An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
An Introduction to Variable Fonts
Jason Pamental forges a path through the freshly laid snowy landscape of variable fonts. Like a brave explorer in a strange new typography topology let Jason show you the route to some fantastic font feats. Everything you thought you knew has changed.
Everything you thought you knew about fonts just changed (for the better).
Typography has always been a keen interest of mine, long before we were able to use fonts on the web. And while weve had the ability to that now for ten years, weve always been constrained by balancing the number of fonts we want to use with the amount of data to be downloaded by the viewer. While good type and typography can bring huge benefits to design, readability, and overall experienceinclude too many fonts and you negatively impact performance and by extension, user experience. Three years ago, an evolution of the OpenType font format was introduced that changes things in some really remarkable ways.
Introducing OpenType Font Variations (aka variable fonts)
As long as Ive used digital fonts, Ive had to install separate files for every width, weight, or variant that I want to use. Bold in one file, light in another, condensed italic another one yet again. Installing a whole family for desktop use might involve nearly 100 files. The variable font format is an evolution of OpenType (the format weve all been using for years) that allows a single file to contain all of those previously separate files in a single, highly efficient one. The type designer can decide which axes to include, and define minimum and maximum values.
See the Pen Variable font, outlined by Jason Pamental (@jpamental) on CodePen.
On the web, that means we can load a single file and use CSS to set any axis, anywhere along the allowable range, without any artificial distortion by the browser. Some fonts might only have one axis (weight being the most common), and some may have more. A few are defined as registered axes, which are the most common: width, weight, slant, italic, and optical sizebut the format is extensible expressly so that designers can define their own custom axes and allow any sort of variation they want to create. Lets see how that works on the desktop.
Just like before, but different
One of the ways the new format preserves backwards compatibility with other applications that dont yet explicitly support variable fonts is something called named instanceswhich are essentially mapped aliases for what used to be separate files. So whatever the typeface designer had in mind for bold condensed would simply map to the appropriate points on the variation axes for weight and width. If the font has been made correctly, those instances will allow the font to be installed and used in recent versions of Windows and the MacOS just like they always have been.
If the application fully supports variable fonts, then you would also be able to manipulate individual axes as you see fit. Currently that includes recent versions of Adobe Illustrator, Photoshop, and InDesign, and also recent versions of the popular web/UI design application Sketch.
Discovering the secrets of style
To get all of the specifics of what a font supports, especially for use on the web, youll want to do one of two things: check the following website, or download Firefox (or better, do both).
If you have the font file and access to the web, go check out Roel Nieskens WakamaiFondue.com (What Can My Font Do get it?). Simply drag-and-drop your font file as directed, and youll get a report generated right there showing what features the font has, languages its supports, file size, number of glyphs, and all of the variable axes that font supports, with low/high/default values displayed. You even get a type tester and some sliders to let you play around with the different axes. Take note of the axes, values, and defaults. Well need that info as we get into writing our CSS.

If you dont have access to the font file (if its hosted elsewhere, for example), you can still get the information you need simply by using it on a web page and inspecting it with the Firefox developer tools. There are lots of fantastic videos on them (like this one and this one), but heres the short version.
