An Interest In:
Web News this Week
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
Improve Your HTML Semantic With Pico CSS
People mainly use div tags instead of HTML semantics, and one question always arises, "why should we even use them when div can do everything?"
After using Pico CSS, you will never look back again to div tags. It will make you fall in love ultimately with HTML semantics.
What is Pico CSS?
Pico CSS is a minimal CSS framework designed to be lightweight and easy to use. It provides a small set of basic styles and layout modules that can be used to create simple and clean websites quickly. It creates elegant styles for all natives HTML elements without .classes and dark mode automatically enabled. Pico CSS is designed to be small and straightforward, making it a good choice for beginners or small projects that do not require much complexity.
I mainly use Tailwind CSS in all of my projects. However, the main problem with tailwind CSS is that it takes too much time to set up and makes the HTML file messy with all those inline classes.
For small projects, enabling tailwind CSS can be time-consuming. That is why you should give it a try to pico CSS, as It makes you more productive, fast and puts a good habit of using HTML semantics.
Here are few examples of what you can do with Pico CSS:
Accrodion
<!-- Primary --><details> <summary role="button">Accordion 1</summary> <p>Praesent quam ipsum, condimentum non augue at, porttitor interdum tellus. Curabitur ultrices consectetur leo, a placerat mauris malesuada et. In quis varius risus. </p></details><!-- Secondary --><details> <summary role="button" class="secondary">Accordion 2</summary> <p>Praesent quam ipsum, condimentum non augue at, porttitor interdum tellus. Curabitur ultrices consectetur leo, a placerat mauris malesuada et. In quis varius risus.</p></details><!-- Contrast --><details> <summary role="button" class="contrast">Accordion 3</summary> <p>Praesent quam ipsum, condimentum non augue at, porttitor interdum tellus. Curabitur ultrices consectetur leo, a placerat mauris malesuada et. In quis varius risus.</p></details>Dropdown
<!-- Dropdown --><details role="list"> <summary aria-haspopup="listbox">Dropdown</summary> <ul role="listbox"> <li><a>Action</a></li> <li><a>Another action</a></li> <li><a>Something else here</a></li> </ul></details><!-- Select --><select> <option value="" disabled selected>Select</option> <option></option></select>Modal
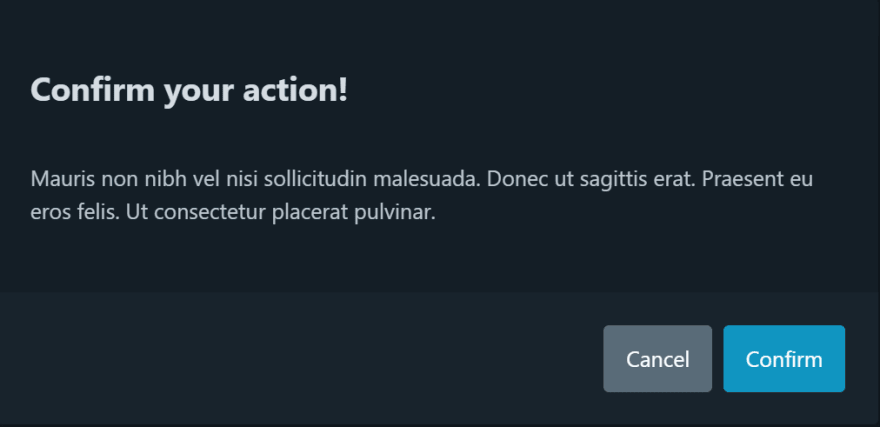
<dialog open> <article> <h3>Confirm your action!</h3> <p> Mauris non nibh vel nisi sollicitudin malesuada. Donec ut sagittis erat. Praesent eu eros felis. Ut consectetur placerat pulvinar. </p> <footer> <a href="#cancel" role="button" class="secondary">Cancel</a> <a href="#confirm" role="button">Confirm</a> </footer> </article></dialog>Navbar
<nav> <ul> <li><strong>Brand</strong></li> </ul> <ul> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#" role="button">Button</a></li> </ul></nav>Progress bar
<progress value="25" max="100"></progress>These are just a few examples of pico CSS. To know more about pico, you guys can head to their docs.
