An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
Diagrams as code
Most of you have heard of infrastructure as code by now. But building cloud infrastructures is more than coding infrastructure. In this blog I will show you how I make my own live easier by generating infrastructure diagrams from code.
When you have read my previous blogs about Commit messages done the right way. You are not surprised that I like to make things easy for the reader. When you are new to a team, or you are not familiar with a specific repository that your team maintains. It helps when the README.md of the repository helps you understand what the repository does.
A picture is worth a thousand words!
Nice diagrams will help you a lot! But often they are either created in a program that you dont master. Or you dont have a access or a license to it. This makes it harder to keep the images up to date. And easier not to update them at all.
By managing the diagrams the same way as we manage our infrastructure. We also get the same benefits! Not only that when you make a change to your infrastructure you can update the image in the same commit. This makes it easier for the reviewer. Because, next to the code change he also will see a visual presentation of the change.
How does it work?
Enough about the theory, how do you do that? Within Python there is a package named diagrams. The website has a lot of examples I copied a few to this article.
First we will configure a poetry environment. Afterwards we will install the dependency.
mkdir diagrams-as-codecd diagrams-as-codepoetry initpoetry add diagramsOnce you have done that, we can create a file called grouped_workers.py:
from diagrams import Diagramfrom diagrams.aws.compute import EC2from diagrams.aws.database import RDSfrom diagrams.aws.network import ELBwith Diagram("Grouped Workers", show=False, direction="TB", filename="images/grouped_workers"): ELB("lb") >> [EC2("worker1"), EC2("worker2"), EC2("worker3"), EC2("worker4"), EC2("worker5")] >> RDS("events")As you can see the syntax is pretty straight forward. We have 5 workers that are behind a load balancer. The workers can connect to an RDS database named events. When you then run the following command:
poetry run python grouped_workers.pyThe output looks like this:
Pretty cool right?
Lets do another one, we will create a file called clustered_web_services.py:
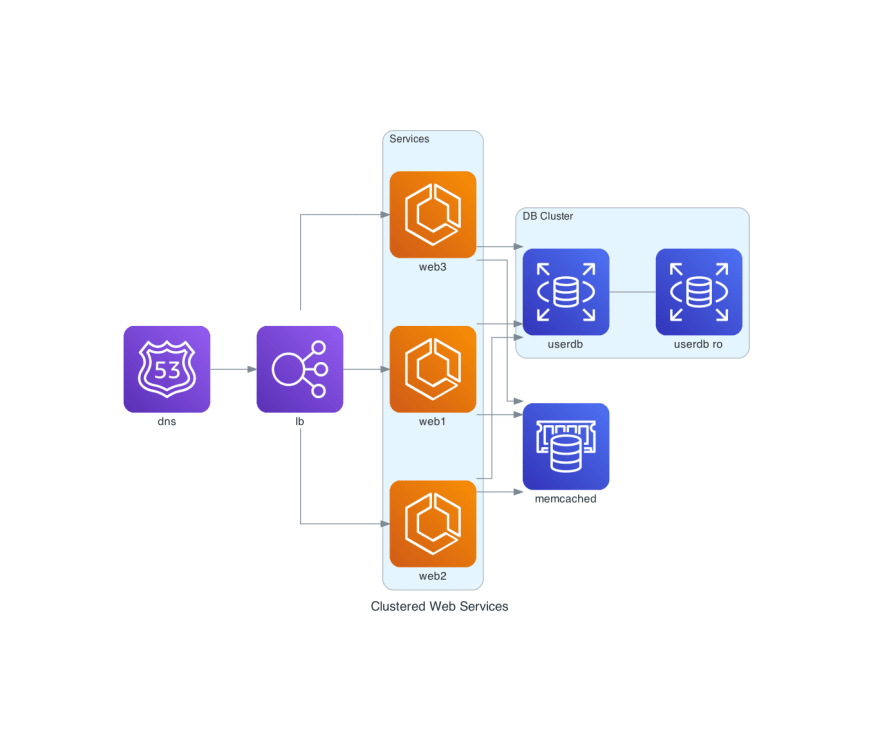
from diagrams import Cluster, Diagramfrom diagrams.aws.compute import ECSfrom diagrams.aws.database import ElastiCache, RDSfrom diagrams.aws.network import ELBfrom diagrams.aws.network import Route53with Diagram("Clustered Web Services", show=False, filename="images/clustered_web_services"): dns = Route53("dns") lb = ELB("lb") with Cluster("Services"): svc_group = [ECS("web1"), ECS("web2"), ECS("web3")] with Cluster("DB Cluster"): db_primary = RDS("userdb") db_primary - [RDS("userdb ro")] memcached = ElastiCache("memcached") dns >> lb >> svc_group svc_group >> db_primary svc_group >> memcachedSo this example is a bit more complex. We now introduced Route53, and we added a caching mechanism. To clarify the grouping we made use of the Cluster option. And when we run the following command:
poetry run python clustered_web_services.pyWe will get the following output:
Conclusion
You will receive the same benefits from infrastructure as code. When you manage your diagrams as code. Version control comes out of the box.
Because you combine the infrastructure code change. With the diagram code change you make the life of you and your teammates a lot easier.
Photo by Luca Bravo on Unsplash.
Original Link: https://dev.to/aws-builders/diagrams-as-code-33f9
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To