How to Create a Stylized Chalk Text Effect in Adobe Photoshop

This tutorial will show you a really quick and easy way to create a stylized chalk text effect, using some filters and drop shadow effects. Let's get started!
This text effect was inspired by the many Layer Styles available on Envato Market.
Tutorial Assets
The following assets were used during the production of this tutorial:
- Magnolia Scriptfont
- Black Boardby stux
1. Create the Background
Step 1
Open the Black Board image, and then go to Image > Image Size, and set the Width to 1000 px.

Step 2
Click the Create new fill or adjustment layer icon at the bottom of the Layers panel and choose Levels.

Step 3
Set the Gammavalue to 0.95. This will darken the texture a little bit.

2. Create the Text and Chalk Layers
Step 1
Create the text using the font Magnolia Script. Set the Size to 200 pt, and if you're using multiple lines of text, set the Leading to a value around 185 pt.

Step 2
Set the Foreground and Background colors to Black and White.
Create a new layer below the text layer, call it Chalk, and fill it with Black.

Step 3
Go to Filter > Convert for Smart Filters, to convert the layer into a smart object.

3. Apply the Filters
Step 1
Go to Filter > Noise > Add Noise.
Change the Amount to 150and the Distribution to Gaussian, and check the Monochromatic box.

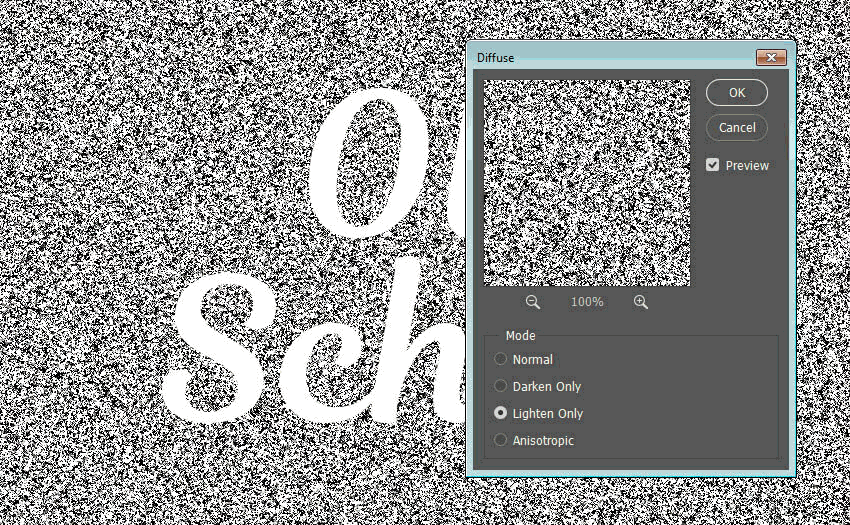
Step 2
Go to Filter > Stylize > Diffuse, and choose the Lighten Only Mode.

4. Mask the Chalk Texture
Step 1
Command-click the text layer's thumbnail to create a selection.

Step 2
Click the Add layer mask icon at the bottom of the Layers panel.

Step 3
Select the text layer, and change its Fill value to 0.

5. Style the Text Layer
Double-click the text layer to apply the following layer style:
Step 1
Add a Drop Shadow with these settings:
- Color:
#1e1c1e - Opacity: 100%
- Distance: 6
- Spread: 35
- Size: 1
- Noise: 100%

Step 2
Click the + icon to the right of the Drop Shadow tab to add another instance with these settings:
- Color:
#b57b88 - Opacity: 100%
- Distance: 7
- Spread: 60
- Size: 5
- Noise: 50%

Step 3
Add another Drop Shadow instance with these settings:
- Color:
#000000 - Opacity: 25%
- Distance: 15
- Spread: 0
- Size: 15
- Noise: 30%

This will create the colored chalk outline and finish off the text effect.

Congratulations, You're Done!
In this tutorial, we created a simple background using a blackboard texture, and then created text and a smart object layer to work on the effect.
After that, we applied some filters to create the main chalk effect and masked it to the text we created.
Finally, we styled the text using a couple of drop shadow effects with different settings to create the colored outline.
Please feel free to leave your comments, suggestions, and outcomes below.

Original Link:
TutsPlus - Design
 TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.
TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.More About this Source Visit TutsPlus - Design

