An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
Building a DIY ADHD Medication Reminder with Azure Functions
Lately, I've been playing around with Azure Functions to automate different parts of my life. Just today, as I was building a demo using Functions for an upcoming work project, I looked up at the clock and discovered it was 4pm.
The Good News: Time flies when you'recoding!
The Bad News: I do not function as well without my ADHD medication and well I forgot to take my ADHD medication.
Heres the thing about us folks with ADHD- we have trouble with our working memory. If youre unfamiliar working memory it is the part of our memory that is able to keep information long enough to remember whats next, stay focused on a task, or use info in the short term (you can think of it like a cache). For example, when Im telling a story Ill often get excited, go on a tangent, my brain runs it's garbage collector, and completely forget what I was originally talking about. Also, I often have to look at the weather/ask our Google home for it 23 times before I remember the temperature for the day. Lets just say Im not Dori from Finding Nemo-level forgetful but Ive been known to completely forget important things in the moment, especially tasks like taking my medication twice a day. Perhaps thats why I began to feel like my brain was moving slower this afternoon, eh?
So, I stopped what I was doing, took a half pill (I didnt want to be up until 1am ), and wrote up this handy guide on building your own ADHD medication (or, whatever youd like to be reminded about) reminder with Azure Functions.
Lets Build It (before we forget to )!
Step 1: Create an Azure Function
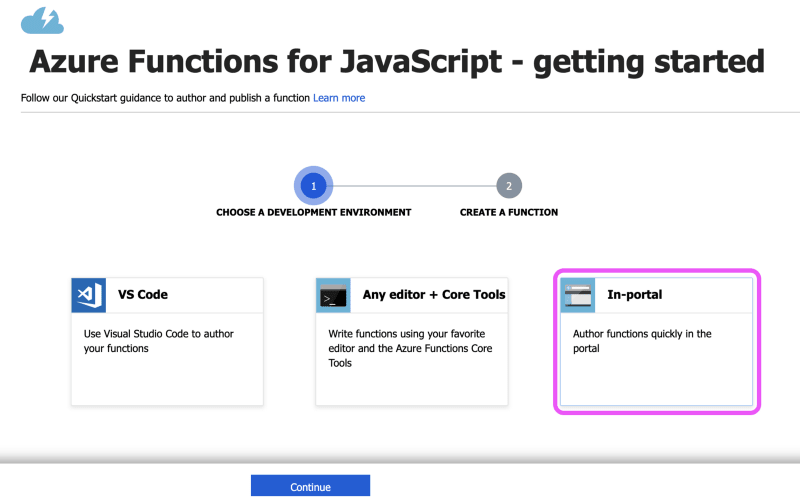
For the sake of easy to understand visuals/screenshots I used the Azure portal to create this. You can also use VS Code, the Azure CLI, etc. With Azure Functions you are given the the ability to code and test Functions locally on your machine without having to deploy to the cloud every single time you want to test (a huge time saver!).
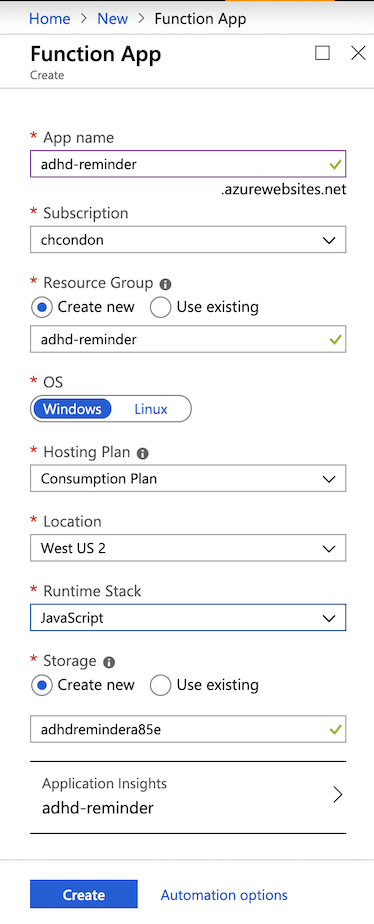
To create an Azure Function, you can just start from the Get Started menu and select Function App.
Then youll need to fill in some basic info about your function here. Including the app name, the Azure subscription youd like to use, a resource group (Im creating a new one in this case), the Operating System youd like to use, the hosting plan (Im using consumption), the location Id like to use (Im in California, so West US 2 is usually my default), the runtime stack Id like to use (Im using JavaScript in this case), and I have the option to create new storage or use existing. I created a new one in this case.
Once I have all these filled out, I can go ahead and deploy! Wait about a minute or two, then watch for the Deployment succeeded message.
