10 Trending projects on GitHub for web developers - 7th May 2021
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. Keystone
The most powerful headless CMS for Node.js built with GraphQL and React
 keystonejs / keystone
keystonejs / keystone
The most powerful headless CMS for Node.js built with GraphQL and React

A scalable platform and CMS to build Node.js applications.
schema => ({ GraphQL, AdminUI })
Keystone Next is a preview of the next major release of KeystoneJS, the most powerful headless content management system around.
Looking for Keystone 5? Head over tokeystone-5. Contents
What's new?
Keystone Next is a preview of the next major release of KeystoneJS, the most powerful headless content management system around. We've substantially rewritten the CLI, Schema config, and Admin UI to make them more powerful and easier to use than ever before.
To learn more, check out our What's next for KeystoneJS announcement post.
You can learn more about the next version, which is now in preview.
Keystone 5
The Keystone 5 codebase is now in active maintenance mode and now lives at keystonejs/keystone-5.
For more information please read our Keystone 5 and
2. Lit
Lit is a simple library for building fast, lightweight web components.
Simple. Fast. Web Components.
Lit is a simple library for building fast, lightweight web components.
At Lit's core is a boilerplate-killing component base class that provides reactive state, scoped styles, and a declarative template system that's tiny, fast and expressive.
Documentation
See the full documentation for Lit at lit.dev.
For information about upgrading lit-html 1.x and lit-element 2.x code, see the Lit 2.0 Upgrade Guide.
npm
To install from npm:
npm i litLit Monorepo
This is the monorepo for upcoming Lit packages, including lit, lit-html 2.0 and lit-element 3.0.
lit-html 1.x source is available on the lit-html-1.x branch.
Packages
- Core packages
lit- The primary user-facing package of Lit which includes everything from lit-html and lit-element.lit-element- The web component base class used in Lit.lit-html- The rendering library used by LitElement.@lit/reactive-element- A low level base class that provides a reactive lifecycle
3. Slick
The last carousel you'll ever need
 kenwheeler / slick
kenwheeler / slick
the last carousel you'll ever need
slick
the last carousel you'll ever need
Demo
http://kenwheeler.github.io/slick
CDN
To start working with Slick right away, there's a couple of CDN choices availabileto serve the files as close, and fast as possible to your users:
Example using jsDelivr
Just add a link to the css file in your <head>:
<!-- Add the slick-theme.css if you want default styling --><link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/[email protected]/slick/slick.css"/><!-- Add the slick-theme.css if you want default styling --><link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/[email protected]/slick/slick-theme.css"/>Then, before your closing <body> tag add:
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/[email protected]/slick/slick.min.js"></script>Package Managers
# Bowerbower install --save slick-carousel# NPMnpm install slick-carouselContributing
PLEASE review CONTRIBUTING.markdown prior to requesting a feature, filing a pull request or
4. Remix Icon
Open source neutral style icon system
 Remix-Design / RemixIcon
Remix-Design / RemixIcon
Open source neutral style icon system
Remix Icon is a set of open-source neutral-style system symbols for designers and developers. Unlike a patchwork icon library, 2200+ icons are all elaborately crafted so that they are born with the gene of readability, consistency and perfect pixels. Each icon was designed in "Outlined" and "Filled" styles based on a 24x24 grid. Of course, all the icons are free for both personal and commercial use.
View the full set of Remix Icons at remixicon.com.
Usage
Basic Usage
Just click the icons you want from remixicon.com, and then you can download the icons in SVG or PNG format.
Designers can click the Copy SVG button and then press +V or Ctrl+V to paste the vector graphic into your design tool directly, easy and simple.
We recommend that designers download or copy icons from our website when needed instead of managing all of them
5. Next.js Notion Starter Kit
Deploy your own Notion-powered website in minutes with Next.js and Vercel.
 transitive-bullshit / nextjs-notion-starter-kit
transitive-bullshit / nextjs-notion-starter-kit
Deploy your own Notion-powered website in minutes with Next.js and Vercel.
Next.js Notion Starter Kit
The perfect starter kit for building websites with Next.js and Notion.
Intro
This repo is what I use to power my personal blog / portfolio site transitivebullsh.it.
It uses Notion as a CMS, fetching content from Notion and then uses Next.js and react-notion-x to render everything.
The site is then deployed to Vercel.
Features
- Setup only takes a few minutes (single config file)
- Robust support for Notion content via react-notion-x
- Next.js / TS / React / Notion
- Excellent page speeds
- Sexy LQIP image previews
- Embedded GitHub comments
- Automatic open graph images
- Automatic pretty URLs
- Automatic table of contents
- Full support for dark mode
- Quick search via CMD+P just like in Notion
- Responsive for desktop / tablet / mobile
- Optimized for Next.js and Vercel
Setup
All config is defined in site.config.js.
