An Interest In:
Web News this Week
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
When to use function expressions?
For a beginner, its hard to choose between function expressions and function declarations sometimes because differences like naming or hoisting are not enough.
If you have not read it yet, make sure to read the previous post about the differences between function declarations and function expressions.
There are a lot of cases where you need to use function expressions, lets go through each of them.
IIFE (Immediately Invoked Function Expressions)
As the name suggests, function expressions are used when we want to create an immediately invoked function, a function expression. During immediately invoked function expressions, the function is created and called at the same time. Its useful when you dont want to create any variables where you need to save functions.
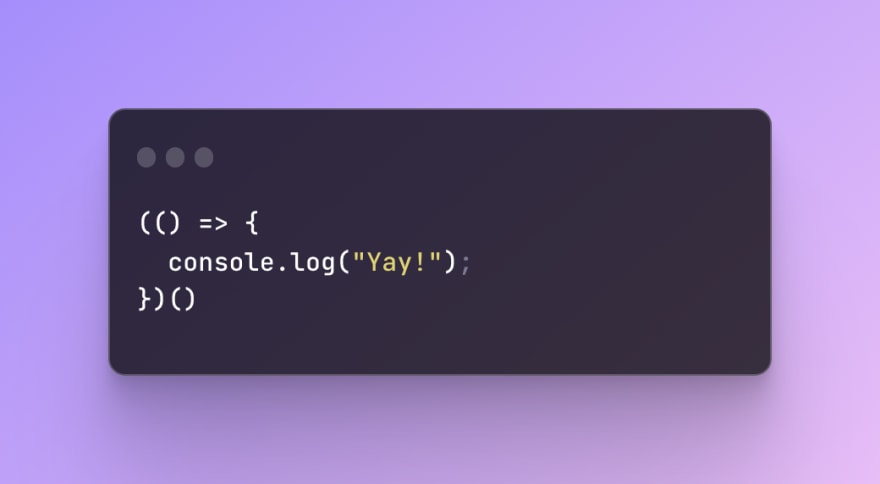
To create an IIFE you need to create a function inside a parenthesis and then append () which will execute the function. The parenthesis is what makes the function become a function expression.
In the image below, we are using an invalid function because it does not have a name and it is not saved as a value inside a variable. If we used it separately without parentheses it would throw a syntax error Function statement requires a name.
However, while using the parentheses, we dont need a name because it becomes a function expression.
You can actually name the function anyway but it doesnt mean you can invoke it again later, so the name is kind of useless in this case.
You can also shorten it and create an arrow function
And you can also place the invoking parenthesis () inside the parentheses
Callbacks
A callback is a function that is used inside another function as an argument and will be invoked once the main, outer function completes a specific route.
If you have not yet, read my post about callbacks.
Which function do you think will be a function expression? The main, parent function, or the callback function we placed inside it?
The callback function.
Lets take a simple example of mapping through an array
What will be the output?
We will see an output of each fruit name in the array.
The getFruit function is a variable that stores a function expression. Yes, we can also use a function declaration but if you are not going to use this function anywhere, there is no point. The reason you name something is because you want to access it at some point.
We can improve this approach if we are using this getFruit variable only once and we dont need it anywhere else anymore.
We dont want to create an unnecessary variable in the global scope which will decrease readability and make it harder to debug code when it becomes more complex. If you can use the function just once inside another function and dont really need it anywhere else, what is the point to save it anywhere, right?
In order to get rid of the extra variable we can write the function expression directly inside the main function.
Closures
If you already know what is closure skip this
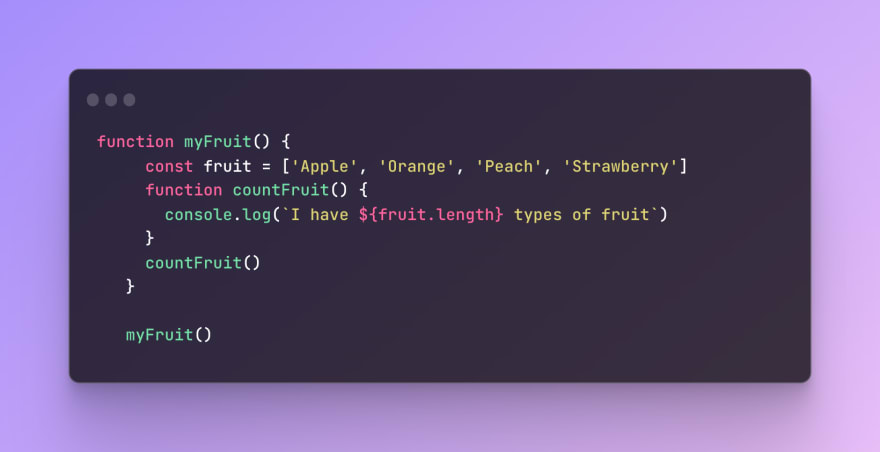
Lets say we created a function that is created inside another function. This inner function will have access to the variables created inside its outer/parent function.
