An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
6 Dark Mode color palettes with examples , CSS and the Figma file.
Hello everyone
Well, I am a huge fan of Darkmode and I build my sites as much as it goes using a dark color scheme.
Taking this into acccount, I also enjoy a nice bright color palette, in fact some of pthe rojects I made I just redesigned them with a bright color palette.
It's important to know when, where and how to use a dark color scheme, is not just because you want to use it, but who and how is going to use it. Also, is it even neeeded? Maybe not...
Well let's have a look to some color palettes and how they have been used.
This is the Figma file
BTW, if you want some color inspiration, I am still working on colorsandfonts
If there is anything you wonder, please let me know here or on Twitter.
Big Mail
/* CSS HEX */
--eerie-black: #141414ff;
--jet: #373737ff;
--white: #ffffffff;
--rajah: #faa549ff;
--tart-orange: #f2564fff;
--light-steel-blue: #b7d0f1ff;
Hourly App
/* CSS HEX */
--rich-black-fogra-39: #0a0a0aff;
--eerie-black: #1a181aff;
--davys-grey: #505050ff;
--persian-red: #d1342fff;
--black-olive: #434038ff;
--dutch-white: #eee3c1ff;
Vercel
/* CSS HEX */
--black: #000000ff;
--rich-black-fogra-39: #111111ff;
--jet: #333333ff;
--white: #ffffffff;
--flickr-blue: #0761d1ff;
--french-rose: #ea558dff;
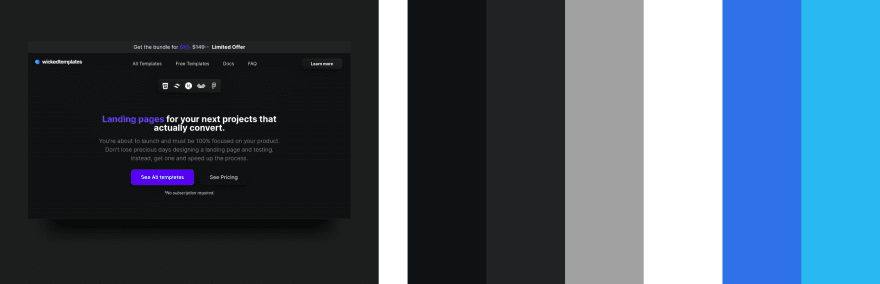
wickedtemplates
/* CSS HEX */
--rich-black-fogra-39: #111213ff;
--eerie-black: #212224ff;
--quick-silver: #a1a1a1ff;
--white: #ffffffff;
--blue-crayola: #2f71e8ff;
--cyan-process: #29b9f0ff;
Laws Of UX
/* CSS HEX */
--rich-black-fogra-39: #0c0c0fff;
--rich-black-fogra-39-2: #101014ff;
--white: #ffffffff;
--independence: #475977ff;
--magenta-haze: #963d72ff;
--sap-green: #537a34ff;
RemoteCamp
/* CSS HEX */
--oxford-blue: #080c24ff;
--oxford-blue-2: #151e34ff;
--blue-crayola: #3071e8ff;
--white: #ffffffff;
--maximum-blue-purple: #a6b2ebff;
--celadon-blue: #1f7ea7ff;
Well, this is the end...
Hope you guys like it.
Original Link: https://dev.to/michaelandreuzza/6-dark-mode-color-palettes-with-examples-css-and-the-figma-file-27he
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To