Publicando Aplicaes Estticas com Static Web Apps & Azure DevOps!
Fala Coders! Hoje vamos falar do lanamento de um servio do Azure que estava em Preview e enfim, ser um General Available do Servio Azure Static Web Apps agora no dia 12/05/2021!
Se vocs desejarem saber um pouco mais sobre o lanamento oficial do Azure Static Web Apps que est acontecendo hoje (12/05/2021), h um blog oficial explicando o que vem de diferente da verso Preview para General Available AQUI
E, vamos ter inmeras mudanas significativas nesse servio, que estava na sua verso Preview!
Mas, vamos tentar relembrar a todos(as) vocs sobre esse servio?
O que veremos nesse Artigo?!
- O que Azure Static Web Apps?
- O que vamos fazer?!
- Demo Time!
- Conta - Azure for Students
- Usando o Azure DevOps!
- Passo 01 - Criando um projeto no Azure DevOps
- Passo 02 - Importando o projeto no GitHub para o Azure DevOps
- Passo 03 - Criando a Aplicao Esttica no Azure
- Passo 04 - Criando os Pipelines Task no Azure DevOps para a nossa Aplicao Esttica!
- Passo 05 - Retornando ao Portal Azure
- Recursos & Links Importantes
- Palavras Finais
generated with Summaryze Forem
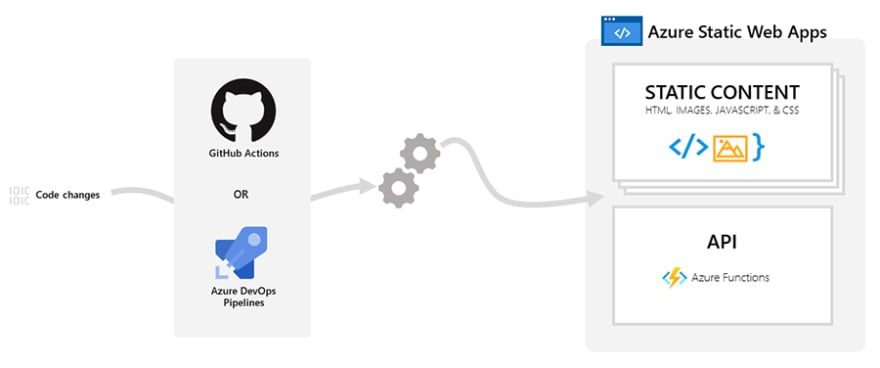
O que Azure Static Web Apps?
O Azure Static Web Apps um servio que cria e implanta automaticamente aplicaes Web completa no Azure desde um repositrio de cdigos, que nesse caso usado o GitHub Actions.
Com esse servio, te permite realizar deploy automtico, de maneira rpida, fcil e totalmente gratuita usando quaisquer bibliotecas ou frameworks mais conhecidos do mercado, tais como: Angular, React, Svelte, Vue ou at mesmo usando o Blazor.
J no lado do Back-End, voc pode integrar a sua aplicao esttica usando o Azure Functions, que te permitir criar uma API de uma maneira muito mais rpida, dinmica, resiliente e escalonvel!
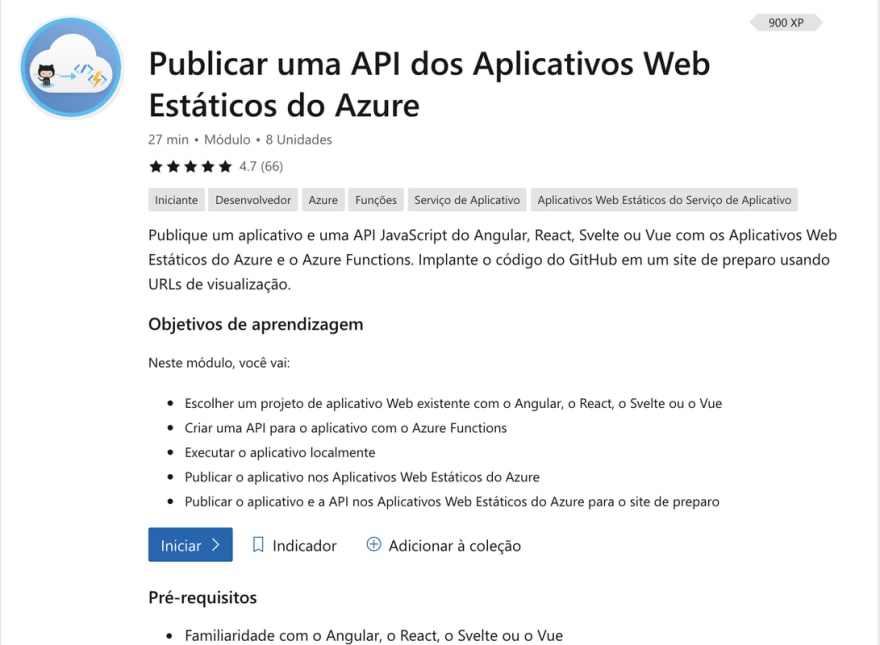
Se, vocs desejarem, temos inmeros treinamentos de Azure Static Web Apps totalmente gratuitos na plataforma Microsoft Learn! Para listar alguns aqui...