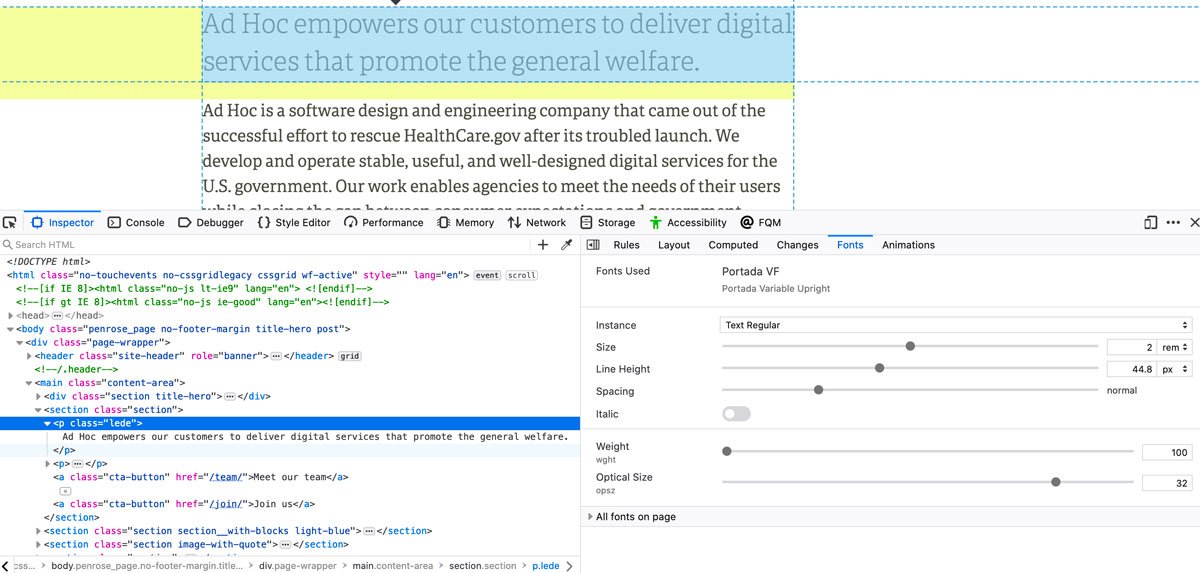
Thanks to Jen Simmons and the FF dev tools team, we have some incredible tools to work with web fonts right in the browser. Inspect a text element in the font youre looking to use, and then click on the fonts tab over to the right. Youll then be greeted with a panel of information that shows you everything about the font, size, style, and variation axes right there! You can even change any of those values and see it rendered right in the browser, and if you then click on the changes tab, you can easily copy and paste the changed CSS to bring right back into your code.

Now that you have all of the available axes, values, defaults, and their corresponding 4-character axis tagslets take a look at how to use this information in practice. The first thing to note is that the five registered axes have lower-case tags (wght, wdth, ital, slnt, opsz), whereas custom axis tags are always uppercase. Browsers are taking note, and mismatching upper and lower case can lead to unpredictable results.
There are two ways to implement the registered axes: through their corresponding standard CSS attributes, and via a lower-level syntax of font-variation-settings. Its very important to use the standard attributes wherever possible, as this is the only way for the browser to know what to do if for some reason the variable font does not load, or for any alternate browsing method to infer any kind of semantics from our CSS (i.e. a heavier font-weight value signifying bolder text). While font-variation-settings is exactly what we should be using for custom axes (and for now, with italics or italics and slant axes), font-weight (wght) and font-stretch (wdth) are both supported fully in every browser that supports variable fonts. Now lets have a look at the five registered axes and how to use them.
Weight
Probably the most obvious axis is weightsince almost every typeface is designed with at least regular and bold weights, and quite often much lighter/thinner and bolder extremes. With a variable font, you can use the standard attribute of font-weight and supply a number somewhere between the minimum and maximum value defined for the font rather than just a keyword like normal or bold. According to the OpenType specification, 400 should equate to normal for any given font, but in practice youll see that at the moment it can be quite varied by typeface.
p { font-weight: 425;}strong { font-weight: 675;}See the Pen Variable Fonts Demo: Weight by Jason Pamental (@jpamental) on CodePen.
Why youll like this
Besides being able to make use of a broader range for things like big quotes in an extra-thin weight, or adding even more emphasis with a super-chonky one, you should try varying what it means for something to be bold. Using a slightly less bold value for bold text inline with body copy (i.e. the strong tag) can bring a bit more legibility to your text while still standing out. The heavier the weight, the more closed the letterforms will be, so by getting a bit more subtle at smaller sizes you can still gain emphasis while maintaining a bit more open feel. Try setting strong to a font-weight somewhere between 500-600 instead of the default 700.
Width
Another common variation in typeface design is width. Its often seen referred to as condensed or compressed or extendedthough the specifics of what these keywords mean is entirely subjective. According to the spec, 100 should equate to a normal width, and valid values can range from 1 to 1000. Like weight, it does map to an existing CSS attributein this case the unfortunately-named font-stretch attribute and is expressed as a percentage. In these early stages of adoption many type designers and foundries have not necessarily adhered to this standard with the numeric ranges, so it can look a little odd in your CSS. But a width range of 3%-5% is still valid, even if in this case 5% is actually the normal width. Im hopeful that with more nudging well see more standardization emerge.
p { font-stretch: 89%;}See the Pen Variable Fonts Demo: Width by Jason Pamental (@jpamental) on CodePen.
Why youll like this
One of the tricky things about responsive design is making sure your larger headings dont end up as monstrous one-word-per-line ordeals on small screens. Besides tweaking font-size, try making your headings slightly narrower as well. Youll fit more words per line without sacrificing emphasis or hierarchy by having to make the font-size even smaller.
