How to Create Flat Pirate Icons in Adobe Photoshop

Ahoy, matey! Are you ready to make a fancy set of pirate icons in Adobe Photoshop? Hoist the colours! In this tutorial we’ll be using basic shapes as well as various handy functions and features of Adobe Photoshop to make pirate icons in a trendy flat style! It’s up to you to decide whether to make them clean and sharp or to add a textured touch, using rusty grunge brushes.
Adobe Photoshop has its advantages and some
really cool features for making flat icons. By the end of this tutorial, you’llbe ablenot only to make pirate icons, but also to apply these techniques
to any other kind of flat icons or flat illustrations that you need. What's
more, adding texture to the icons will make them look intricate, adding a
certain retro look, which is trendy.
If you want to make your icons unique and
add an artistic touch, you might want to replace the default brushes with your
own and find some really cool sets among these grungy textured brushes for
Adobe Photoshop fromEnvato Market. Try out different options and see what
works best for you!
1. Create a Rum Bottle Icon
Step 1
First of all, let’s make a New Document of 3800 x 3800 px size. I’ll be working with large dimensions in order
to be able to use any icon as a separate object, so I want to make sure that the
image is big enough.
Fill the background with dark-blue color, using the Paint Bucket Tool (G).
Take the Rounded Rectangle Tool (U) and make a 1024 x 1024 px shape for the icon base. Open the Properties panel (Window
> Properties),and from here we’ll be able to adjust the size of our
shapes and the colors and the Corner Radius
of the rectangles.
It should be mentioned that when we
create any basic shape (ellipse, rectangle, polygon, etc.), it has a special mark on its layer in the Layers panel, meaning
that our shape remains vector before we Rasterize
it. It means that our shape can be transformed, recolored and scaled up and down
without quality loss, which is cool. However, we can’t color such a shape using
brushes, so keep this in mind.

Step 2
Let’s start making our bottle from a390 x 550 pxrounded rectangle. We’ll be using the Properties
panel all the time, so you can always see my settings for every shape in the
screenshots. As for the bottle, we’ll set the Corer Radius of the top
corners to 130 px andthe bottom corners to 60 px, and we'll set the Fill color of the shape
to bright turquoise.
Now, let’s take the Direct Selection Tool (A) and select the anchor points of the
bottom left corner. Press the Right Arrow key a few times to move the points to the right (you can hold down Shift while pressing the arrow key to
speed up the process).
Do the same for the opposite side, making
the bottom of the bottle narrower.

Step 3
Let’s fill our bottle with rum! Duplicate the bottle layer (Control-J), press Control-T for Free Transform
and make the copy smaller, thus creating the glass edges of the bottle.
Use the Rectangle Tool (U) to make a narrow rectangle over the top part of the
bottle. Select both the rectangle and the rum shape, right-clickand Subtract Front Shape, making our bottle partly empty.

Step 4
Let’s form a bottleneck from a 115 x 190 px turquoise rectangle. Select
all the created shapes and use the Align
panel on top to Align horizontal centerof the shapes.
Use the Rounded Rectangle Tool (U) to add a rim to the bottleneck. Make a 210 x 75 px light-turquoise shape with
fully rounded corners.

Step 5
Now we’ll add a pirate label to the bottle.
Use the Rectangle Tool (U) to make a
dark grey stripe across the bottle. Duplicate
(Control-J) the turquoise bottle base, select the copy together with the
dark grey label, click theright mouse
button and Unite Shapes at Overlap
to make the unneeded pieces of the label invisible.

Step 6
Let’s form a stylized skull. Use the Ellipse Tool (U) to make a 37 x 37 px white ellipse. Add two tiny
dark grey circles for the eyes. Form a jaw from a small rectangle.
Make the glass surface glossier by adding a
circle highlight on top of the bottle. Lower its Opacity
in the Layers panel, making it
semi-transparent.

Step 7
Let’s finish up our bottle by adding a
cork. Duplicate (Control-J) the
bottleneck and change the color of the copy to brown in the Properties panel. Press Control-[ to place the copy under the
bottleneck (or drag it down manually in the Layers panel).
Make the top of the cork slightly rounded
by setting the Corner Radius to 30 px.

Step 8
And here we have it—our rum bottle icon
is ready! Let’s move on to the next one!

