An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
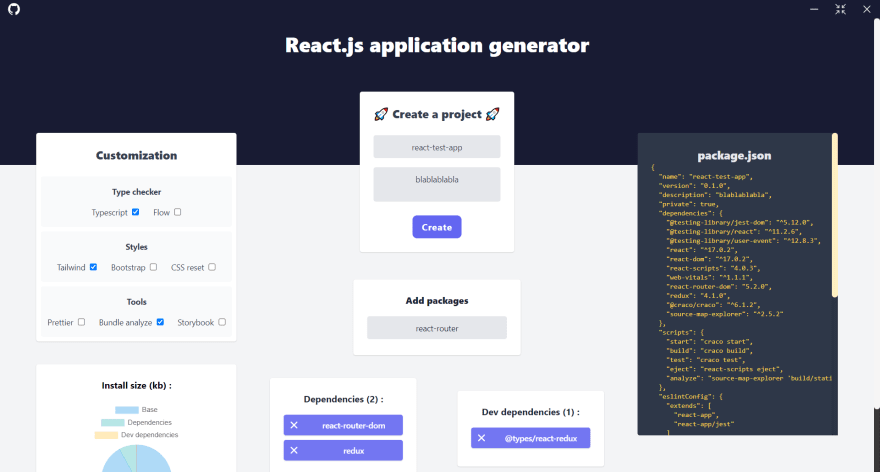
I built a React app generator.
I am proud to announce I finally built my first desktop application. And even if I can't consider it to be in a production-ready state for now, it is usable and I was really looking forward to sharing this work and see if it can interest some react developers.
What is this ?
The application is called reactirator.
It is a desktop application built with Electron using TypeScript, React and Node. The objective is to provide a simple GUI to create a React.js application with any configs and packages you need. So you can focus on the code as fast as possible.
Motivation
Some months ago I did learn about how to build my own boilerplate and install them like create-react-app does.
I made an article about this.
Build and use boilerplates according to your needs is cool but it can lead to a lot of project maintenances and efforts. Often you also have differents requirements than in your previous project so you will be looking for another boilerplate or make your own again and ending up with a ton of different boilerplate to maintain... or just come back to a very generic one like create-react-app if you're bored !
So I went a bit further to find a more optimal solution for my need and this is why I started to build this. It does generate a react app on top of create-react-app so you get all the advantages of CRA but where you can also chose your config and packages then push the create button like you would command a pizza.
Techs corner
As a javascript developer, I definitely enjoy working with electron, everything is full javascript and so you can build beautiful desktop app even if you are a frontend developer.
I encounter some technical difficulties though :
- I haven't found another way to gather the npm package size data but to use the npm registry, problem with that is : it can't be fetched (cors issues) and so I have to use the old request module !
- A few packages installations such as tailwind require quite a lot of configuration to do on a CRA app : have a look here, at this time I haven't found another way than to "hardcode" some packages version (for example, tailwind requires postcss 7, autoprefixer 9 etc.) to have it installed which is definitely not ideal for maintenance reasons.
If you have any idea, those are listed in the issues list in github.
In the long run the project goal is to extend the possible customizations providing you more control over the generation and more advantages to use this project (for example, custom script command in the package json file etc.).
Alright, Thanks a lot for reading ! I am glad to share Reactirator and if anyone want to contribute don't hesitate, whether you are a total beginner or not.
https://github.com/Leopold-V/Reactirator
Have a good day.
Original Link: https://dev.to/leopold/i-build-a-react-app-generator-2dg6
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To