Agora que vocs j sabem o que o Azure Static Web Apps, agora o momento de focarmos no tema principal desse post: 'Como podemos publicar um site esttico usando o Azure Static Web Apps integrando com a poderosa ferramenta do Azure DevOps?
Vamos comear a fazer um hands-on com um tutorial? Aqui vamos ns!
O que vamos fazer?!
Bom, nesse tutorial vamos aprender a fazer uma plublicao de um site esttico em Vue.Js usando o Azure Static Web e integrando com o Azure DevOps. Na verso preview isso no era possvel (de uma certa forma, no... mas tem gente que conseguiu). Mas, agora com GA do Servio, isso agora super possvel e justamente o que estarei ensinando todas as pessoas aqui!
Demo Time!
Para essa demo, vamos precisar dos seguintes recursos:
Conta - Azure for Students
Caso voc seja um(a) estudante de alguma Instituio de Ensino de Faculdade ou Universidade, poder criar sua conta no Azure for Students. Essa conta te dar o benefcio em possuir crdito de USD 100,00 para usar os servios de maneira gratuita, sem necessidade de possuir um carto de crdito. Para ativar essa conta, bastam acessar o link ao lado: AQUI
Para fins de demo, estaremos fazendo uso do recurso do GitHub: GitHub Templates. Se deseja saber mais como criar um template e entender o que bastam acessar AQUI.
Cliquem nesse link https://github.com/staticwebdev/vue-basic/generate e logo em seguida crie um nome para esse repositrio, conforme segue a imagem abaixo: (vocs podem escolher o nome que desejarem. No necessariamente igual o meu.)
Logo em seguida clique no boto: Create Repository from Template. Aps isso, estar j criada uma aplicao modelo em Vue.js para que possamos testar a nossa aplicao!
Usando o Azure DevOps!
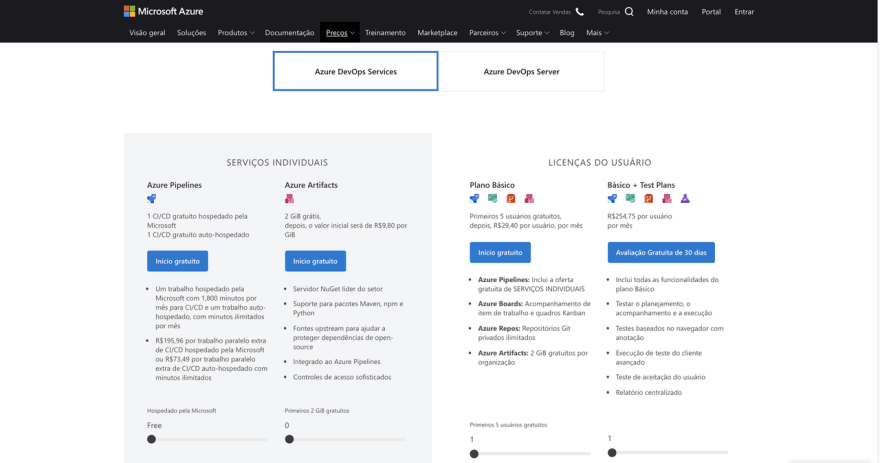
Vamos agora comear a fazer a integrao da aplicao recm criada no GitHub e usar o Azure DevOps. Para isso, entre no link abaixo, para comear a usar o Azure DevOps de maneira gratuita!
Escolha as opes gratuitas. No meu caso, estou escolhendo a opo: Plano Bsico - Free. Depois de voc incluir as suas informaes de dados, aparecer a seguinte imagem abaixo:
Vamos no passo a passo a partir de agora!
