An Interest In:
Web News this Week
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
8 Juicy Chrome Extensions for Web Developers
As a web developer, using the right tools can significantly increase your productivity and quality of work. The Chrome web browser is one of the most powerful tools in your toolkit, and Chrome extensions are a great way to enhance its capabilities and make it even more powerful.
Many Chrome extensions are available, but choosing the right one can help you debug faster, optimize your web projects more efficiently, and improve your workflow. I've selected the top 8 must-have Chrome extensions for web developers and designers in this article.
Whether a beginner or an experienced developer, you're sure to find something to benefit you in this list of the eight best Chrome extensions. So, check out these juicy Chrome extensions if you're looking to boost your productivity and take your web development skills to the next level.
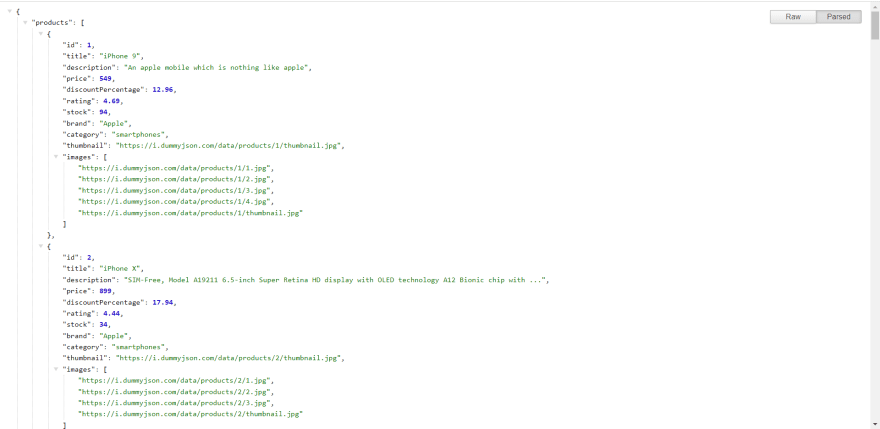
1. JSON Formatter
JSON Formatter is a Chrome extension that allows users to format and beautify JSON data. The extension formats and indents the JSON data on the current web page. The extension also allows users to collapse and expand the JSON data to make it easier to read. It is a beneficial tool for developers who frequently work with JSON data, making it much easier to read and understand large or complex JSON data sets.
JSON Formatter extension is handy when working with APIs or web services that return JSON data. By formatting the JSON data, developers can quickly identify any errors or issues with the data and make the necessary changes to their code. Additionally, the extension can format JSON data stored in local files, allowing developers to view and edit JSON files.
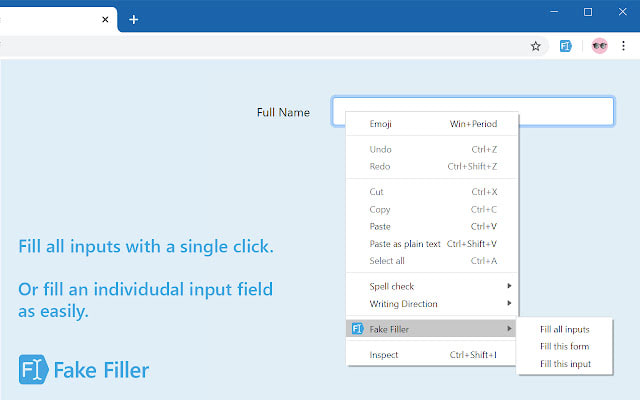
2. Fake Filler
Fake Filler is a Chrome extension that automatically allows users to fill online forms with fake or dummy data. The extension fills in form fields on the current web page with simulated data such as random names, addresses, and email addresses. The extension is intended for testing or demonstration purposes and is not meant to be used for illegal or malicious activities.
This extension is handy for developers working on creating or testing online forms, as it allows them to quickly and easily populate forms with fake data without manually entering the information. Additionally, the extension can be used by QA testers to quickly and easily test form functionality without manually entering test data.
It is important to note that some websites may prohibit the use of automated tools, such as this extension, to fill out forms and may track the use of this extension to detect any suspicious activity. Therefore, it is best to check the website's terms of service before using this extension.
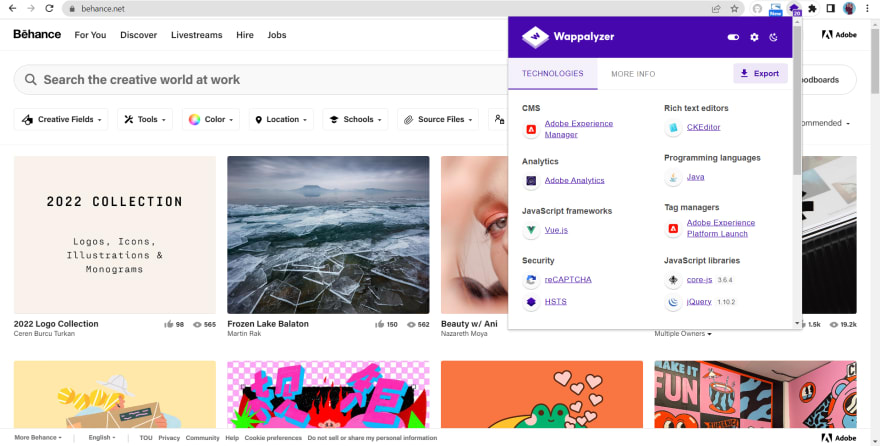
3. Wappalyzer Technology Profiler
Wappalyzer is a Chrome extension that helps identify the technologies used on websites. With Wappalyzer, you can easily see what programming languages, analytics tools, marketing platforms, CMS systems, and other technologies are used on a particular website.
