An Interest In:
Web News this Week
- April 12, 2024
- April 11, 2024
- April 10, 2024
- April 9, 2024
- April 8, 2024
- April 7, 2024
- April 6, 2024
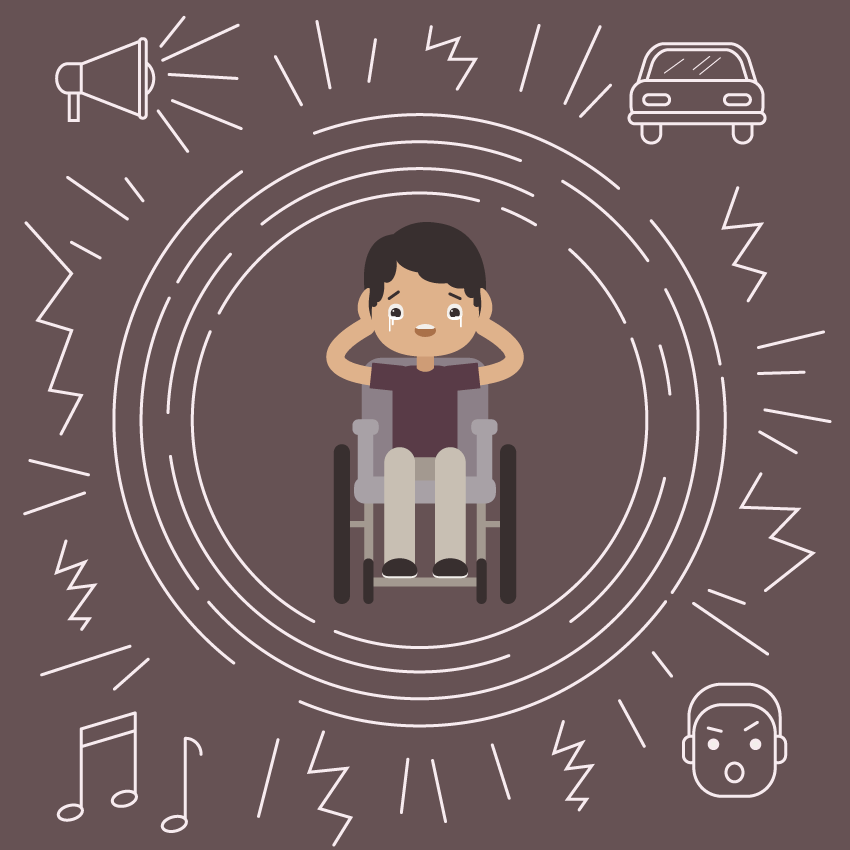
How to Create an Acousticophobia Illustration in Adobe Illustrator

In today’s tutorial we will create an image of a child who suffers from acousticophobia—the fear of noise.
If you browse in GraphicRiver, you will find a lot of images for noise, music, bang, crash, etc., which you can use to present this phobia.
Let's start our creation!
1.How to Create the Wheelchair
Step 1
Open Adobe Illustrator and create a New Document with 850 x 850 px Width and Height.
We will start to create a wheelchair. Using the Rounded Rectangle Tool, create a dark grey rounded rectangle. Set the Fill color as shown in the image below. Add another rounded rectangle below and set its color to light grey. To get a rounded rectangle with very round corners, create a small rounded rectangle first, and then stretch it. Or you can go to View > Show Corner Widget and modify the corners by dragging them inside.
Create another vertically oriented rounded rectangle and attach to its top another small horizontal rounded rectangle. This is the right handle of the wheelchair. To make a copy of the handle, select it and, while holding the Shift and Alt buttons, move this handle to the right. You will notice that now you have a copy of the handle (the Alt button made the copy), and it is horizontally aligned (the Shift button aligned it).

Step 2
Let’s create the legs of the wheelchair. Using the Rectangle Tool (M), add a grey vertical rectangle for the left leg. At the bottom end of this rectangle, add a black rounded rectangle with the same width as the grey rectangle. Make a copy of the left leg: select it and while holding the Shift and Alt buttons, move the wheelchair's leg to the right. Connect the two legs by using another horizontal rectangle.

Step 3
Now we will add the big wheels. Create a small rectangle and attach it to the left leg of the chair as shown below. Create a dark grey vertically oriented rounded rectangle and attach it to the grey rectangle. This is the left wheel.
To create the right wheel, make a vertical copy of the left one: select it and go to Transform > Reflect, enter Axis Vertical, Angle 90 degrees, and press Copy. Move the copy to the right.