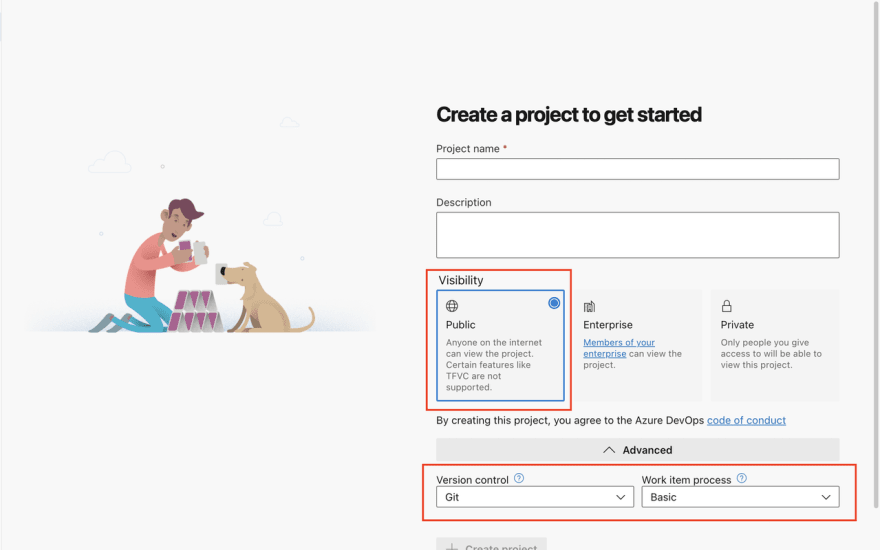
Passo 01 - Criando um projeto no Azure DevOps
Crie o projeto e coloque de acordo com a imagem abaixo:
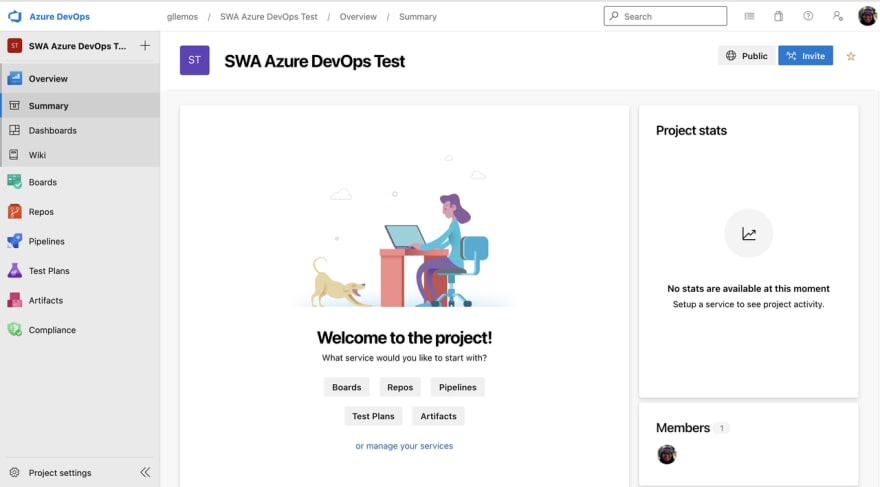
Depois que voc preencher todas as informaes do seu Projeto, clique no boto: Create a Project. Depois de clicar nesse boto, a tela ter a seguinte formato:
Passo 02 - Importando o projeto no GitHub para o Azure DevOps
Vamos agora implementar o cdigo (template padro) da aplicao Vue.js criada recentemente l no GitHub e integrar no Azure DevOps. Vo em:
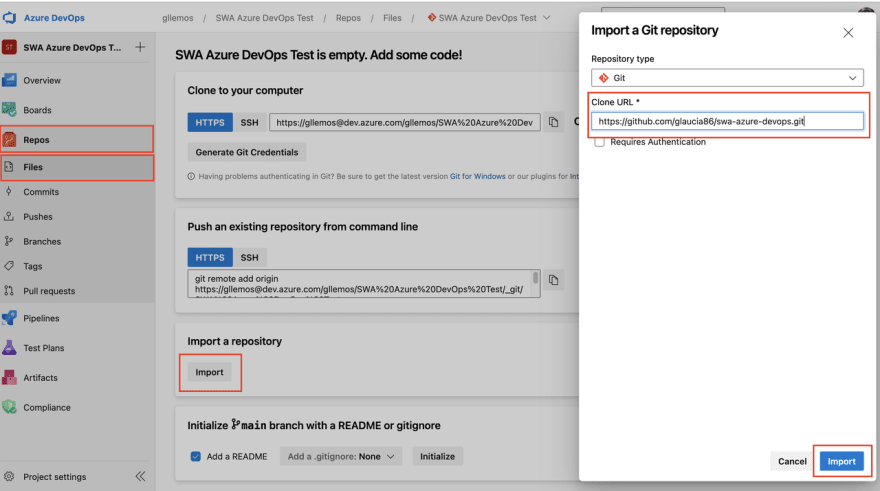
- Repos
- Files
- Import a Repository
- Import
A abrir uma nova janela, ali colocaremos, justo o GitClone da nossa aplicao (.git) e depois clicar no boto: Import
Se no entenderem como proceder, mais abaixo ter um vdeo desse tutorial que gravei ensinando passo a passo, justo para ajudar todos vocs. E, tambm uma imagem que tambm auxiliar vocs nesse passo a passo:
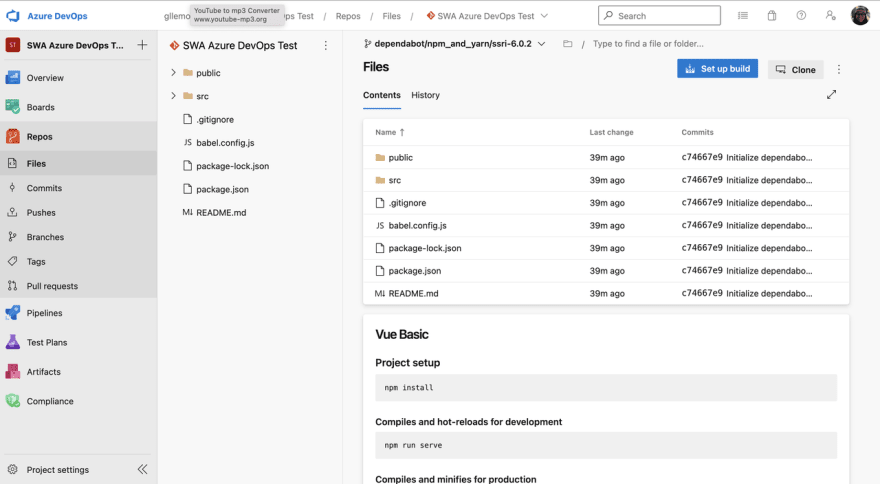
No final, o seu Azure DevOps estar da seguinte forma:
Se estiver dessa forma, porque voc integrou com sucesso a sua aplicao Vue.js no Azure DevOps. Agora, vamos dar continuidade!