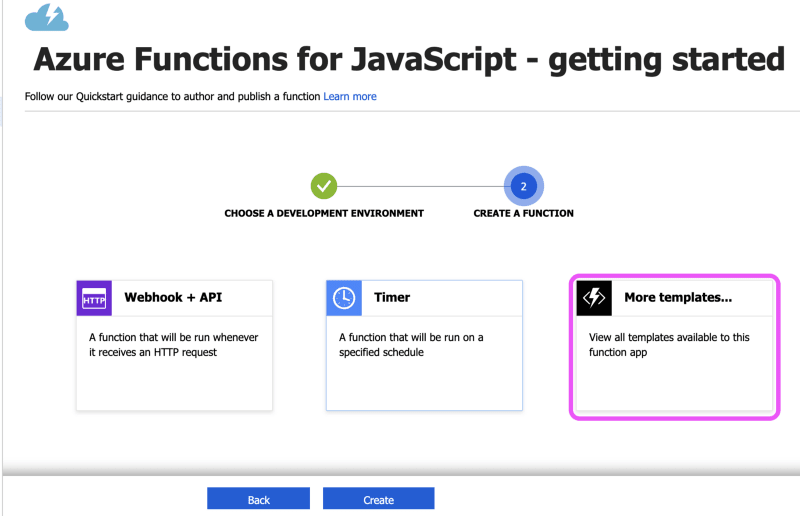
If you followed those steps, we have our resource! Well just select Go to resource to view your new Function App. Now well add a new function.
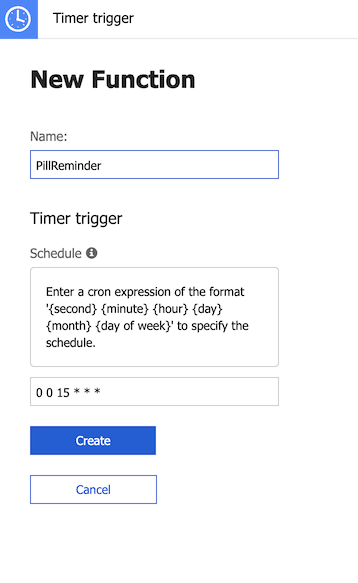
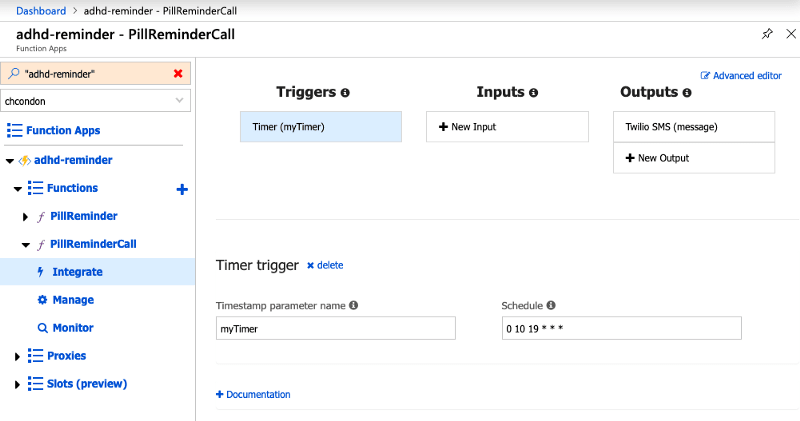
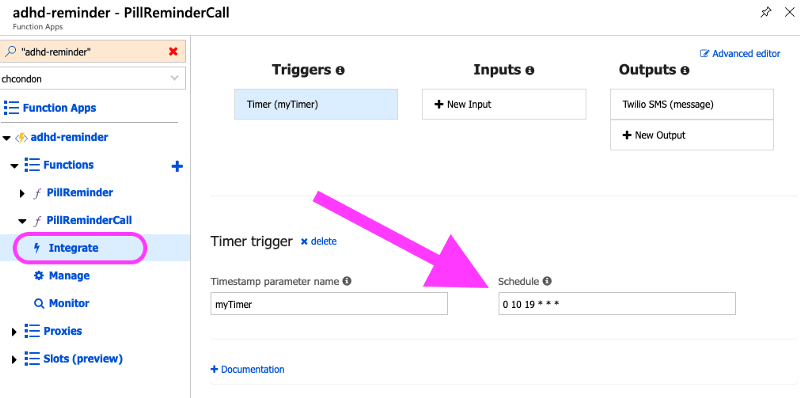
When you select Trigger Timer, a prompt will appear asking for the Name of your function, as well as the Schedule for your trigger. Ive put 0 0 15 * * so my reminder will be sent at 3pm (*NOTE: check out the timestamp in your logs- Azure uses Coordinated Universal Time- UTC).
