
I just changed the background, but to my surprise, it became the first place for trending! Yey.
https://dormoshe.io/newsletters/ag/typescript/50?utm_source=twitter&utm_campaign=twitter
Also, this article triggered three inquiries.
I struggled quite a bit when I ran TensorFlow.js with React+TypeScript in the first week, but this time I didn't struggle that much and was able to do it easily, so I was happy to feel my growth a little bit.
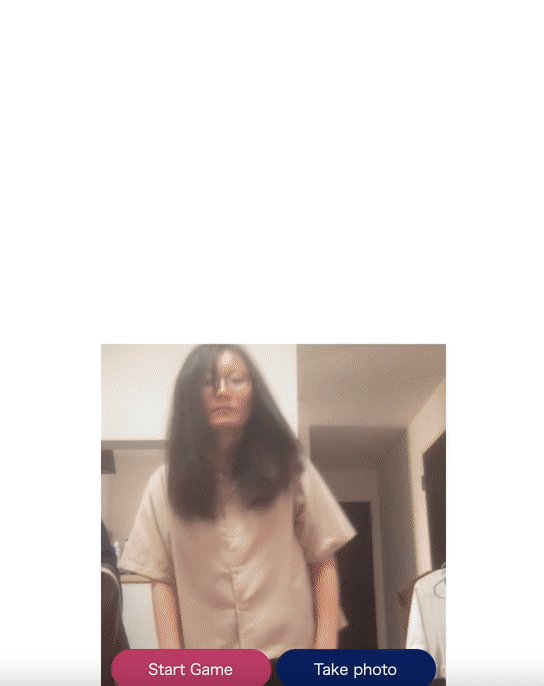
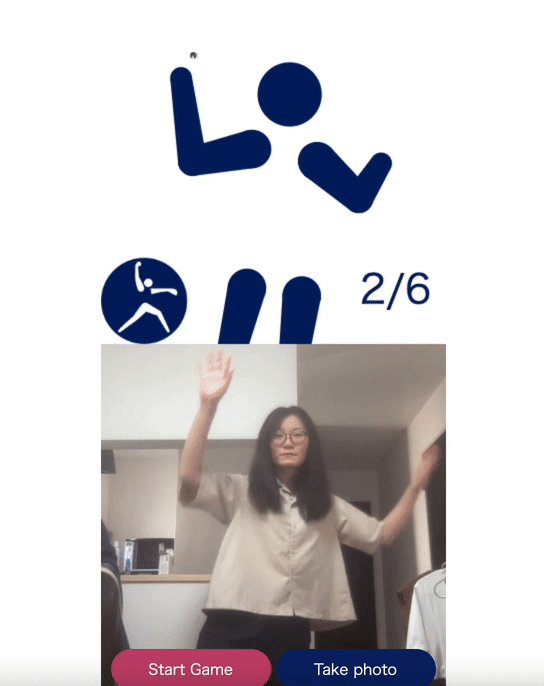
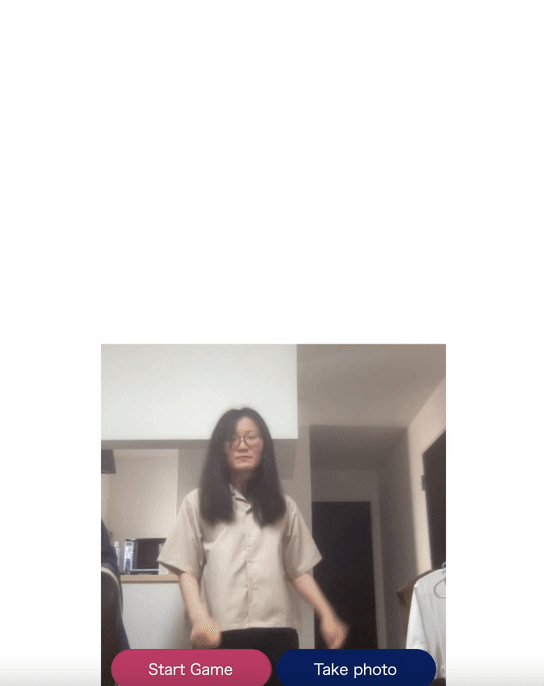
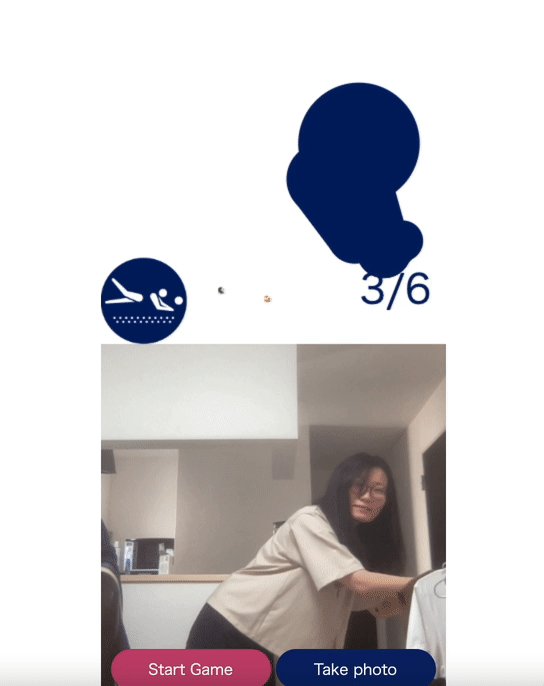
Week 11: Use Pose detection of TensorFlow with Next.js and TypeScript: Let's become pictograms with Pose detection #Tokyo2020
For this challenge, my friend, Tommy contacted me and we decided to develop a pictogram application together.
We developed for two days from morning to midnight, connected to Discord all the time.