2.How to Create the Boy's Head
Step 1
Let's begin by illustrating the boy's head. Using the Ellipse Tool (L), draw a circle. To make an even circle, draw an oval using the Ellipse Tool (L) while holding down the Shift key. In the image below, you can see which Fill color you need.
Then go to Effect > Warp > Inflate. Enter the options you see below. Expand this shape (Object > Expand Appearance).

Step 2
Create a copy of the shape of the head, make it smaller, and change its color to light grey. Add a dark grey circle inside this shape. As a highlight, add a tiny white circle. Now we will create the tears. Make a copy of the grey shape behind (Control-C, Control-B), shift it slightly down, and change the color to white. You will not need the stroke color as it is there for better visibility. Finally add a set of white rounded rectangles as shown in the image below.

Step 3
Now we will finish the eyes. While keeping the left eye selected, take the Reflect Tool (O). Hold down the Alt key and click in the middle of the head. In the new dialogue window, select Vertical, Angle 90 degrees, and press Copy. For the right eye, delete one of the vertical rounded rectangles to avoid a definite symmetry for the tears on both eyes.

Step 4
Let’s add the eyebrows. Create a rounded rectangle and slightly rotate it to the left. Place the left eyebrow over the left eye. While keeping the left eyebrow selected, take the Reflect Tool (O) and, while holding down the Alt key, click between the two eyes. In the new dialogue window, select Vertical, Angle 90 degrees and press Copy. Now we should have the two eyebrows.

Step 5
Let’s make the mouth. First you need to create a little brown ellipse. Copy this brown ellipse (Control-C, Control-F) to have two copies on top of each other. Then create a white rounded rectangle and place it in front of the ellipse, as shown below. Select the mouth shape (brown ellipse) and the white rounded rectangle, and hit the Intersect button on the Pathfinder panel (Window > Pathfinder).

Step 6
To draw the hair, create a copy of the shape of the head (Control-C, Control-B) first, and then move it up. Now, rotate it upside down and change the color as shown in the image below. Next, make one more copy of it and rotate slightly to the right.
Finally, draw a few ovals with different sizes and orientations in front to create the hair of the boy, as shown in the image.

Step 7
Now let's create the neck. Using the Rectangle Tool (M), draw a small rectangle under the head. While it's selected, go to Effect > Warp > Arc Lower and enter the following options:

3.How to Create the Boy's Body
Step 1
Using the Rounded Rectangle Tool, create a rounded rectangle and place it behind (Control-X, Control-B) the boy’s neck. Set the fill color as shown in the image below.
Next, draw a line on the rounded rectangle by using the Line Segment Tool (\). Don't forget to remove the fill color and set any stroke color for the line. The color and thickness of this line don't matter. Now select the rounded rectangle and the line and press the Divide button on the Pathfinder panel. After that, right-click your mouse and hit Ungroup. Your rounded rectangle will be divided into two parts in the place where you put the line.
And finally, select the bottom part of the rounded rectangle and change its color to grey.

Step 2
Let’s add the left sleeve. Make a copy of the dark purple shape of the body, make it smaller and narrower, and attach it horizontally to the body. To create the arms, we will start with an arc.
First, you need the same fill color as the boy's face: use the Eye Dropper Tool (I) to take the fill color. Then press Shift-X and the fill color will change to the stroke color.
After that, check the Round Cap on the Stroke panel and make the Weight of this stroke very thick (around 30–40 px). Now, using the Arc Tool, draw the boy's left arm. Move the handles of the anchor points using the Direct Selection Tool (A) to achieve the result you need.
Next, create an oval with the same fill color as the face, and no stroke color. Modify it by moving the handles of the anchor points (use the Direct Selection Tool (A)) to get the palm of the left hand as in the image below.

Step 3
Make a copy of the left arm together with the sleeve through Transform > Reflect. Move the newly created arm to the right.

Step 4
Let’s make the legs. Make a copy of the dark purple shape (body) of the body and shrink it to get the result shown below. Change its color to grey. Make another copy of the leg and place it on the right side.

Step 5
To make the shoes, draw an oval. With the Direct Selection Tool (A), move the bottom anchor point up. You will get a shape like a bread loaf. Keep it selected and make a copy behind (Control-C > Control-B). Move this copy a little bit down and apply a white fill color. Again, you do not need the stroke color. That's the shoe of the boy.

Step 6
Attach the shoe to the leg. Make a copy of the shoe and place it on the other leg.

4. How to Create the Background
Step 1
For the background, create a purple-grey square 850 px Width and Height, by using the Rectangle Tool (M). Just click on your artboard and then enter the Width and Height.

Step 2
Place the background behind the boy and wheelchair.

