An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
Create Fan Art for Mortal Kombats "Liu Kang" in Photoshop
Liu Kang is one of the most iconic characters from the world of Mortal Kombat. In this tutorial, George Patsouras will discuss how to paint a Bruce Lee-inspired Liu Kang in Photoshop. Since this will deal with portrait painting, you can use these techniques to recreate the Liu Kang painting, or you can come up with something entirely on your own. Let’s get started!
Step 1
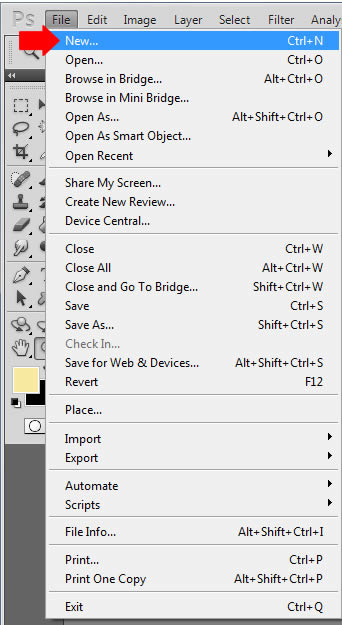
The first step is to create a new document for your painting. Simply go to ‘File’ > New

Step 2
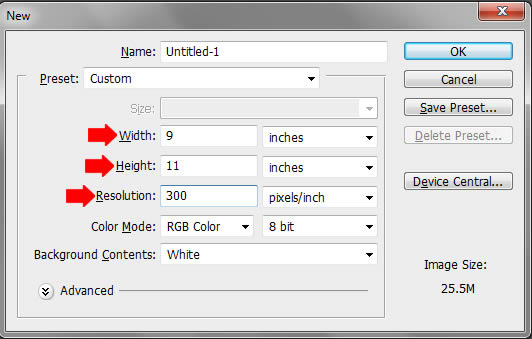
You’ll be asked to decide on the dimensions of the canvas, as well as the resolution. Type ’300′ for the resolution, as this is standard printing size and will allow us to achieve a fairly detailed portrait. Make a habit of working with a large canvas when painting! Now we can decide on the canvas size. Usually for portrait work I find that 9 inches by 11 inches works best, but there are no rules when it comes to this. Just go with what feels right – remember, we can easily crop, expand, and further manipulate the image if needed, so don’t be afraid to experiment to achieve the best results possible.

Step 3
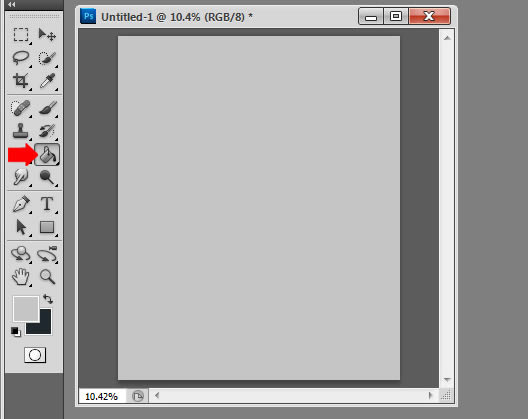
Use the Gradient tool (G) to fill in the canvas with a very light gray tone to ensure our eyes won’t be overwhelmed during the sketching process. Since we’re going to be tackling the line work first, color won’t even be considered at this point.




















 TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.
TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.