But how will this reminder be sent? Wouldnt it be great if you had a personal assistant who could text you daily to check-in to see if youve taken your pills? Well, while we dont have time to build a robot assistant to go do a coffee run for us, we can use the Twilio API to text us about it! Youll need to create a Twilio account to do this, and grab the SID and Auth Token from there once created ( you can sign up for Twilio and get $20 with my personal code: CHLOE20). I highly suggest adding these to your app settings immediately so they are secure (vs. adding them directly to your code).
Step 2: Integrate with Twilio
Youll need to add your RECIPIENT_NUMBER, SENDER_NUMBER (I am using a phone number I purchased from Twilio) as well as TWILIO_TOKEN and TWILIO_SID to your Application settings under Configuration. As I mentioned before, I highly suggest adding these to your app settings vs. adding them directly to your code, so they are secure. If youre looking for a good video walkthrough on the how/why of Azure app settings, check out this video with Scott Hanselman and Stefan Schackow.
Youll also need to make sure you have Twilio installed. You can simply enter the following in your terminal.
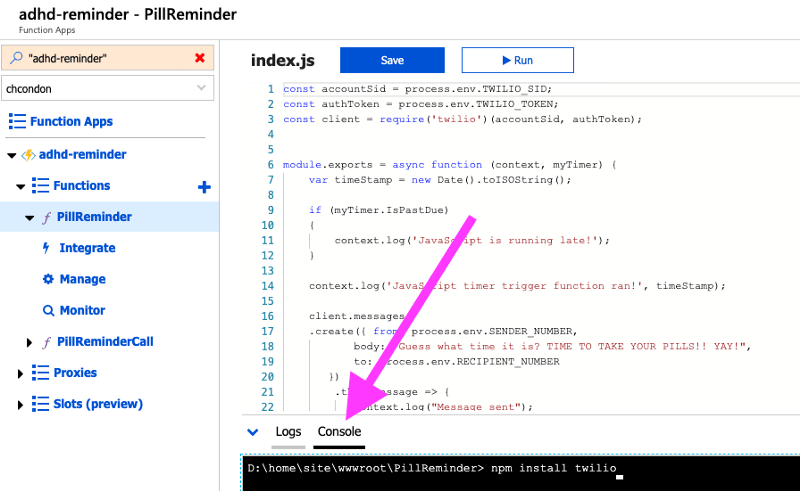
npm install twilioStep 3: Write some code (quickly, before we get too distracted! )
Heres a look at the code index.js
As you can see, I have created a function that checks if my timer is past due (if so, I write that to my logs). Then, Im creating a message (.create) that will be sent from SENDER_NUMBER, includes the body of my message, and will be sent to RECIPIENT_NUMBER. If all goes according to plan, Text sucessfully sent will be written to my logs. Otherwise, I am logging the error.
Alternatively, you can set up bindings in a function.json file. You can take a look at a Gist I made of those here. Bindings can also be edited and updated through the Integrate section of the Azure portal like so:
However, with the code weve written, we do not need bindings set up- we can simply call the function, and reference the variables (SENDER_NUMBER, TWILIO_SID, etc.)from our app settings.
As you can see, its pretty simple. Create a text message, send it, and ta-dareminder sent! But theres a problem sometimes I get so distracted or focused on a task that I wont see a text (also, I get a lot of notifications on my phone- what if I dont notice it? ). So, I decided to add a back-up plan a phone call!
The code for making a phone call is similar to sending a text message, with a few minor changes.
Heres a look at the code index.js
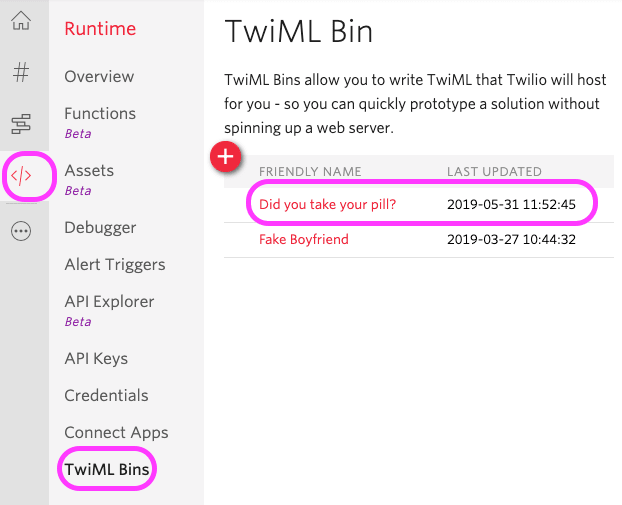
Youll notice that the code for our phone call refers to TWIML_URL. This is referring to a URL in my application settings that links to a TwiML Bin which I have set up in Twilio. A TwiML Bin allows us to create static TwiML documents. They provide us with a private URL that we can then use to configure our Twilio SMS messages or Voice webhooks. In this case, Im using a TwiML Bin](https://www.twilio.com/docs/runtime/tutorials/twiml-bins) to hold the logic for what should occur during the call.