When inner functions aka nested functions have access to the parent scope, its called lexical scope.
The closure has almost the same explanation. Its a feature when an inner function has access to the outer function scope even after the parent function has closed - returned something.
Its a combination of a function and lexical scope in which this function was declared.
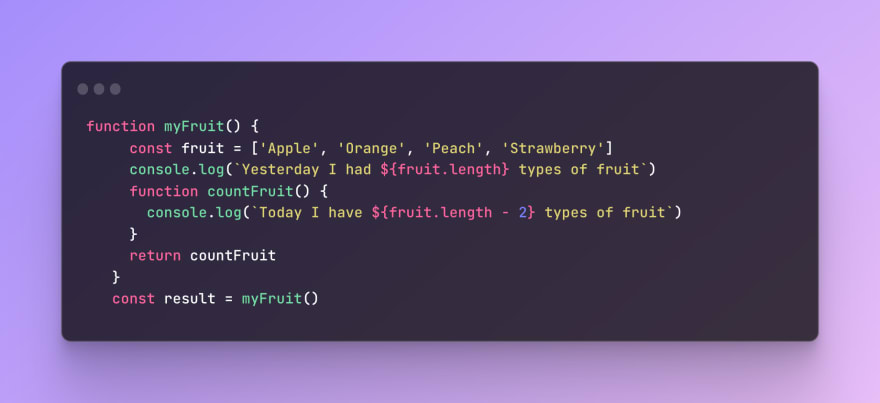
Lets change the code above a little bit. Instead of calling the inner function we are going to return it.
What will happen is that console is going to show only the first statement which was created in the outer function and doesnt show the countFruit() statement.
So the inner function wasnt called, its returned and saved in the result variable.
The outer function just closed, returned the result.
If you are not familiar with a return, the return ends the function execution and returns a value we specified.
Our inner function is saved inside the result now and what should we do?
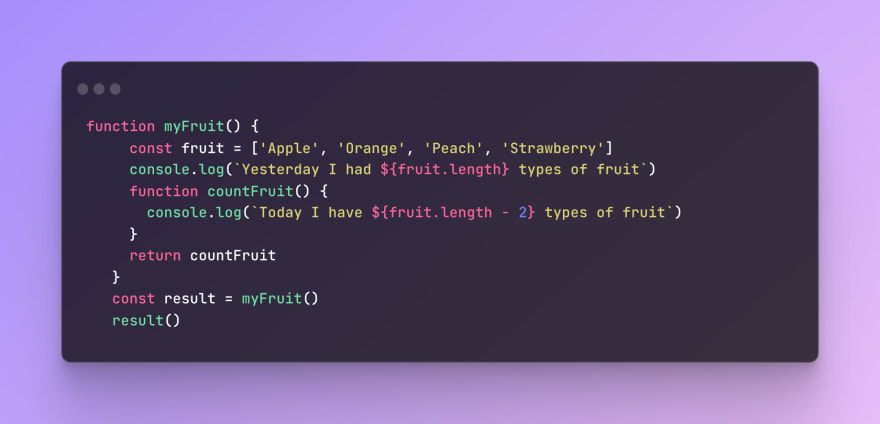
We should call this result function so it executes the value it holds, the inner function.
Did you notice what I added?
I called the result where the inner function was saved.
The function myFruit is the outer function I mentioned earlier.
The function countFruit is an inner function, a closure in this case, and will output I have 4 types of fruit.
If we try to call countFruit function outside the myFruit function it will throw an error that its not defined. So the closure will stay available inside the outer parent only.
Lets get back to function expressions!
Where and why can we use function expressions in closures?
Instead of naming an inner function and then returning its name, you can directly return the function without naming it or saving it in any variables.
So as a result we will get this
To summarize, here are the reasons to use function expressions:
- You want to pass a function as an argument and not going to use it anywhere else
- You need a function that is not hoisted
- You dont need to use a function later so no need to name it
- You want to have better control over when to invoke a function
Original Link: https://dev.to/catherineisonline/when-to-use-function-expressions-1g84
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To