An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
Setting Up Pop!_OS for Front End Development
If you've heard all the chatter lately about Pop!_OS and have been wanting to try it out, here's a good guide to setting up a front end development machine.
If you're relatively new to Linux and are just trying it out, I suggest building this in a Virtual Machine. I have the full instructions for installing Pop!_OS in a virtual machine here. This is the best way to dip your toes in without significant modifications to your computer.
Moving on, can you set up a front end development machine with Pop!_OS? Absolutely! It's one of the easiest environments to set up and will provide speed, stability, and great looks along the way. Here's how to do it.
Get the Basic Tools
You'll need some basics just to get started with any developer machine. Let's get some of the core tools installed.
Generally in these tutorials, I suggest installing Git as the first step, but Pop!_OS already has Git installed by default!
Next, install Node, and NPM
sudo apt install nodejs npmRun the following commands to make sure it installed:
node -vnpm -vPerfect. Let's install a quick react app.
npx create-react-app hello worldThis will scaffold out a new React application using create-react-app.
cd hello-worldnpm startAnd there's our fancy Feact app. So now, let's get some tooling.
Install Some Tools From the Pop! Shop
Click on the Pop! shop
First, we'll install Git Kracken. This is a handy visualizer for Git.
And next, we'll install Postman:
And of course, Visual Studio Code.
Notice you can select between deb and Flatpack here. Many of the software packages give you this choice in Pop!_OS.
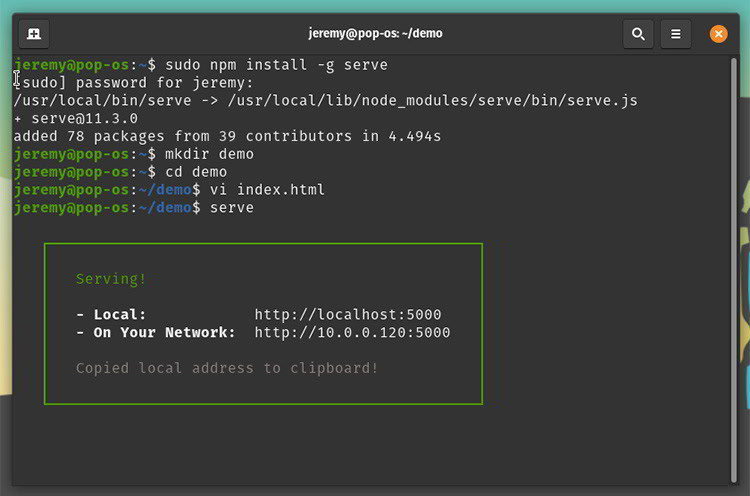
Serve is one of those tools I've been using for years and years. Now, if you're working with React, Angular, or Vue you get a web server built-in. For everything else, I use Serve.
sudo npm install -g serveWith Serve, you run an HTTP server out of whatever folder you run it from:
It's pretty handy for one-off projects.
Project Folders
So here's how I like to set up my project folders.
cd ~mkdir librariesThen I set up folders like this:
mkdir cssmdir javascriptCSS Folder
cd cssHere I like to clone in Bootstrap
git clone https://github.com/twbs/bootstrap.gitand Tailwind
git clone https://github.com/tailwindcss/tailwindcss.gitYes, I know you can include these with NPM, but I always like to have a copy here on my hard drive I can grab to test something out, and it's easy to make sure they're up to date.
JavaScript Folder
In my JavaScript library, I like to keep copies of the big frameworks and any other JS stuff I may want to grab and put into a project.
cd ../javascriptHere I'll clone in the big three:
git clone https://github.com/facebook/react.gitgit clone https://github.com/angular/angular.gitgit clone https://github.com/vuejs/vue.gitThen, I create a projects folder. This is a place where I can create different projects and then init with Git and push them elsewhere.
cd ~mkdir ProjectsI generally make an output folder. This is essentially an artifacts (dist) folder that I can run Serve from. It's an excellent way to pre test and see what things will look like. I just clear it out afterward.
mkdir Projects/outputConfigure VS Code
Now that Visual Studio Code is installed, I'll add a few plugins to help us out:
I'll install prettier
Or you can do the Angular Extension Pack for a bunch of angular goodness.
Summary
Pop!_OS is super fun to use and works great. This is the OS I'm doing most of my front end development in these days. Once you've got this setup, you're all good to go. It feels like doing development on a Mac, without needing a Mac! If you haven't tried Pop!_OS yet, I highly recommend it.
And if you want to up your front end development chops, check out some of these awesome courses on Pluralsight:
Are you using Pop!_OS for front end development? What do you think? Having issues? Let me know!
Original Link: https://dev.to/pluralsight/setting-up-pop-os-for-front-end-development-388g
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To