Passo 03 - Criando a Aplicao Esttica no Azure
Nesse passo precisaremos de uma Conta Azure, que inclusive vocs podem estar criando de maneira gratuita! S precisa incluir os dados do seu carto de crdito para fazer uso dos 12 meses gratuitos dos inmeros servios gratuitos disponveis!
Aqui nesse post j mencionei sobre uma conta Azure for Students, que do a vocs estudantes, vrios benefcios de fazerem uso da Conta Azure de graa sem necessidade de incluir dados de carto de crdito!
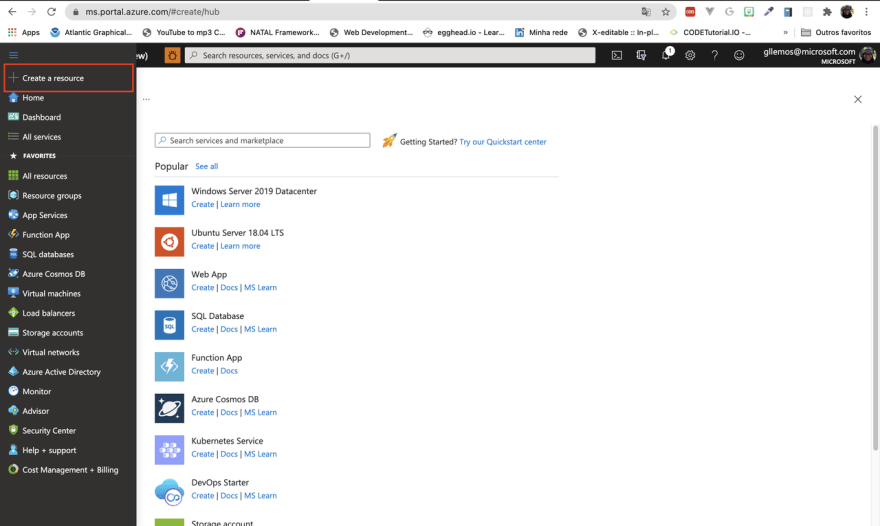
Depois que criar uma conta no Azure, voc dever acessar o Portal Azure
Sigam os seguintes passos:
1 - Clicar em Create a Resource
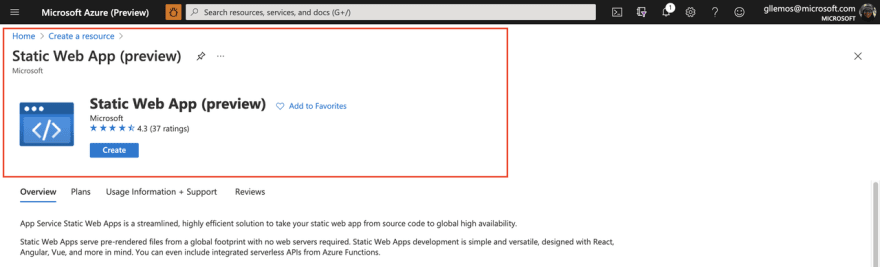
2 - Depois, na parte da busca, digitem: Static Web Apps. E, em seguida cliquem no boto: Create
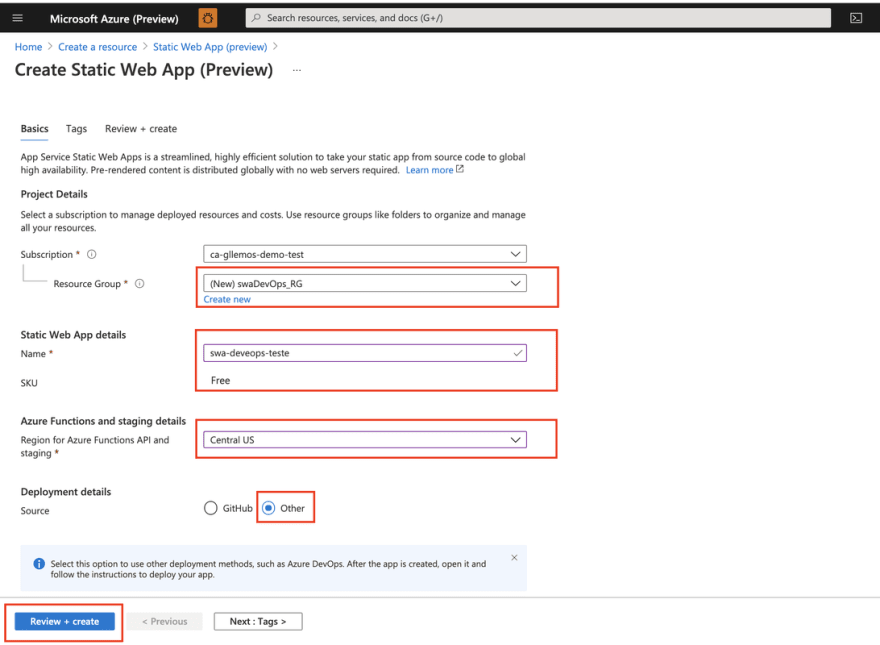
3 - Preencha todos os dados necessrios nessa tela, que so:
- Resource Groups
- Static Web Apps Details -> Name (aqui o nome dever ser nico e nunca igual)
- Region: CENTRAL US (vocs podem escolher outras regies tambm)
- Deployments Details - Others (escolha essa opo! Pois estaremos usando o Azure DevOps e no o GitHub Actions!)