Italic
The Italic axis is more or less what youd expect. In most cases its a boolean 0 or 1: off (or upright) or onusually meaning slanted strokes and often glyph replacements. Often times the lower case a or g have slightly different Italic forms. While its certainly possible to have a range rather than strictly 0 or 1, the off/on scenario is likely the most common that youll encounter. Unfortunately, while it is intended to map to font-style: italic, this is one of the areas where browsers have not fully resolved the implementation so were left having to rely upon the lower-level syntax of font-variation-settings. You might give some thought to using this in conjunction with a CSS custom property, or variable, so you dont have to redeclare the whole string if you just want to alter the Italic/upright specification.
:root { --text-ital: 0;}body { font-variation-settings: 'ital' var(--text-ital);}em { --text-ital: 1;}See the Pen Variable Fonts Demo: Italic by Jason Pamental (@jpamental) on CodePen.
Why youll like this
Having Italics as well as upright, along with weight and any other axes available, means you can use one or two files instead of 4 to handle your body copy. And with the range of axes available, you might just not need anything else.
Slant
The slant axis is similar to Italic, but different in two key ways. First, it is expressed as a degree range, and according to the OpenType specification should be greater than -90 and less than +90, and second, does not include glyph substitution. Usually associated with sans-serif typeface designs, it allows for any value along the range specified. If the font youre using only has a slant axis and no italics (Ill talk about that in a bit), you can use the standard attribute of font-style like so:
em { font-style: oblique 12deg;}If you have both axes, youll need to use font-variation-settingsthough in this case you just supply a numeric value without the deg.
:root { --text-slnt: 0;}body { font-variation-settings: 'slnt' var(--text-slnt);}em { --text-slnt: 12;}See the Pen Variable Fonts Demo: Slant by Jason Pamental (@jpamental) on CodePen.
Why youll like this
The slant axis allows for anything within the defined range, so opportunities abound to set the angle a little differently, or add animation so that the text becomes italic just a little after the page loads. Its a nice way to draw attention to a text element on the screen in a very subtle way.
Optical Size
This is a real gem. This is a practice that dates back over 400 years, whereby physically smaller type would be cut with slightly thicker strokes and a bit less contrast in order to ensure they would print well and be legible at smaller sizes. Other aspects can be tailored as well, like apertures being wider, terminals more angled, or bowls enlarged. Conversely, larger point sizes would be cut with greater delicacy, allowing for greater contrast and fine details. While this was in many ways due to poorer quality ink, paper, and typeit still had the effect of allowing a single typeface design to work optimally at a range of physical sizes. This practice was lost, however, with the shift to photo typesetting and then digital type. Both newer practices would take a single outline and scale it, so either the fine details would be lost for all, or the smaller sizes would end up getting spindly and frail (especially on early lower-resolution screens). Regaining this technique in the form of a variable axis gives tremendous range back to individual designs.
The concept is that the numeric value for this axis should match the rendered font-size, and a new attribute was introduced to go along with it: font-optical-sizing. The default is auto, and this is supported behavior in all shipping browsers (well, as soon as Chrome 79 ships). You can force it to off, or you can set an explicit value via font-variation-settings.
body { font-optical-sizing: auto;}See the Pen Variable Fonts Demo: Optical Size (Auto) by Jason Pamental (@jpamental) on CodePen.
Or:
:root { --text-opsz: 16;}body { font-variation-settings: 'opsz' var(--text-opsz);}h1 { --text-opsz: 48; font-size: 3em;}See the Pen Variable Fonts Demo: Optical Size (Manual) by Jason Pamental (@jpamental) on CodePen.
Why youll like this
A good optical size axis makes type more legible at smaller sizes, and tailoring that to the size its used makes a remarkable difference. On the other end of the spectrum, the increased stroke contrast (and anything else the type designer decides to vary) can mean a single font can feel completely different when used larger for headings compared with body copy. Look no further than Roslindale from David Jonathan Ross Font of the Month Club, in use on my site to see how big a difference it can be. Im using a single font for all the headings and body copy, and they feel completely different.
Slant & Italics
Im not sure that the creators of the specification were thinking of this when it was written, but technically there is no reason you cant have separate axes for slant (i.e. angle) and Italic (i.e. glyph substitution). And indeed both DJR and Stephen Nixon have done just that, with Roslindale Italic and Recursive, respectively. With Recursive, you can see how much greater flexibility you can get by separating the angle from the glyphs. It can impart a completely different feel to a block of text to have an angle without the alternate forms. With the state of Italic implementation and the fact that they share the same CSS attribute, this is on that requires the use of font-variation-settings in order to set the attributes separately.
