An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Importing custom font in HTML and CSS
There are many web developers who are starting out and don't know how to add custom fonts to their website! I believe you have arrived to the right place. In this blog I am going to explain you how to import custom fonts to your website.
Adding a unique font to your website is a great way to make your design stand out online.
In this blog, I will walk you through the step-by-step process for adding any font to your website.
So, we are going to using Google Font to import custom fonts. So let's quickly go thought the steps of importing the fonts.
As of April 2021, Google Fonts have 1052 font families, including 89 variable font families.
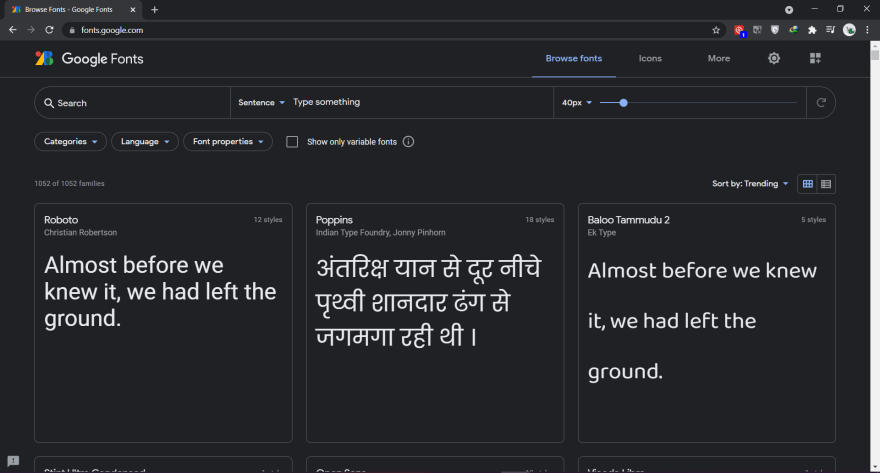
Step-1 Go to Google Font site
First of all you have to go to the Google Fonts website, The link for the website is here https://fonts.google.com/ .
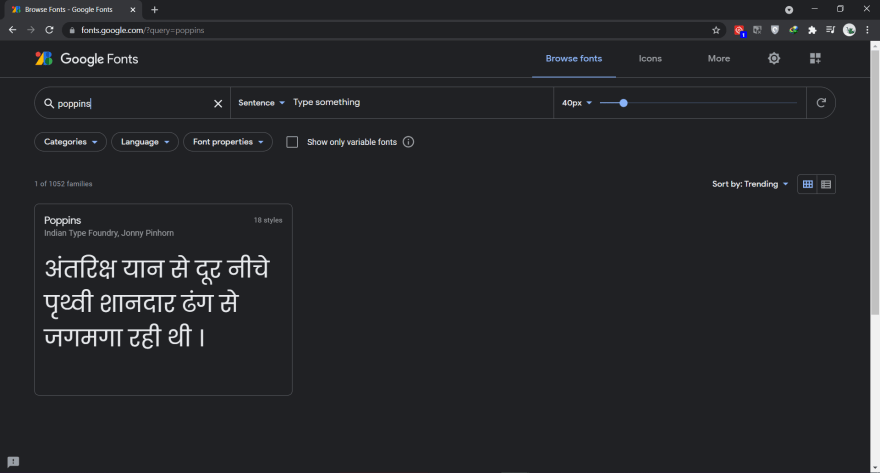
Step-2 Search for the desired font
Then you have to type the desire font name in the search box and press enter for search.
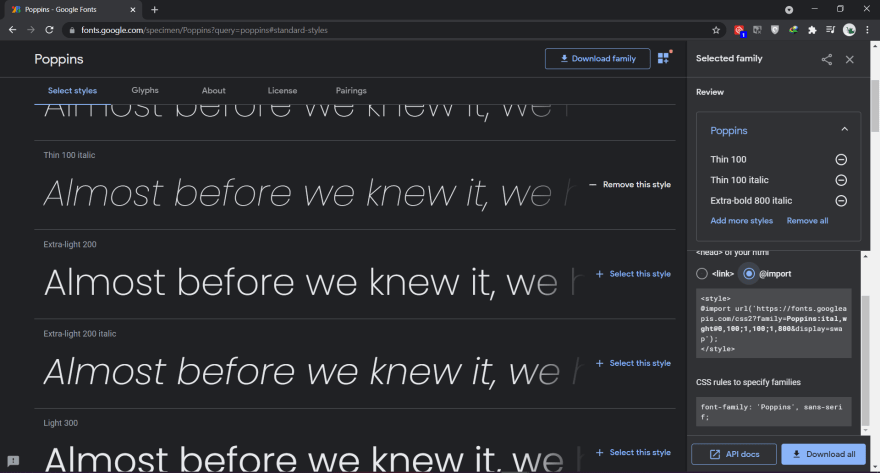
Step-3 Select the styles
After that you have select the style of the font. (Eg: Thin 100, Extra-Light 200 etc...).
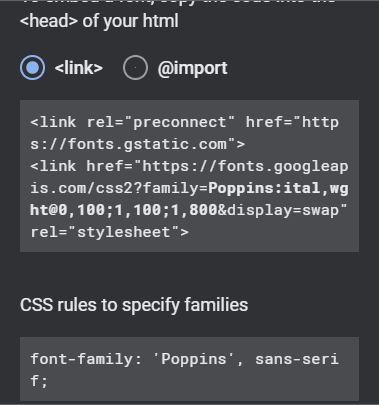
Step-4 There are 2 ways to import the font
1) In HTML file
i) You have to use link tag to import the font in HTML, else you
can copy the code in the box and paste that code inside you
html code.
ii) Now we have successfully added a custom font!! YAYY now we
just have to use in the CSS property.
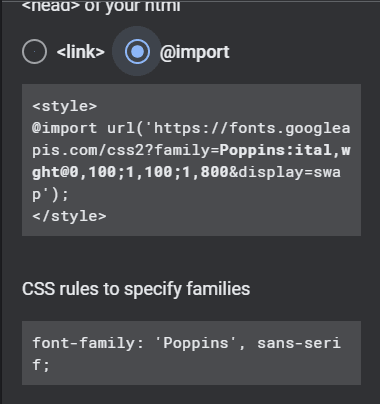
2) In CSS file
In order to import font only using CSS then you have to click on @import instead of and copy the code inside it and paste it at the top of your CSS file.
Bonus Tip:
It is advise to use link tag to import font in html instead of using @import in css because the html page is the first to load in the browser and so are the link tags, hence the font will load firstm but on the other hand, css file is loaded after the html file, hence decreasing the speed of importing font.
Do visit the community made by me and my friend@shreyazz for more amazing and informative stuff, and if you wanna recommend something or give feedback, feel free to comment!
CodeBox's handles : https://linktr.ee/CodeBox
Original Link: https://dev.to/sumeet16/importing-custom-font-in-html-and-css-4n86
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To