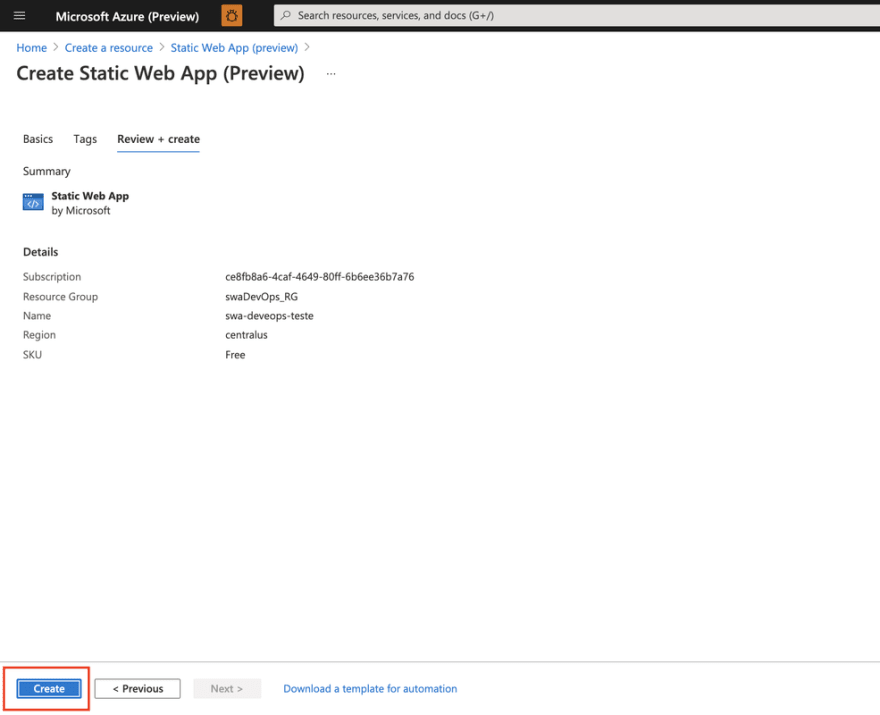
- E, por ltimo, clicar no boto: Review + Create -> Create
Se tudo der certo, aparecer a seguinte imagem abaixo. Caso sim, bastam clicar em: Go to resource
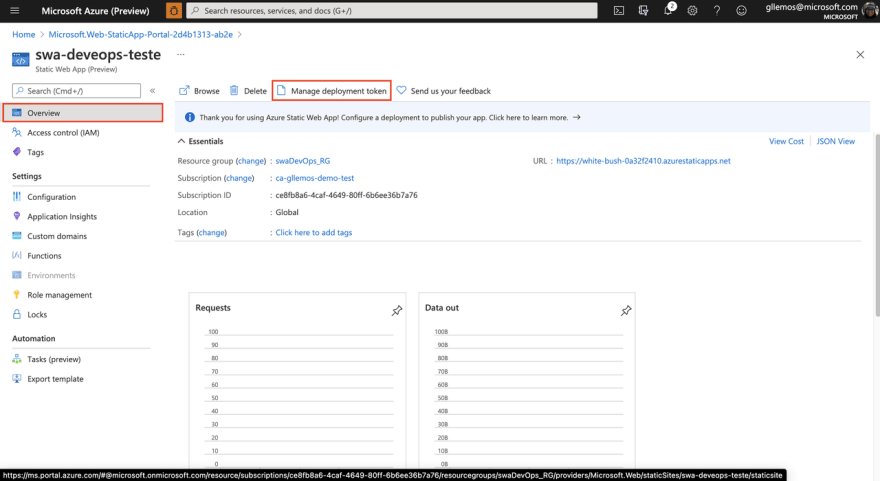
Agora, vamos fazer algumas modificaes importantes. V at:
- Overview
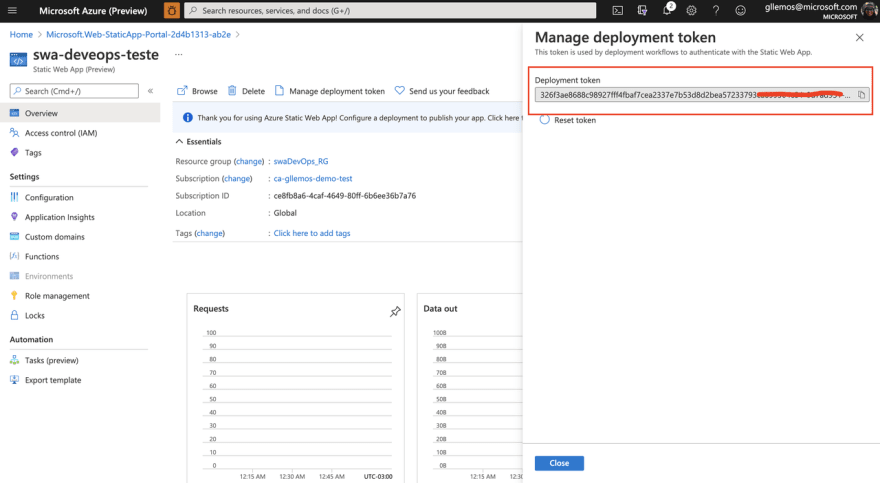
- Manage Deployment token
Aparecer uma nova janela com um token gigantesco. Copie e cole esse token em algum notepad de sua preferncia. Pois vamos precisar dele posteriormente!