It was much fun and I would love to do again.
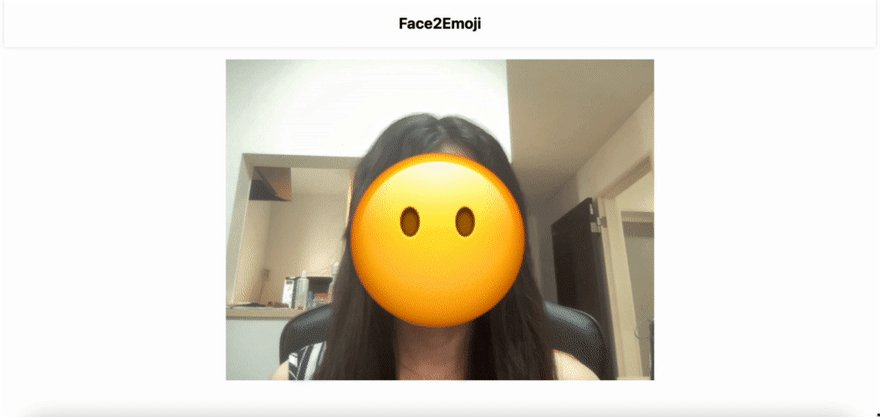
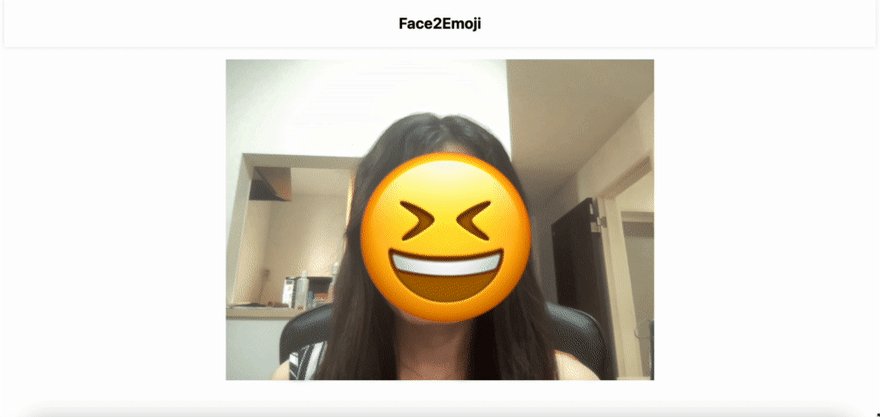
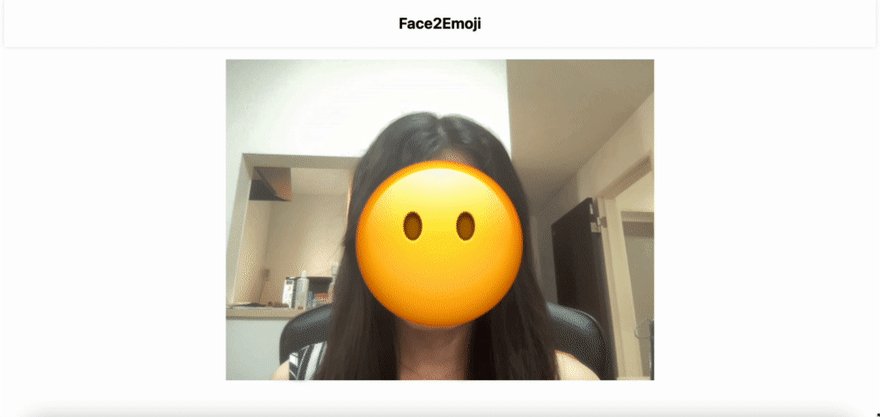
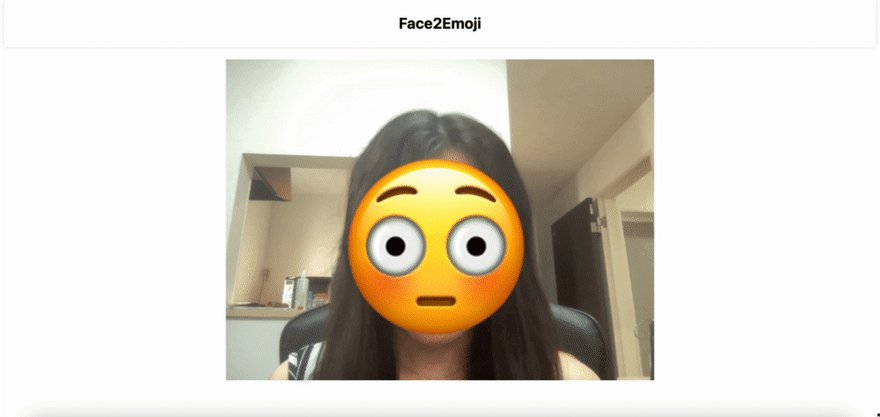
Week 12: Recognize facial expressions and change face to Emoji using face-api.js with Next.js+TypeScript
I've been having a lot of online meetings lately, and it's a pain to have to put on makeup every time.
But it's also a pain to not be able to see my facial expressions, so I created an app that solves that problem.
If there was a demand for it, I was going to make it a Chrome extension so that I could use it in actual meetings.
What do you think? :D
That's it!
It was really hard for me to release and write an article every week. lol
Many times I wondered why am I doing this painstaking work, but sometimes it makes me happy to get a response, so I plan to continue for a little while longer.
It was my first challenge to write an article in English, but I'm happy to see that I'm getting some inquiries.
Thank you for reading. See you next week!
Contact
Please send me a message if you want to offer a job or ask me something.
Original Link: https://dev.to/yuikoito/look-back-on-these-three-months-i-release-an-app-and-write-an-article-every-week-503d
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To