An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
July 21, 2021 10:36 pm GMT
Original Link: https://dev.to/codewell/6-html-and-css-projects-for-your-portfolio-3kbh
6 HTML and CSS Projects For Your Portfolio
After speaking to seasoned developers, you will quickly realize that the best way to improve your portfolio is by building projects. It is probably the best way to get better, because along the way, you'll be facing challenges that will require research to solve, and that ultimately improves your skills.
We've made a list of 6 HTML and CSS Projects you can practice on and include in your portfolio!
Table of Content
6- Remix Landing Page with Dark/Light Mode
1- Waitlist Page
You will learn:
- CSS Transforms
- Flex or Grid
- Responsive design
2- Multi-step Form
You will learn:
- Creating multi-step forms
- Creating custom components
- Responsive design
3- Fiber Landing Page
You will learn:
- Absolute positioning
- Flex/Grid
- Creating cards
4- Spense Landing Page
You will learn:
- Absolute positioning
- Flex/Grid
- Creating cards
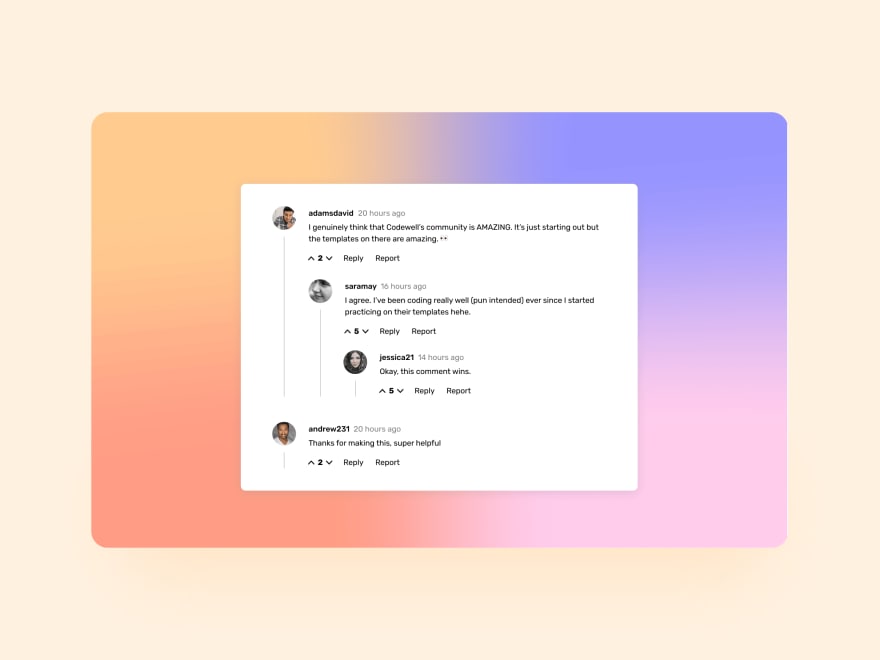
5- Nested Comments
You will learn:
- Positioning
- Created nested comments
6- Remix Landing Page with Dark/Light Mode
You will learn:
- Creating dark and light mode pages
- Work on a full sign up and onboarding process
- Creating blog cards
- Using variables and mixins to make your life easier
You can also see a walkthrough of Codewell's challenges on Youtube.
Original Link: https://dev.to/codewell/6-html-and-css-projects-for-your-portfolio-3kbh
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To