Passo 04 - Criando os Pipelines Task no Azure DevOps para a nossa Aplicao Esttica!
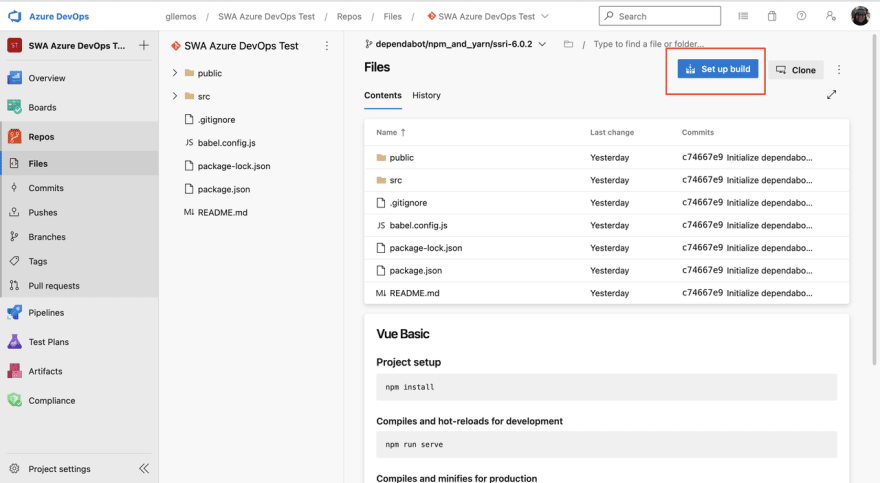
Agora vamos usar o poder que o servio do Azure DevOps nos proporciona integrado com o SWA!Retorne ao seu Projeto hospedado no Azure DevOps e v at o boto: Set up Build
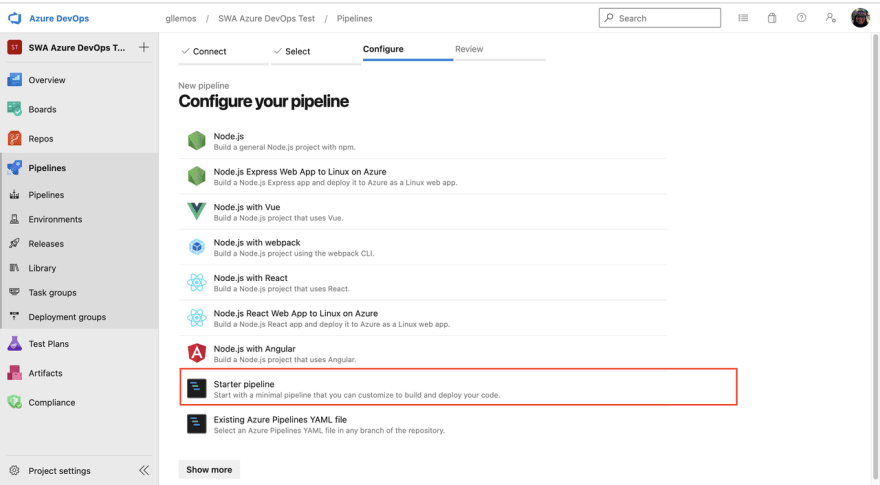
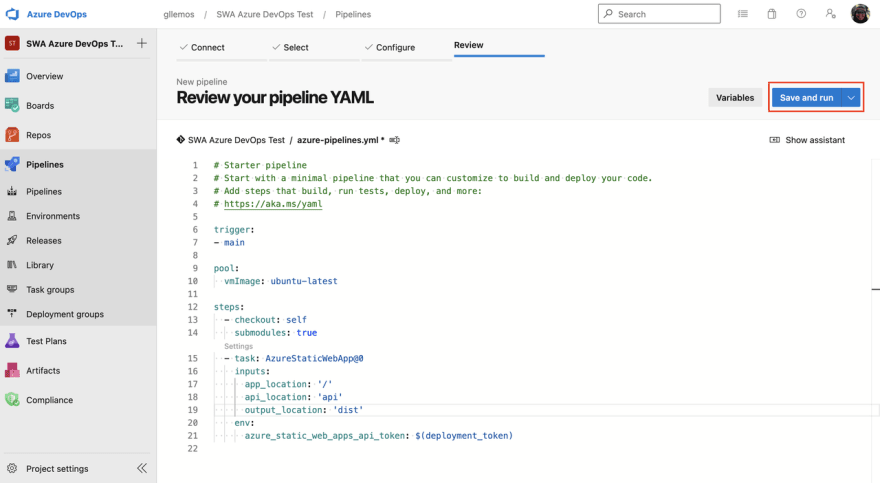
Depois disso, aparecer uma nova janela. Escolha a opo: Starter Pipeline
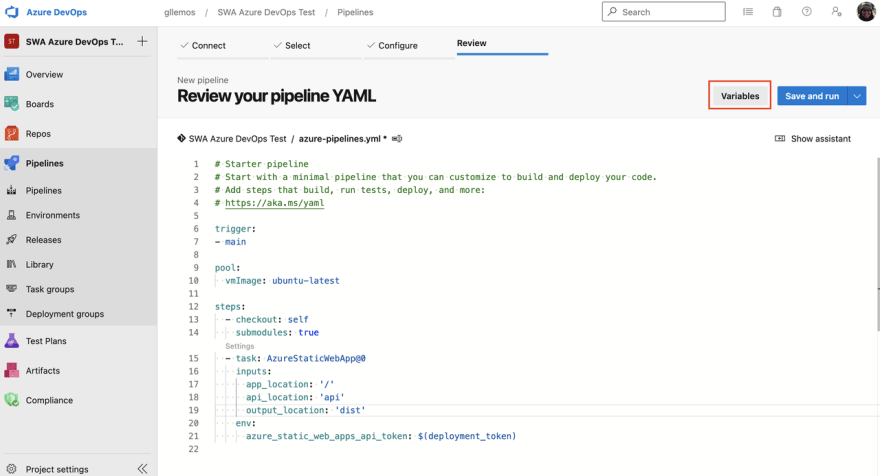
Copiem e colem o YAML abaixo e coloquem no pipeline de vocs:
trigger:- mainpool: vmImage: ubuntu-lateststeps: - checkout: self submodules: true - task: AzureStaticWebApp@0 inputs: app_location: '/' api_location: 'api' output_location: 'dist' env: azure_static_web_apps_api_token: $(deployment_token)Na parte de output_location precisaremos alterar! Pois em Vue.js a pasta de artefato, que a pasta que gera os arquivos estticos a pasta dist. Para diferentes frameworks so nomes de pastas diferentes. Caso queira saber do framework que voc esteja usando, temos uma lista dessas pastas AQUI