:root { --text-ital: 0; --text-slnt: 0;}body { font-variation-settings: 'ital' var(--text-ital), 'slnt' var(--text-slnt);}em { --text-ital: 1; --text-slnt: 12;}.slanted { --text-slnt: 12;}.italic-forms-only { --text-ital: 1;}See the Pen Variable Fonts Demo: Slant and Italic by Jason Pamental (@jpamental) on CodePen.
Why youll like this
Having these axes separated can give you greater design flexibility when creating your typographic system. In some cases you might opt for a slant only, in others both angle and glyph substitution. While it may not be the most critical of features, it does add an extra dimension to the utility and dynamic range of a font.
Custom axes
While so far there are only five registered axes, type designers can also create their own. Any aspect of the typeface design could potentially become an axis. There are the more expected ones like serif shape or perhaps x-height (the height of the lower case letters) to much more inventive ones like gravity or yeast. Ill let someone else elaborate on those, but I will show an example of one I hope will become more common in text and UI designs: grade.
Grade
The notion of grade in a typeface was first introduced to compensate for ink gain on different kinds of paper and presses as a way to visually correct across workflows and have a typeface appear the same on every one. The concept is that youre essentially altering the weight of the font without changing the spacing. Having this as a variable axis can be useful in a couple of ways. Creating a higher-contrast mode, where the text gets a bit heavier without reflowing, can make text more legible in lower-light situations or in designing for dark mode. And when animating interface elements it can be add a bit heavier text grade along with a background color shift on hover or tap. It can also come in handy in responding to lower-resolution screens, where type can easily become a bit spindly. Note that custom axes need to be specified in all caps.
:root { --text-GRAD: 0;}body { font-variation-settings: 'GRAD' var(--text-GRAD);}body.dark { --text-GRAD: 0.5;}See the Pen Variable Fonts Demo: Grade by Jason Pamental (@jpamental) on CodePen.
Why youll like this
I think the biggest use for a grade axis will be for accessibilitydesigning for things like a dark or high-contrast mode. But youll also be able to have some fun with UI animations, like making text heavier on buttons or navigation on hover or focus without altering the physical space occupied by the text.
Support
Happily support for variable fonts is quite good: recent versions of MacOS and Windows offer support at the OS level, meaning that they can be installed on your system and if the font has any named instances, they will show up in any applications font menu just as if they were separate fonts. If you have recent versions of Adobe CC applications Illustrator, Photoshop, or InDesignor recent versions of Sketchyou can manipulate all of the available axes. In browsers, its better, and has been for quite some time. According to CanIUse.com its around 87%, but the more relevant bit for most is that both dominant mobile platforms and all the major shipping browsers support them.
The only really glaring exception is IE11, and given that you can easily use @supports to scope the inclusion of variable fonts its perfectly safe to put them in production today. Thats the strategy in use on the new web platform for the State of Georgia in the US, and its been deployed on over 40 sites so far and is happily serving static fonts to state employees (IE11 is their default browser) and variable ones to millions of citizens across the state.
p { font-family: YourStaticFontFamily;}@supports (font-variation-settings: normal) { p { font-family: YourVariableFontFamily; }}Since CSS is always parsed completely before any other action is taken, you can be sure that browsers will never download both assets.
Getting the fonts in your project
For now, many of you will likely be self-hosting your variable fonts as at this point only Google is offering them through their API, and so far only in beta. There are a few key differences in how you structure your @font-face declaration, so lets have a look.
@font-face { font-family: "Family Name"; src: url("YourVariableFontName.woff2") format("woff2 supports variations"), url("YourVariableFontName.woff2") format("woff2-variations"); font-weight: [low] [high]; font-stretch: [low]% [high]%; font-style: oblique [low]deg [high]deg;}The first thing you might notice is that the src line is a bit different. Ive included two syntaxes pointing to the same file, because the official specification has changed, but browsers havent caught up yet. Because we have color fonts on the horizon in addition to variable ones (and the possibility that some may be both variable and in color), the syntax needed to be more flexible. Thus the first entrywhich could specify woff2 supports variations color for a font that supports both. Once browsers understand that syntax, theyll stop parsing the src line once they get here. For now, theyll skip that and hit the second one with a format of woff2-variations, which all current browsers that support variable fonts will understand.
