An Interest In:
Web News this Week
- April 28, 2024
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
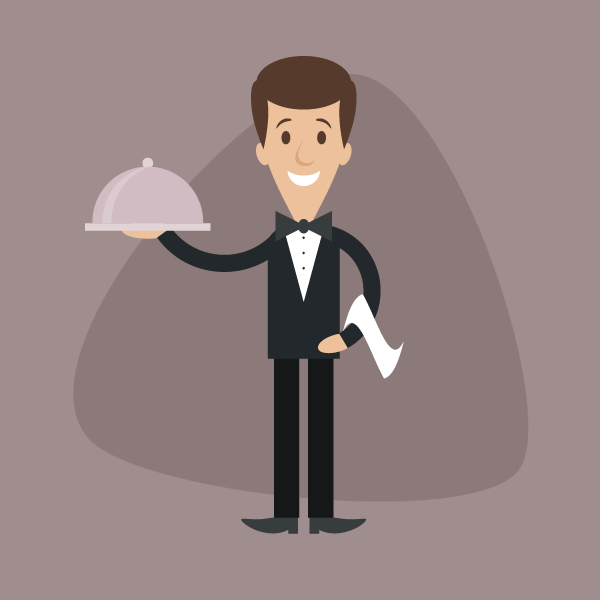
How to Create a Simple Cartoon Waiter in Adobe Illustrator

Do you like to eat out in restaurants? Well, when you go to a
restaurant, often your mood depends on the professionalism and
personality of your waiter or waitress. Today, we will create a funny
cartoon waiter, who is already waiting for you with a food
tray.
It's easy to follow the instructions and design the character. At the
end of the process, you will have a funny, elegant waiter, which of
course, can be used in your future projects as a policeman, doctor,
fireman, etc. You just need to change his outfit. But in the meantime,
let’s head over to the restaurant!
1. Drawing the Head
Step 1
As usual, we will begin with the head. First, set the fill color toR=236 G=193 B=156, and then take the Polygon Tool and click on your art
board. In the new dialogue window, make 3 Sides with any Radius. Now, go
to Effect > Warp > Bulge. In the new dialogue window, enter the
options you see in the image below:

Step 2
Keep the same fill color and draw a tiny ellipse using the Ellipse Tool
(L). Rotate it a little to the left and place it on the left side of the
head. This is the left ear. To create the right ear, just reflect the
left ear using the Reflect Tool (O). After you've clicked on the Reflect
Tool (O) and pressedEnter on your keyboard, in the new dialogue
window, enterVertical, Angle 90 degrees and press Copy. Move the
right ear to the right.

Step 3
Let's create hair for the waiter. Start with the Ellipse Tool (L) and
set the fill color toR=86 G=58 B=43. Keeping the ellipse selected, take
the Convert Anchor Point Tool (Shift-C) and click on the right anchor
point to make it sharp. Then select the Direct Selection Tool (A) and
slide the top and bottom anchor points to the left.

Step 4
Place the shape you created in the previous step as shown. Keep it
selected, hit the Reflect Tool (O) and press Enter on your keyboard.
Check Vertical in the new dialogue window and click Copy. Move the new
shape to the right. Then just add an ellipse on the top of the head and
his haircut is done!
To align everything, do the following: group the two ears (right-click > Group) and two side hair parts (right-click
> Group). Then select the whole head, and in the Align panel (Window
> Align) press Horizontal Align Center.

Step 5
For the eyes, create two small ellipses with the same fill color as the hair. You can use the Eyedropper Tool (I) to take the same fill color from the hair. Align the two eyes in the Align panel; select them and press Vertical
Align Center.

Step 6
Now let's create the eyebrow. Still keep the same fill color and draw a
long, narrow ellipse. Then go to Effect > Warp > Arc and enter the options shown below. Expand the shape (Object > Expand Appearance).

Step 7
Create two eyebrows using the Reflect Tool (O) and place them where they
should be. By rotating the eyebrows you can change the emotion of the
waiter.

Step 8
Now on to the nose. Set the fill color toR=219 G=167 B=127 and draw two
ellipses as shown in the image below. You don't need to make the black
stroke color—I just made it for better visibility.
Keep the two shapes
selected together and in the Pathfinder panel (Window > Pathfinder)
chooseMinus Front. If you made it with a stroke, then delete the
stroke color.
After that go to Effect > Warp > Arc and enter the following options:

Step 9
Place the nose in its place.

