An Interest In:
Web News this Week
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
- March 25, 2024
My Hacktoberfest personal challenge: I'm writing a game in 7 days! (Day 2)
Welcome back to my improvised dev journal where I'm recording the journey of working on my personal Hacktoberfest challenge.
I'm creating a game in 7 days. More specifically, a Platformer Typing game, you can read more about the idea here on my first day's journal.
The plan for Day 2
Since day 1 was about making sure the concept for the game was feasible, day 2 was about 3 things:
Improving the default physics that came with the example code I was using. (Jumping felt really unnatural, and it could only jump up rather than jumping forward or backward).
Understanding how to move from one level to the next one. Although I was happy with the way level creation worked, I needed to make sure I could easily add more levels and that moving from one place to the next one was easy and could feel natural.
Finally, I also wanted to make sure adding a title screen was easy. I don't want to work on a lot of options for this section, but for it to feel like a game, I think it needs one, don't you?
The actual results
Although the first point took me a while, I think I managed to get it to a point where I like it. Jumping and moving feels more natural now that acceleration is being used.
I also figured out how to move from one screen to the next one. It turned out to be super easy, I'm starting to think my choice of engine was a great one.
And last, although certainly not least, adding a title screen felt natural and required just a few lines of code.
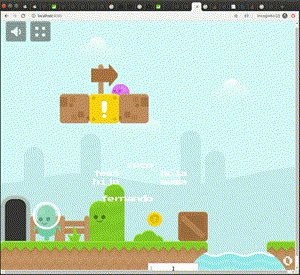
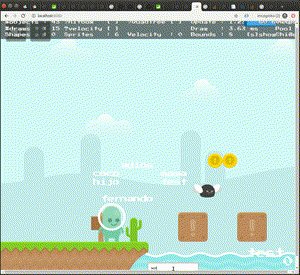
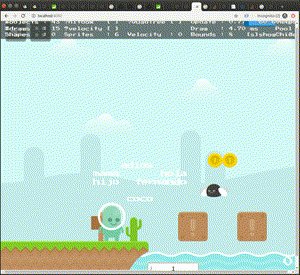
To keep this interesting, I created a GIF of the gameplay so far. That being said, take into account the following:
- All assets aren't final. The title screen was created in a rush to test some things out, I'll have to re-do it.
- During gameplay, the assets shown there are the ones that melonJS comes with. I will not be using them for much longer.
- In case the GIF is too small, notice how I'm typing the words on the input box (which I still need to add styles to) and when I hit ENTER, the character moves and the words written on the screen update. Those words are meant to show what happens when you write it (which direction are you moving towards).
So without further ado, here it is (it might take a bit to load, I managed to get it down to 9Mb, so it might require a few seconds...):
The plan for Day 3
Although day 3 is meant to be tonight (that's when I'm working on this), tonight's date night with my wife, so tomorrow I'll be focusing on:
- Creating new art assets for backgrounds, main character, and some (at least one) enemy
- Creating at least two levels
- Hopefully, re-working the title screen.
If I manage to do that, then Day 4 will be all about fine-tuning screens, adding extra items (such as collectibles) and working on win/lose conditions.
If you haven't you can check out day 1 and intro to the challenge here:
Original Link: https://dev.to/deleteman123/my-hacktoberfest-personal-challenge-i-m-writing-a-game-in-7-days-day-2-47mg
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To