An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
Add WhatsApp Chat To Your Website - React and HTML
WhatsApp is now one of the world most used social media platform for communication. The fact that all you need is a mobile number, makes it so suitable.
Jump to:
Since it has become so acceptable, many people desire to have the chat on their website. In this tutorial, I will be showing you how to simply add WhatsApp Chat to your website. We will use a REACT website and an HTML website.
REACT Website.
We will be using the website we created in a previous tutorial. Please clone the project from here.
- Install the dependences with
npm install - Run
npm start
Adding the WhatsApp chat will take just three (3) steps:
- First, Add the following font awesome link to the
headin theindex.htmlfile
<!-- font awesome --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">Secondly, Add the following code to the App.js file just before the closing tag where we want it to be display
{/* WhatsApp icon */} <a href="https://wa.me/2348100000000" class="whatsapp_float" target="_blank" rel="noopener noreferrer" > <i class="fa fa-whatsapp whatsapp-icon"></i> </a>Ensure to replace the mobile number (2348100000000) with yours or any number that is to be contacted from your website
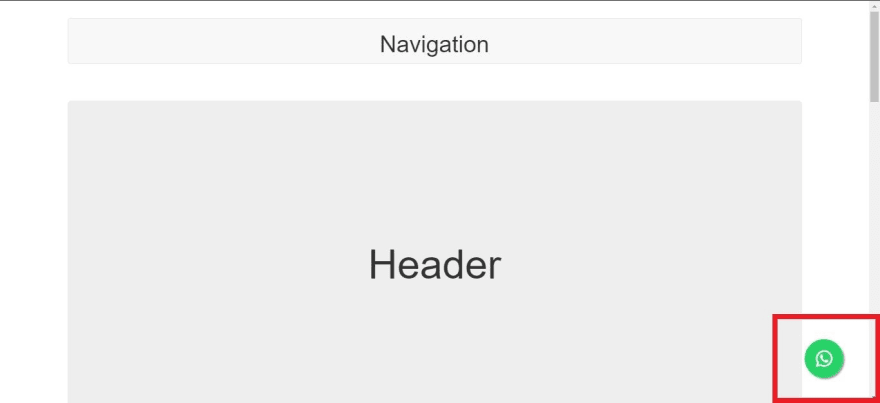
You should have a WhatsApp Icon at the bottom of the website
- Finally, add the following CSS code to
App.css
/* for desktop */ .whatsapp_float { position: fixed; width: 60px; height: 60px; bottom: 40px; right: 40px; background-color: #25d366; color: #FFF; border-radius: 50px; text-align: center; font-size: 30px; box-shadow: 2px 2px 3px #999; z-index: 100; } .whatsapp-icon { margin-top: 16px; } /* for mobile */ @media screen and (max-width: 767px) { .whatsapp-icon { margin-top: 10px; } .whatsapp_float { width: 40px; height: 40px; bottom: 20px; right: 10px; font-size: 22px; } }This makes the icon look really like a WhatsApp icon for real. It will also make it sticky and visible at any point on that page
All Codes here
Congratulations!!! Your visitors can now reach you from your REACT website. See More info in the Conclusion
HTML Website
We will be using the website we created in a previous tutorial. Please clone the project from here.
Adding the WhatsApp chat here will also take just three (3) steps:
- First, Add the following font awesome link to the
headin theindex.htmlfile
<!-- font awesome --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">Secondly, Add the following code to the Index.html file just after the footer tag where we want it to be display
{/* WhatsApp icon */} <a href="https://wa.me/2348100000000" class="whatsapp_float" target="_blank" rel="noopener noreferrer" > <i class="fa fa-whatsapp whatsapp-icon"></i> </a>Ensure to replace the mobile number (2348100000000) with yours or any number that is to be contacted from your website
You should have a WhatsApp Icon at the bottom of the website
- Finally, add the following CSS code to
styles.css
/* for desktop */ .whatsapp_float { position: fixed; width: 60px; height: 60px; bottom: 40px; right: 40px; background-color: #25d366; color: #FFF; border-radius: 50px; text-align: center; font-size: 30px; box-shadow: 2px 2px 3px #999; z-index: 100; } .whatsapp-icon { margin-top: 16px; } /* for mobile */ @media screen and (max-width: 767px) { .whatsapp-icon { margin-top: 10px; } .whatsapp_float { width: 40px; height: 40px; bottom: 20px; right: 10px; font-size: 22px; } }This makes the icon look really like a WhatsApp icon for real. It will also make it sticky and visible at any point on that page
All Codes are here
The website now looks like this:
That is it!!! You just improved the experience on your website...
Conclusion
We have seen how to add WhatsApp Chat to a website in just 3 simple steps. First, we add the link to font awesome, second, we add the WhatsApp icon linked to WhatsApp chat and finally, style it to look appealing and stay sticky on the website no matter where the user is.
The experience is better on mobile device because on mobile device, your users will be redirected to their WhatsApp application and the chat will be initiated. On desktop however, will be redirected to download the WhatsApp application.
Keep making your website experience awesome.
Thank you for reading!!!
Original Link: https://dev.to/ebereplenty/add-whatsapp-chat-to-your-website-react-and-html-3a5g
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To