- Fork / clone this repo
- Change a few values in
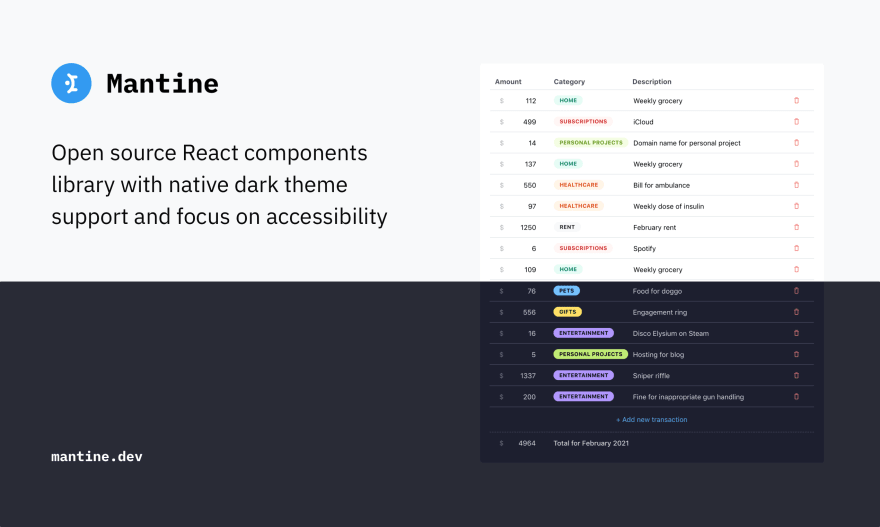
6. Mantine
React components and hooks library with native dark theme support and focus on usability, accessibility and developer experience
 mantinedev / mantine
mantinedev / mantine
React components and hooks library with native dark theme support and focus on usability, accessibility and developer experience
Mantine
Mantine is a MIT licensed open source react components and hooks library with focus on usability, accessibility and developer experience.
Links
- Documentation
- Examples
- Components by category
- Hooks list
- Notifications system
- Contributing
- Ask question or give feedback
- Features, components and hooks backlog
- Changelog
- Sign up for monthly newsletter
- Follow Mantine on Twitter
Features
- Customization colors, fonts, shadows and many other parts are customizable to fit your design needs
- Dark theme mantine supports dark theme by default in all components
- Accessibility and usability all components follow accessibility best practices and feature full keyboard support
- TypeScript all @mantine/ scoped packages are built with TypeScript and support it by default
- Ready for production mantine is well tested and works in all modern browsers
- Developer experience mantine comes with more than 50 components and 15 hooks to cover you in most cases
- No annoying focus ring with
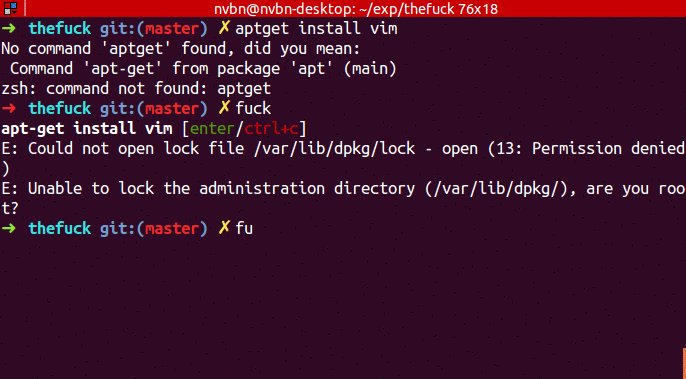
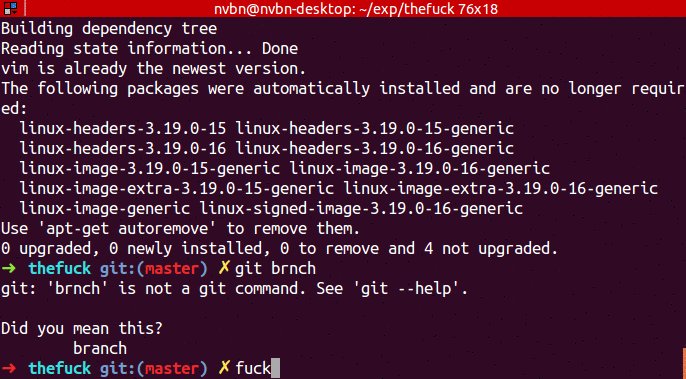
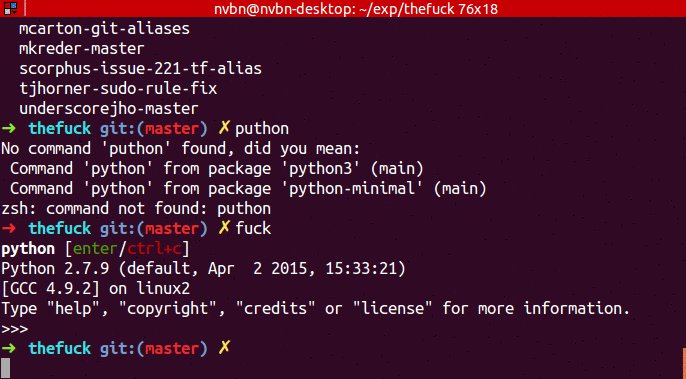
7. The Fuck
Magnificent app which corrects your previous console command.