This extension is handy for web developers and designers who want to know more about a website's technology stack. The extension can also detect and troubleshoot issues with a website quickly and identify any outdated or unsupported technologies that may need to be updated or replaced.
4. ColorZilla
ColorZilla is a chrome extension that allows users to quickly obtain the color values of any pixel on a webpage. It includes various features, such as an eyedropper tool to pick colors from web pages, a history that saves recently selected colors, and the ability to generate CSS gradients. It can be helpful for web designers and developers to obtain color codes for use in their projects quickly.
5. WhatFont
WhatFont is a chrome extension allowing users to identify the fonts used on a webpage quickly. It includes features such as an inspector tool to identify the fonts used on text elements and the ability to find font services like Google or Typekit. It can be helpful for web designers and developers to quickly identify the fonts used in their projects or for anyone interested in typography and web design.
6. GoFullPage Screen Capture
GoFullPage Screen Capture is a browser extension for Google Chrome that allows users to capture a full-page screenshot of a webpage easily. It includes various features such as an option to capture the entire page, including the parts that are not visible on the screen, and an option to edit the screenshot with different tools like crop, draw and add text. It can be helpful for web designers and developers to quickly capture and share a full-page screenshot of their website or for anyone who wants to take a screenshot of a webpage with a high resolution.
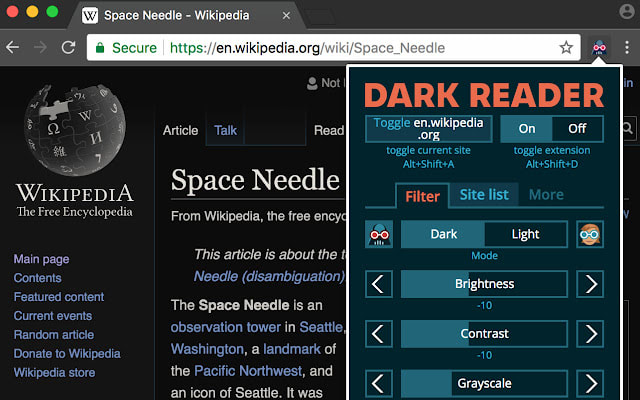
7. Dark Reader
Dark Reader is a chrome extension that allows users to apply a dark mode to any webpage easily. In addition, it makes it easy to change the color scheme of any website to a darker theme, which can be easier on the eyes when viewing in low-light environments or for people who are sensitive to bright screens.
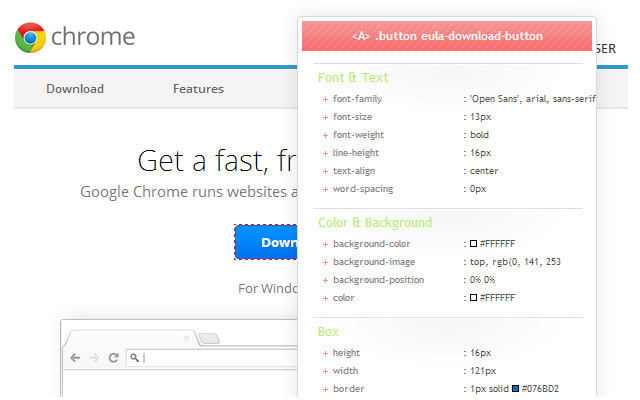
8. CSSViewer
CSSViewer is a chrome extension that allows users to view the CSS of any webpage easily. It includes various features, such as an inspector tool to view the CSS of different elements on a webpage and the ability to view the computed style of an element. It can be helpful for web designers and developers to view and troubleshoot the CSS of a webpage quickly and for anyone interested in web design to see how a website's styles are implemented. In addition, the extension allows users to inspect CSS properties and gives the user the ability to copy the CSS styles to the clipboard.
Conclusion
In this article, I have shared some of the best Chrome extensions that can be useful for web developers and designers. I hope you found them helpful and are eager to add them to your collection. Install these extensions now to expand the capabilities of your web browser and extend your productivity as a web developer.
If you have a favorite extension that you think should be included in this list, let me know in the comment section, and Ill check it out. I hope It has been instructive and worthwhile to you these eight extensions. Thank you for reading this article. See you all in my next article.
Original Link: https://dev.to/arafat4693/8-juicy-chrome-extensions-for-web-developers-3ien
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To