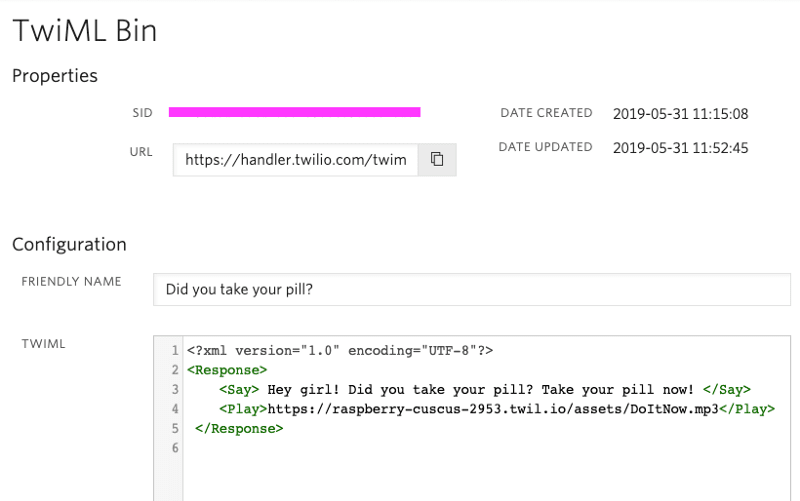
You can create interactive voice and messaging applications using TwiML. Here is an example of how I am using it for my call:
The URL provided at the top of the TwiML Bin page is the URL I have secured in my app settings as TWIML_URL (referred to in index.js for the phone call reminder function). Youll notice Im using syntax similar to Markdown in the TwiML Bin. It will say a message with a pill reminder (using ), and then play an MP3 (using ). The Mp3 is optional, but I decided I wanted a message to play for a minute or two, allowing me to find my pill box, take the pill, and hang up when Im done. Whats the Mp3? Well, heres a demo of it in action:
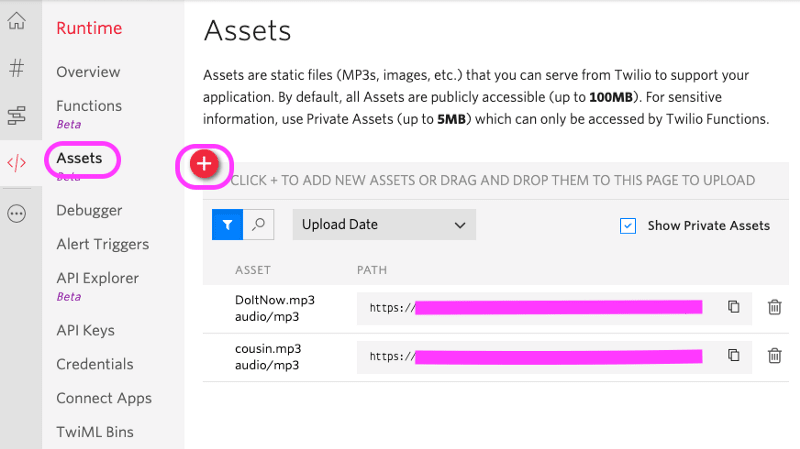
The MP3 is being hosted by Twilio through Assets. To create a new Asset, simply press the + button to upload a MP3 (you could also use Twilio Assets to add an image to your reminder text if you wish!). This asset is an MP3 of Shia LaBeouf yelling a motivational speech, but you can make the MP3 a song, message from yourself, or any other sound you wish!
Step 4: Test it out (before we get distracted by another project)!
Finally, we need to test out our Trigger Timer! If youd like, you can add your Twilio number to the contacts in your phone. I named mine , but you can make yours discrete if you wish (Grandma/Dad/Cousin/Jennifer work just as well!). That way, when a call comes through at your set time, you know what it is.
To test your call/text, you can simply press the Run button in the Azure portal in each function (located at the top of your index.js file next to Save). However, youll also want to test out the timer to make sure the text/call is firing off at the correctly specified time. It is likely that whatever time you chose to have your call/text send is set to a time that has either passed, or has not happened yet. You can edit the timer for your function in your function.json file, or click over to Integrate to edit it in the portal.
A quick important note to avoid confusion: check the timestamp in your logs to help determine the correct cron expression to include (otherwise, your alert may send at an incorrect time!). Youll want to make sure that your time corresponds to the Coordinated Universal Time (UTC) Azure uses.
Step 5: Set it and forget it!
If your function works, and is sending at the correct time- congrats, you built an Azure Trigger Timer! Feel free to customize the code however youd like to help automate reminders for yourself, or if youre looking for something more on-demand, you can take a peek at my article on creating a fake boyfriend call/text using Twilio + Azure here. Happy coding!
Original Link: https://dev.to/azure/building-a-diy-adhd-medication-reminder-with-azure-functions-o70
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To