The Fuck 



The Fuck is a magnificent app, inspired by a @liamosaurtweetthat corrects errors in previous console commands.
Is The Fuck too slow? Try the experimental instant mode!
More examples:
apt-get install vimE: Could not open lock file /var/lib/dpkg/lock - open (13: Permission denied)E: Unable to lock the administration directory (/var/lib/dpkg/), are you root? fucksudo apt-get install vim [enter///ctrl+c][sudo] password for nvbnReading package lists... Done... git pushfatal: The current branch master has no upstream branch.To push the current branch and set the remote as upstream, use git push --set-upstream origin master fuckgit push --set-upstream origin master [enter///ctrl+c]Counting objects: 9, done.... puthonNo command 'puthon' found, did you mean Command 'python' from package 'python-minimal' (main) Command 'python' from package 'python3' (main)8. git curate
Peruse and delete git branches ergonomically
 matt-harvey / git_curate
matt-harvey / git_curate
Peruse and delete git branches ergonomically
git curate
Motivation
After a while, my local repo becomes cluttered with branches, and git branch outputs an awkwardlylong list. I want to delete some of those branches to bring that list back under control; but Icant always remember which branches I want to keep from the branch names alone; and inspecting themone at a time and then running git branch -D in a separate step, is painful.
git curate is intended to ease this pain. It steps you through the local branches of a repo one ata time, outputting the following information about each:
- Last commit date
- Last commit hash
- Last commit author
- Last commit subject
- Whether the branch has been merged into the current HEAD
- The status of the branch relative to the upstream branch it is tracking (if any)
You can then select whether to delete or keep each branch as you go.
9. Scribbletune
Create music with JavaScript. Use simple JavaScript Strings and Arrays to generate rhythms and musical patterns. Directly use the names of scales or chords in your code to get arrays which you can mash up using Array methods in ways you hadn't imagined before!
 scribbletune / scribbletune
scribbletune / scribbletune
Create music with JavaScript
 SCRIBBLETUNE
SCRIBBLETUNE
Use simple JavaScript Strings and Arrays to generate rhythms and musical patterns. Directly use the names of scales or chords in your code to get arrays which you can mash up using Array methods in ways you hadn't imagined before! Create clips of musical ideas and export MIDI files which you can import in Ableton Live, Reason, Garage Band or any music creation software that accepts MIDI files.
Install
npm install scribbletuneUse it to create a MIDI clip by running a JS file from your terminal using node.js
const scribble = require('scribbletune');const clip = scribble.clip({ notes: scribble.scale('C4 major'), pattern: 'x'.repeat(7) + '_'});scribble.midi(clip, 'c-major.mid');You can use Scribbletune even in the browser with Tone.js!. There are
10. Replay
A React video player facilitating adaptive stream playback with custom UI and a React-friendly API.
 vimond / replay
vimond / replay
A React video player facilitating adaptive stream playback with custom UI and a React-friendly API.
Replay is a React video player with these key characteristics:
- Ready-to-use component.
- Custom and customisable player controls and UX.
- Enables adaptive streaming, thanks to HLS.js and Shaka Player integrations.
- One consistent and React-friendly API across all streaming technologies.
Capabilities at a glance
- MPEG-DASH, HLS, progressive MP4/WebM playback.
- In-stream and side-loaded subtitles. Selector controls for subtitles and audio tracks.
- Common player controls: play/pause, volume, mute, timeline, skip back button, fullscreen.
- Live/DVR playback with timeshifting controls.
- Advanced player controls: Picture-in-picture, AirPlay, bitrate (quality) selector.
- Keyboard shortcuts and tab navigation.
- Remembering the user's volume and language preferences.
- Responsive player sizing and UI adaptation.
- Touch- and mobile-friendly UX.
Getting started
Prerequisites
Minimum React version for Replay is 16.6. Additionally, one component, the CompoundVideoStreamer, requires your script bundler to support dynamic import() statements. This only applies if this component is actually inserted in your code.
Inserting Replay into your
Stargazing
Top risers over last 7 days
- Supabase +2,251 stars
- WinBox +1,127 stars
- JavaScript Algorithms +1,083 stars
- Public APIs +1,001 stars
- Supabase Realtime +830 stars
Top growth(%) over last 7 days
- WinBox +79%
- github-elements +40%
- Supabase Realtime +33%
- Supabase +23%
- Fig +21%
Top risers over last 30 days
- Coding Interview University +5,530 stars
- Public APIs +4,836 stars
- Web Developer Roadmap +4,619 stars
- Free Programming Books +4,564 stars
- Supabase +4,495 stars
Top growth(%) over last 30 days
- React Flow +85%
- callbag-jsx +72%
- SimpleR State +63%
- Supabase +61%
- Headless UI +55%
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.
Original Link: https://dev.to/iainfreestone/10-trending-projects-on-github-for-web-developers-7th-may-2021-2ckf
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To