2. Design a Steering Wheel Icon
Step 1
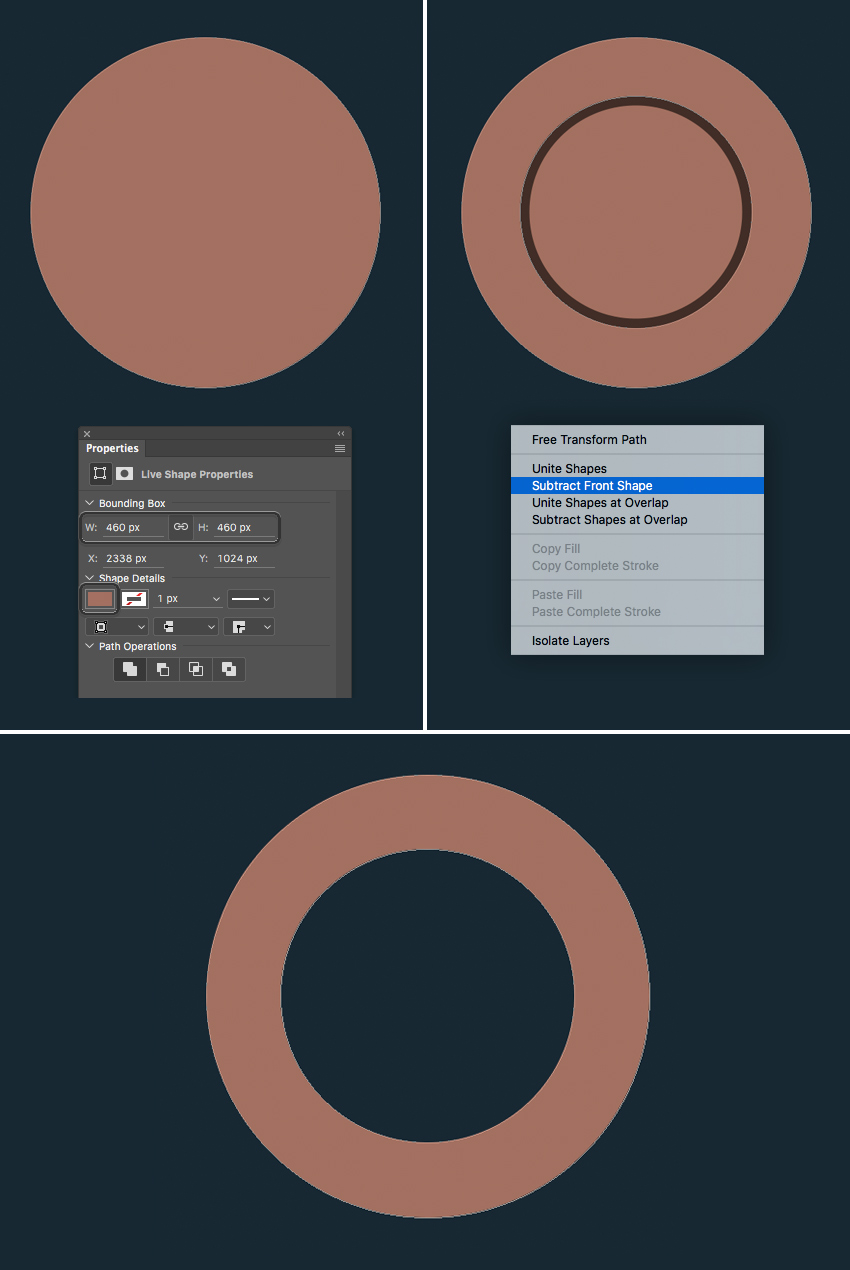
Let’s form the base of the steering wheel
from a 460 x 460 px light-brown
circle. Duplicate (Control-J) the
circle, press Control-T for Free Transform, and make the copy much
smaller (you can see a smaller copy marked with a dark stroke in the image below).
Select both shapes, click theright mouse
button and Subtract Front Shape
to cut out the inner circle.

Step 2
Now we’ll form the inner part of the wheel.
Make a 160 x 160 px yellow circle
inside the steering wheel and use the Align
panel on top to align both shapes horizontally
and vertically.
Duplicate
(Control-J) the brown wheel shape, place the copy
on top (Shift-Control-]), press Control-T for Free Transform and shrink it, making the shape much smaller.

Step 3
Let’s add the bars or holders of the
steering wheel. Use the Rectangle Tool
(U) to make a 30 x 540 px
dark-brown shape and place it beneath the wheel (Shift-Control-[). Don’t forget to Align the bar to the wheel.

Step 4
Let’s add more elements to the bars. Use
the Rounded Rectangle Tool (U) to
make a holder on top of the bar. Make the top of shape a bit more rounded than its bottom, using the Properties
panel.
Use the Direct Selection Tool (A) to make the bottom of the shape a bit
narrower (the same as we did with the rum bottle).
Duplicate the created element, rotate it upside down in the Free Transform mode and attach it to the bottom of the bar.
Now we can Group (Control-G) the bar together with the holders, duplicate the whole group by selecting
the group folder in the Layers
panel, press Control-T and rotate it
90 degrees.
Make two more copies and rotate them 45 degrees in different directions, as
shown in the image below.

Step 5
Let’s finish the steering wheel icon
by adding some nail-heads to the wooden wheel base. Start by placing a tiny
dark-grey ellipse on top of the wheel. Place another one at the bottom, group both circles and duplicate the group. Rotate the group 90 degrees and make more copies, as we did with the bars.
Great! Now we can place our icon onto the
icon base and move on!

3. Make a Pirate Chest Icon
Step 1
Start making a chest from a 670 x 530 px yellow rectangle. Now let’s
add the wooden parts of our chest. Continue using the Rectangle Tool (U) to make a 585 x 260
px dark-brown shape and Align horizontal centerof both shapes.
Add a smaller rectangle of lighter color on
top of the chest and Align top edges
of the yellow and light-brown shapes.