Step 10
Let’s now create the mouth. Again, we just need a white fill color without a stroke, but I marked it to show the boundaries of the mouth. Draw two
ellipses as shown below and align them: press theHorizontal Align Center
button in Align. Then press Minus Front in Pathfinder. That's the mouth.
Delete the stroke color if you have one.

Step 11
Give the waiter a wide smile.

2. Creating the Waiter’s Uniform
Step 1
All elegant waiters (or whoever thinks that they are elegant) must wear a
bowtie. Our waiter is a very elegant gentleman, so let's create one for
him.
Make the fill color R=55 G=61 B=63. Using the Polygon Tool create a
triangle in the same way as you created the waiter's head, but without warping. Make a vertical reflection
of this using the Reflect Tool (O), and then just add a small ellipse in
the middle. Group the two triangles, and then select the whole bowtie and press
Horizontal Align Center in Align.

Step 2
Place it where it should be.

Step 3
Create a white triangle under the bowtie. Then draw a tiny circle (fill
color R=55 G=61 B=63) again under the bowtie and on the white triangle.
Start to move this tiny circle down and then press the Shift and Alt
buttons at the same time. After that press Control-Dto repeat
your last movement one more time.

Step 4
A dark gray (R=34 G=40 B=43) rounded rectangle will make the torso of the
waiter. Use the Rounded Rectangle Tool to create it. Cover the bottom of
it with a rectangle of any color. Select the two shapes and press Minus Front
in Pathfinder.

Step 5
Place it under the white triangle, and now you can delete the stroke color from this triangle.

Step 6
Now we will create the arm. Keep the fill color R=34 G=40 B=43 and draw a
rectangle. Then go to Effect > Warp > Arc and enter the
following:

Step 7
Place the arm in its place and expand it (Object > Expand
Appearance). Make another copy of the arm (copy-paste), rotate, and put it on the
right side of the body.

Step 8
The hands. First, take the Eye Dropper Tool (I) and take the fill color
from the face. Now let's draw two ellipses under the sleeves.

3. Creating the Pants and Shoes of the Waiter
Step 1
Two rectangles under the suit will be the pants. Set the fill color toR=20 G=24 B=25.

Step 2
The shoes. First, create an ellipse and rectangle (fill color R=55 G=61 B=63). Then warp it.

Step 3
Make a vertical reflection of it using the Reflect Tool (O), but change the warp options in the ellipse.

Step 4
Let’s place the shoes on the waiter.

4. The Food Tray
Step 1
Change the fill color to R=209 G=188 B=195 and draw a circle. Draw an
overlapping rectangle with any color and then press Minus Front in
Pathfinder.

Step 2
A small circle on the top (R=226 G=212 B=214) and a narrow rectangle on the bottom will finish the food tray.

Step 3
Just add a highlight. Make a copy of the tray lid and change the color
to R=219 G=203 B=208. Start to move this shape to the right, and press
the Shift and Alt keys as you are moving. You will get a third copy of
the lid. Make the third copy a little bigger and press Minus Front in
Pathfinder.

Step 4
Put the previously created shape in its place.

5. Creating the Napkin
Step 1
Create a rectangle with white fill color and any stroke color. Rotate
it. Go to Effect > Warp > Flag and enter the following:

Step 2
Give the napkin to the waiter.

6. Creating the Background
Step 1
Draw a square behind everything, 600 px width and height, and set the fill color toR=160 G=141 B=141.

Step 2
Create a triangle (R=140 G=122 B=122) behind the waiter but before the background. Rotate the triangle as you want.

Step 3
And the last thing. Take the Convert Anchor Point Tool (Shift-C) and
stretch the handles of the sharp anchor points of the triangle to create a
smooth cornered triangle. You're done!

Conclusion
Great job, everyone! The waiter is done. If you want to go further and
challenge yourself, add some food or a glass of wine on the open food
tray. Or even try a signboard with the name of the restaurant. Always be
creative!
Original Link:
TutsPlus - Design
 TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.
TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.More About this Source Visit TutsPlus - Design