Step 3
Add a circle with an almost-white stroke color and no fill color around the boy (here you can useShift-X againto change the fill color to the stroke color). To make an even circle, draw an oval using the Ellipse Tool (L) while holding down the Shift key.
Place this circle in the middle of the background. To do this, open the Align panel (Window > Align). Set the Align To: Align to Artboard (open the fly-out menu and go to Show Options if you don’t see the Align To:), make sure that your shapes are selected, and click the Horizontal Align Center and Vertical Align Center buttons. In the end, your circle should be in the middle of the background. You can adjust the position of a boy as well.
Next, make three more copies of the circle (Control-C > Control-B) three times) and change their diameters. To make the diameter change symmetrically, while keeping the copy selected, hold down the Alt and Shift keys as you drag a circle inside or outside.

Step 4
To cut some parts of the circle, grab the Scissors Tool (C) and click on the strokes of the circles. After that, you can simply select the parts of the circle between the two selected points of cutting, and remove them by pressing the Delete button on your keyboard.

5.How to Create the Noise Sources
Step 1
Let’s start with a loudspeaker. First, create a rounded rectangle with a fill color similar to the color of the background and the same stroke color as the circles around the image of the boy.
On top of this shape, place a rectangle which overlaps the rounded rectangle. Then cut it: select both shapes and use the Minus Front button in Pathfinder, and you will get the shape shown below.

Step 2
Next, using the Rectangle Tool (M), create a rectangle. Select the top right anchor point of the rectangle with the Direct Selection Tool (A), and move it up using the Up Arrow key on the keyboard a few times. It is better to count how many times you hit the Up Arrow.
After that, select the bottom right anchor point and move it down. If you hit the Down Arrow key the same number of times as theUp Arrow, you will end up with a symmetrical trapezoid. And finally, create a vertical rounded rectangle and attach it to the larger side of the trapezoid.

Step 3
Now, place an ellipse behind the loudspeaker. To add the handle to the loudspeaker, create a small rectangle and attach it to the loudspeaker. And finally, to show the noise coming out, add a few straight lines by using the Line Segment Tool (\).

Step 4
To make a musical note, first create a rectangle using the Rectangle Tool (M). Next, using the Direct Selection Tool (A), select the top and bottom right anchor points of the rectangle and move them up using the Up Arrow key on the keyboard.
Now add a vertical line, and attach it to the left side of the modified rectangle using the Line Segment Tool (\). To get a straight line, hold the Shift key down as you draw the line. Make a copy of this line (Control-C, Control-V) and attach it to the right side of the modified rectangle.
Finally, create two ovals, slightly rotate them to the left, and attach them to the two vertical lines as shown below.

Step 5
To create another musical note, create another straight vertical line. Create an oval, rotate it slightly to the left, and attach it to the bottom of the line. And in the end, draw an arc using the Arc Tool and attach it to the top of the line.

Step 6
Let’s create an angry person who is shouting.
First, create a rounded rectangle. This is the face. Then create two small rounded rectangles behind the large one and put them in the right place for the ears. To get the hair, make a copy of the face behind (Control-C > Control-B) and move it slightly up. For the two eyes, create two circles. Make two eyebrows with two lines slightly rotated in different directions. And finally, make the shouting mouth with an oval.

Step 7
And finally, we will make the car. First, create two rounded rectangles, making sure one is bigger than the other one. Put the smaller one inside the larger one. After this, select these two shapes and go toEffect > Warp > Arc and enter the presented options. Expand the shapes (Object > Expand Appearance). This is the top of the car.
Next, attach two rounded rectangles to the bottom part of the created shapes—first a larger one and then a thinner one at the bottom. To add some wheels, create two vertical rounded rectangles with very rounded corners (to get corners very rounded, create a small rounded rectangle first and then stretch it). Place these two wheels behind the horizontal rounded rectangles.
For the lights of the car, add two rounded rectangles and place them on the larger rounded rectangle. To finalize the window, add a few lines (use the Line Segment Tool (\)) inside the smaller deformed rounded rectangle, to create an illusion of reflected glass.

Step 8
Now place the created details of noise sources around the circles however you want. Make sure that each of your items is grouped together (select the item, right-click > Group).

Step 9
To add the effect of noise around the boy, add a lot of different lines (the zig zags are also made from lines).

Shhhh... You're Finished
Congratulations on finishing this tutorial. I hope you’ve learned some useful tools that you can use in your future creations. Also, I hope you will pay attention to those who are around us and have a little more need for care than we do. If you have any questions, please tell me in the comments below.

Original Link:
TutsPlus - Design
 TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.
TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.More About this Source Visit TutsPlus - Design