Step 2
Now we’ll form the wooden planks on the
surface of our chest. Use the Rectangle
Tool (U) to create a 585 x 20 px
dark-brown stripe and place it above the top wooden shape, aligning the horizontal centers of the shapes. Duplicate (Control-J) the line a few times and place the copies
over the wooden shapes.
Add another golden metal element to the top
of our chest: make a 67 x 165 px
vertical rectangle, placing it in the center of the lid of our chest.

Step 3
Let’s add a lock to our chest. Create a
darker yellow rounded rectangle of 130 x 155
px size with 30 px Corner Radius. Make
the keyhole by combining a tiny circle with a triangle. We can make a triangle
with the help of the Polygon Tool (U), setting
the number of Sides to 3 in the control panel on top.

Step 4
And our chest icon is ready! Let’s move on to
our final icon!

4. Render a Fancy Pirate Hat Icon
Step 1
Start forming a hat from a 910 x 160 px dark-grey ellipse, and let’s
see how we can transform this shape to make it slightly arched. Press Control-T for Free Transform and find theWarp
Modes button in the control panel on top.
Select the Arc Warp and set the Bend
value to 20%, thus bending the shape
up.

Step 2
Use the Ellipse Tool (U) to create a 400 x 400
px circle and place it in the center of the arc. Use the Direct Selection Tool (A) to move both side anchor points down a
bit, making the circle look more like an egg. Select both shapes, click theright mouse button and Unite Shapes.

Step 3
Let’s add a bright outline to our hat. Duplicate (Control-J) the united hat
shape, head to the control panel on top, and set the Fill color to none. Set the Stroke
to yellow with 4 pt Stroke Weight.
Use the Free Transform function to
shrink the shape and extend it down a bit, so that it
crosses the bottom edge of thehat.
Apply the transformation and let’s see how we
can hide the unneeded part of the yellow outline. Select the dark-grey hat
shape, switch to the Rectangle Tool (U),
click theright mouse button and Make Selection. Set the Feather Radius to 0 px. Now you'll see the “marching ants” selection around the hat.

Step 4
Go to Select
> Inverse and move to the Layers
panel. Select the yellow outline layer and click the Add Layer Mask button at the bottom of the panel. This way we’ve
created a mask around the hat, hiding the unwanted pieces of the yellow stripe.
Great work!

Step 5
Copy the skull group from the bottle icon and place it on the hat. Use
the Rounded Rectangle Tool (U) to
make a thin horizontal stripe for a stylized bone. Rotate the bone 45 degrees and make a copy, rotating it
in the opposite direction, making the bones crisscross.

Step 6
Let’s finish up the icon by adding a
bright bandana to our hat. Use the Rectangle
Tool (U) to make a 575 x 60 px red
stripe and place it beneath the hat (Shift-Control-[).
Duplicate the stripe and drag the copy down, changing its color to lighter red.
Finally, add two smaller vertical stripes
on the left side, shaping the tips of the bandana.

5. Add Decorative Details to the Background
Step 1
Let’s make the overall composition look more intricate by
adding a few final strokes to the background. Arm yourself with the Freeform Pen Tool (P) and draw a swirly
flowing line with a few loops.
Head to the control panel on top and click the Shape button to Make new Shape Layer.

Step 2
Now we can adjust the settings and change
the appearance of our swirly line. Set the Stroke
to dark blue in the control panel on top (make sure that you have the Shape tool mode selected), set the Stroke Weight to 4 pt and open the drop-down Stroke
Options menu.
Select the dashed line and click More Options. From here we can change the Cap and Corner to Round and adjust theDash and Gap values, making the line fit the composition.

Step 3
Go ahead and add a few more lines. Switch
to the Ellipse Tool (U) and speckle some tiny circles here and there, filling
the blank spots of our image.
And that’s pretty much it! Our icon set
already looks complete. From here, we have two options. If you want to
preserve this clean flat look of your icons, then go ahead, save your file
and you’re done!

Step 4
Otherwise, we can continue improving our
icons, using the opportunities of Adobe Photoshop by adding some grungy
textures to the icons, thus giving them an old, worn-out look. If you like this kind of adjustment and you want to use some of the default brushes or some
of the custom grunge brushes fromEnvato Market, be sure to check Part 5,
Step 1 and onwards from myHow to Create Flat Weather Icons in AdobePhotoshop tutorial and discover how to add a textured touch
quickly and easily.
Apart from that, if you’re wondering how to
add a trendy long shadow effect to your icons, you might like the tutorial How to Create Stylish Flat Space Icons in Adobe Photoshopfrom Part 1, Step 10 onwards.

Yo-Ho-Ho, and a Bottle of Rum! Our Pirate
Icon Set Is Ready!
Aye! We’ve done a great job and finished our
flat icon set with pirate assets! I hope you’ve enjoyed following this
tutorial and discovered some new tips and tricks that will be useful for your
future icon sets or flat illustrations.
Have fun and don’t forget to share your
results! So long and smooth sailin’, matey!

Original Link:
TutsPlus - Design
 TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.
TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.More About this Source Visit TutsPlus - Design