Customization
Pico's styles and colors are set with CSS custom properties (variables). Just override the CSS variables to customize your version of Pico.
/* Pink Light scheme (Default) *//* Can be forced with data-theme="light" */[data-theme="light"],:root:not([data-theme="dark"]) { --primary: #d81b60; --primary-hover: #c2185b; --primary-focus: rgba(216, 27, 96, 0.125); --primary-inverse: #FFF;}/* Pink Dark scheme (Auto) *//* Automatically enabled if user has Dark mode enabled */@media only screen and (prefers-color-scheme: dark) { :root:not([data-theme="light"]) { --primary: #d81b60; --primary-hover: #e91e63; --primary-focus: rgba(216, 27, 96, 0.25); --primary-inverse: #FFF; }}/* Pink Dark scheme (Forced) *//* Enabled if forced with data-theme="dark" */[data-theme="dark"] { --primary: #d81b60; --primary-hover: #e91e63; --primary-focus: rgba(216, 27, 96, 0.25); --primary-inverse: #FFF;}/* Pink (Common styles) */:root { --form-element-active-border-color: var(--primary); --form-element-focus-color: var(--primary-focus); --switch-color: var(--primary-inverse); --switch-checked-background-color: var(--primary);}What makes Pico.css different?
Pico CSS is different from other CSS frameworks in a few ways:
Size: Pico CSS is extremely lightweight and minimalistic, with the entire framework weighing only around 2.5KB minified and gzipped. This makes it a great choice for small projects or beginners who want to learn CSS.
Simplicity: Pico CSS is designed to be simple and easy to use, with a small set of basic styles and layout modules that can be easily customized. It does not include any complex components or advanced features, making it a good choice for projects that don't require a lot of complexity.
Flexibility: Pico CSS is highly flexible and easily integrated with other frameworks and libraries. It does not prescribe any specific design or layout, which allows developers to use it in a variety of ways and to create their custom styles.
Accessibility: Pico CSS is built with accessibility in mind and includes features such as semantic HTML and ARIA roles.
No JavaScript: Pico CSS is only a CSS framework and does not include any JavaScript, making it easy to use and not require any additional setup.
Brower support
Pico CSS is designed to be compatible with modern web browsers, and it should work with most of them. However, the exact list of supported browsers may vary depending on the version of Pico CSS you are using.
As per the latest version of Pico CSS, it supports the following browsers:
- Google Chrome
- Firefox
- Safari
- Microsoft Edge
- Internet Explorer 11
It means that Pico CSS uses CSS features that are supported by these browsers. It should work well on other modern web browsers as well. However, it's always a good idea to test your website in multiple browsers to ensure that it looks and behaves as expected.
Additional resources
Additional resources for learning more about Pico CSS include:
The official Pico CSS website (https://picocss.com/) provides detailed information about Pico CSS, including documentation, examples, and download links.
The Pico CSS GitHub repository (https://github.com/teqwq/picocss) - This repository contains the source code for Pico CSS and issues and pull requests. It is a great place to find the latest version of Pico CSS and contribute to the framework's development.
Pico CSS tutorials and articles - There are many online tutorials and articles that cover various aspects of Pico CSS, such as how to use it with different front-end frameworks, how to customize it, and how to use it to create specific types of layouts.
Pico CSS community - Pico CSS has a growing community of developers who use and contribute to the framework. This community can be found on GitHub, Twitter, and Reddit platforms. Joining these communities can be a great way to learn more about Pico CSS and get help with any issues you may encounter.
Examples - The official website of Pico CSS has many examples that can be used to get an idea of how to use Pico CSS and how it can be integrated into different projects.
Conclusion
In conclusion, Pico CSS is a lightweight and minimalistic CSS framework that offers excellent performance and ease of use. Its small size makes it ideal for projects where every byte counts, such as embedded devices and progressive web apps. Pico CSS easily integrates into any web project and supports many browsers. With its simple syntax and minimalistic approach, Pico CSS is an excellent tool for creating clean and elegant styles for any web page. It is a perfect choice for developers who want to keep their CSS lean and fast and want to use more HTML semantics. Pico CSS is an excellent option for a small, fast, easy-to-use CSS framework.
Original Link: https://dev.to/arafat4693/improve-your-html-semantic-with-pico-css-4obp
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To