For weight (font-weight) and width (font-stretch), if there is a corresponding axis, supply the low and high values (with the percentage symbol for width values). If there is no corresponding axis, just use the keyword normal. If there is a slant axis, supply the low and high values with deg after each number. Its worth noting that if there is also an italic axis (or only an italic axis and no slant), its best at this point to simply omit the font-style line entirely.
By supplying these values, you create some guard rails that will help the browser know what to do if the CSS asks for a value outside the allowed range. This way if the weight range is 300-700 and you accidentally specify font-weight: 100, the browser will simply clamp to 300 and wont try to synthesize a lighter weight. Its worth noting that this only works with the standard CSS attributes like font-weight or font-stretch. If you use font-variation-settings to set values, the browser assumes youre the expert and will attempt to synthesize the result even if its outside the normal range.
Google Fonts is on the case, too
Back in September, the Google Fonts team announced a beta version of their API that supports some variable fonts. That support is growing, and more fonts are on the way. If you want to play around with it today though, you can have a look at an article I wrote about how, and check out a CodePen I created thats using it.
Where to find them
The first place you should look for variable fonts is Nick Shermans v-fonts.com, which has been serving as a de facto catalog site, listing pretty much every variable font available. You can also have a look on GitHub where youll find a bunch of projects (in varying stages of completeness, but there are some good ones to be found). Nick also maintains a Twitter account that will tweet/retweet lots of announcements and links, and I publish a newsletter on web typography where Ill generally include a few links to noteworthy releases.
You can also check out Laurence Penneys Axis-Praxis.org site, the original variable fonts playground where you can put many of them (or even upload your own) into a type testing page that can give you loads of additional detail about available font features.
In truth, many designers and foundries are experimenting with making them, so if youre unsure about availability its always worthwhile to ask. Get in touch and I can probably help make the connection!
Why it all matters
While all of this might be interesting purely from an academic standpoint, there are some significant benefits and opportunities that come from adopting variable fonts. From a performance standpoint, while variable fonts may be larger than single-instance font files, they are still far smaller than the sum total of static files they replaceand often come in smaller than 3-4 single fonts. Which means that page load times could substantially improve. This is the driving motivation for Nielson/Norman Groups inclusion of Source Sans Variable on their site last year, or what Google has been testing with Oswald Variable on sites 148 million times a day for the past several months. Basically just using them instead of a few static instances to reap the benefits of faster page loads and less code.
But beyond that, what really excites me are the design possibilities. Once we have variable fonts on our sites, were free to get infinitely more expressive. And with the sophistication of our publishing systems, building some of that flexibility into our publishing process should not be far behind. So creating things like my experiment below shouldnt be one-off exceptions, but rather part of a regular practice of bringing design back into the publishing process.
See the Pen Layout variations, part deux by Jason Pamental (@jpamental) on CodePen.
Go have fun
I hope this has served as a good starting point to get into designing and developing with variable fonts. Send links and questionsI cant wait to see what you make! And stay tunedthere just might be another post coming that goes even further ;)
In the meantime, if you want to learn more about integrating variable fonts with all sorts of other ideas, check out the ever-amazing Mandy Michaels site variablefonts.dev.
About the author
Jason spends much of his time working with clients to establish their typographic systems and digital strategy, helping design and development teams works smarter and faster, and running workshops about all of the above. He is a seasoned design and user experience strategy leader with over 20 years experience on the web in both creative and technical roles, and an Invited Expert to the W3C Web Fonts Working Group. Clients range from type industry giants, Ivy League and High Tech, to the NFL and Americas Cup. He also researches and writes on typography for the web: hes author of Responsive Typography from OReilly, articles for TYPE Magazine, .Net Magazine, PRINT Magazine, HOW, Monotype.com, and frequent podcast guest. Author of online courses for Aquents Gymnasium platform and Frontend Masters. Hes an experienced speaker and workshop leader, having presented at over 50 national and international conferences. The real story: mainly he just follows Tristan and Tillie around Turner Reservoir, posting photos on Instagram.
Original Link: http://feedproxy.google.com/~r/24ways/~3/dxlbXRM0vnY/
24 Ways
 # 24 ways is an edgeofmyseat.com production. # Edited by Drew McLellan and Brian Suda. # Assisted by Anna Debenham and Owen Gregory.
# 24 ways is an edgeofmyseat.com production. # Edited by Drew McLellan and Brian Suda. # Assisted by Anna Debenham and Owen Gregory.More About this Source Visit 24 Ways