Agora, vamos incluir aquele token criado l no Portal Azure. Para isso, vamos usar um recurso bastante interessante no Azure DevOps: Variables.
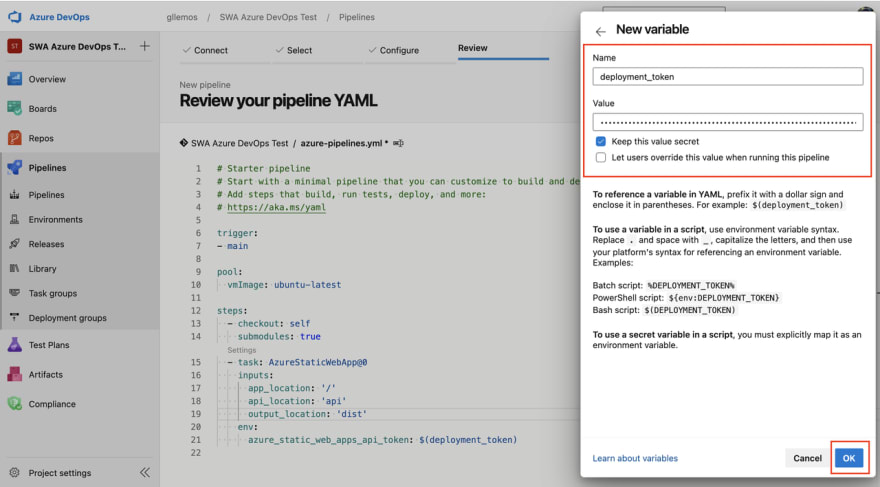
V at:
- Variables
- New Variable
- Name (deployment_token)
- Value (o valor do token)
- Clicar no boto: Ok -> Save
Agora que j salvamos o nosso deployment_token vem o momento mais esperado: executar essa trigger e ver a coisa funcionar! Cliquem no boto: Save and Run
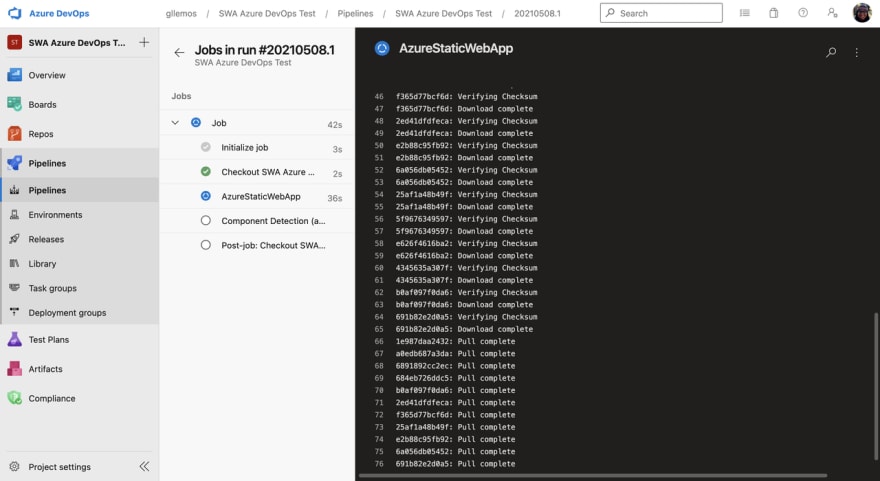
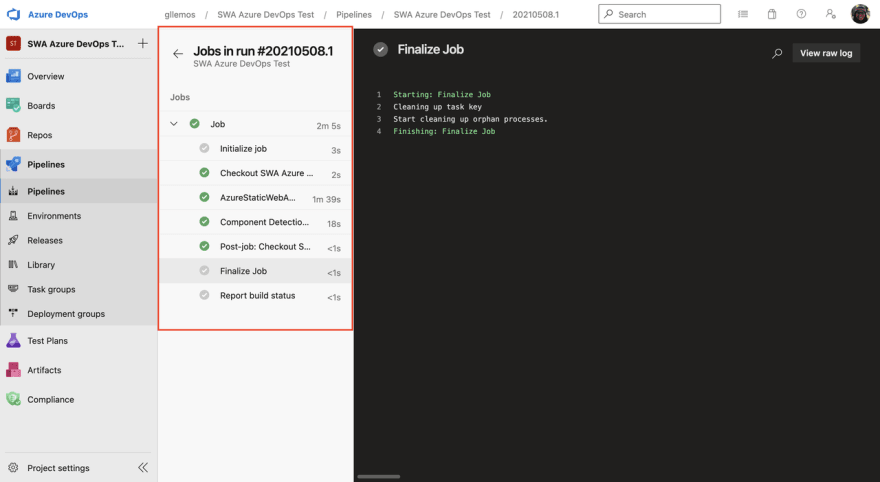
Feito isso, veremos o Pipeline da nossa aplicao esttica sendo executado (job):
Se o (job) ou Build da aplicao der os checks todos verdes porque o build foi executado com sucesso!
Passo 05 - Retornando ao Portal Azure
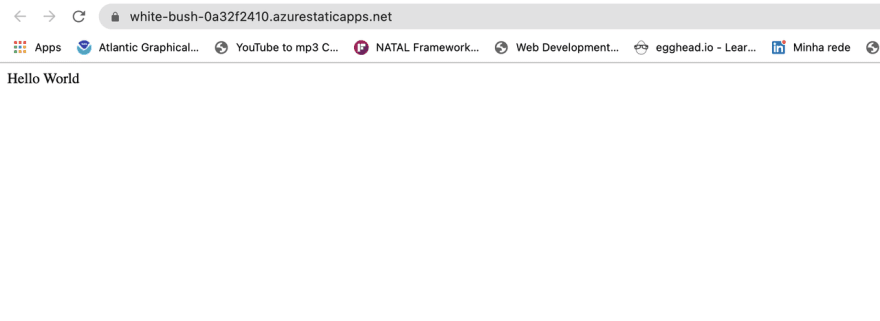
Agora que o build foi executado com sucesso no Azure DevOps, aquele momento de sabermos se a nossa aplicao foi devidamente publicada no Azure! Retorne ao recurso criado da aplicao no Azure e clique no link, conforme a imagem abaixo:
E, como podem ver, o deploy foi realizado e integrado com sucesso com Azure DevOps!
Se vocs desejarem, estou disponibilizando o link da aplicao disponvel na web Aplicao Todo-List em Vue -AQUI
Recursos & Links Importantes
Sempre ao final dos meus tutoriais, deixo recursos e links importantes, caso desejam saber mais sobre o assunto:
Palavras Finais
Espero que esse tutorial de SWA + Azure DevOps seja de grande ajuda todas as pessoas! Abaixo segue o vdeo explicativo desse tutorial, para quelas pessoas que preferem seguir tutorial em formato de vdeo:
Ah! J ia esquecer de falar aqui! No deixem de se inscrever no meu Canal do Youtube! Estou criando inmeras sries incrveis para esse ano de 2021!
S como spoiler, teremos (a partir de Junho):
- Microsoft Learn Live Sessions
- Open Mic com a Comunidade durante as Lives!
- Tutoriais semanais de Node.js, TypeScript & JavaScript
- E muitos Live Codings
Se so contedos que voc curte, ento no deixa de se inscrever e ative o sininho para ficar sabendo quando teremos vdeo novo!
E para ficarem por dentro de vrias outras novidades, no deixem de me seguir l no twitter!
Nos vemos! At a prxima pessoal!
Original Link: https://dev.to/glaucia86/publicando-aplicacoes-estaticas-com-static-web-apps-azure-devops-4c1o
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To