An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
Dockerizing NodeJS, Express, and MongoDB App with NGINX as a Reverse Proxy
As a beginner developer or while learning Backend development, The most common start point of most developers is building the APIs and connecting the Database with it.
Like If we talk about MERN stack, we can build cool Web-apps using NodeJS and MongoDB as backend frameworks and database respectively. We can even build complex websites like E-Commerce.
But when it comes to the scalability, we often skip this and we do deploy straightway. Today we will talk about
- How to Dockerize your NodeJS app that is using MongoDB as its Database (Follow Docker tutorial incase you don't know)
- How to use NGINX as load balancer or reverse proxy to balance the load (Follow NGINX tutorial before)
- How to use Docker Compose (Follow simple Tutorial of How to Dockerize a simple NodeJS app)
- In conclusion, we will see:- How to run a NodeJS app, that is also using Databases connectivity, inside the Docker Containers and Adding NGINX for load balancing for future (If needed)
Using these things you can build an App that can handle multiple concurrent users. And you can test your App too using JMeter (Performance Testing).
Now, Let's start:-
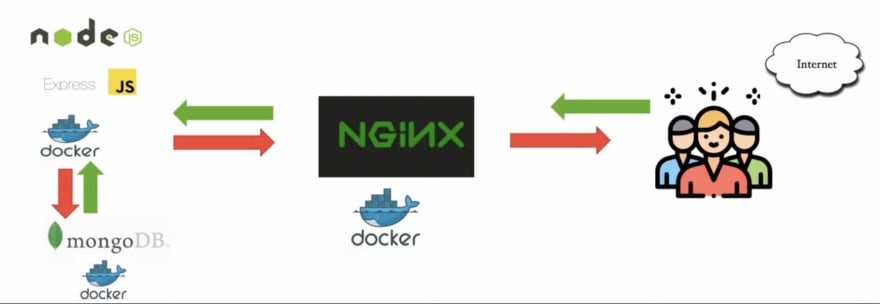
This is How our App Setup will look like:-
As an end user you'll see the IP of NGINX while making any requests. But in our case both NGINX container and NodeJS container will be running on the same IP.
Docker Compose:- It is a tool for running multi-container applications on Docker defined using the Compose file format. A Compose file is used to define how one or more containers that make up your application are configured.
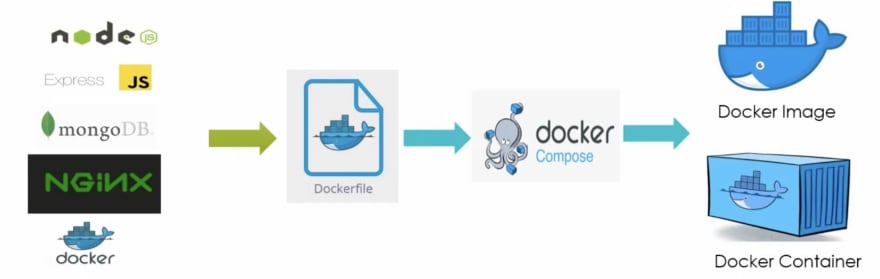
This is how we'll be doing this:-
Here, You can find the code of our NodeJS app (Using MongoDB as a Database) and Nginx as a reverse proxy.
You can clone the above repo and can see along the implementation.
Our Directory Structure looks Like this:-
nginx
|
|
-> default.conf (Config file to setup NGINX)
-> dockerfile (Docker File to make docker image and so containers)
nodedocker_app
|
|
-> models (Schema of the items to be stored in the DB)
-> views (Contains HTML file that will be served when we will open the server)
-> dockerfile (Docker File to make docker image)
-> index.js (Entry Point of our code)
-> package-lock.json
-> package.json (Dependencies for Npm)
-> Readme.md
docker-compose.yml
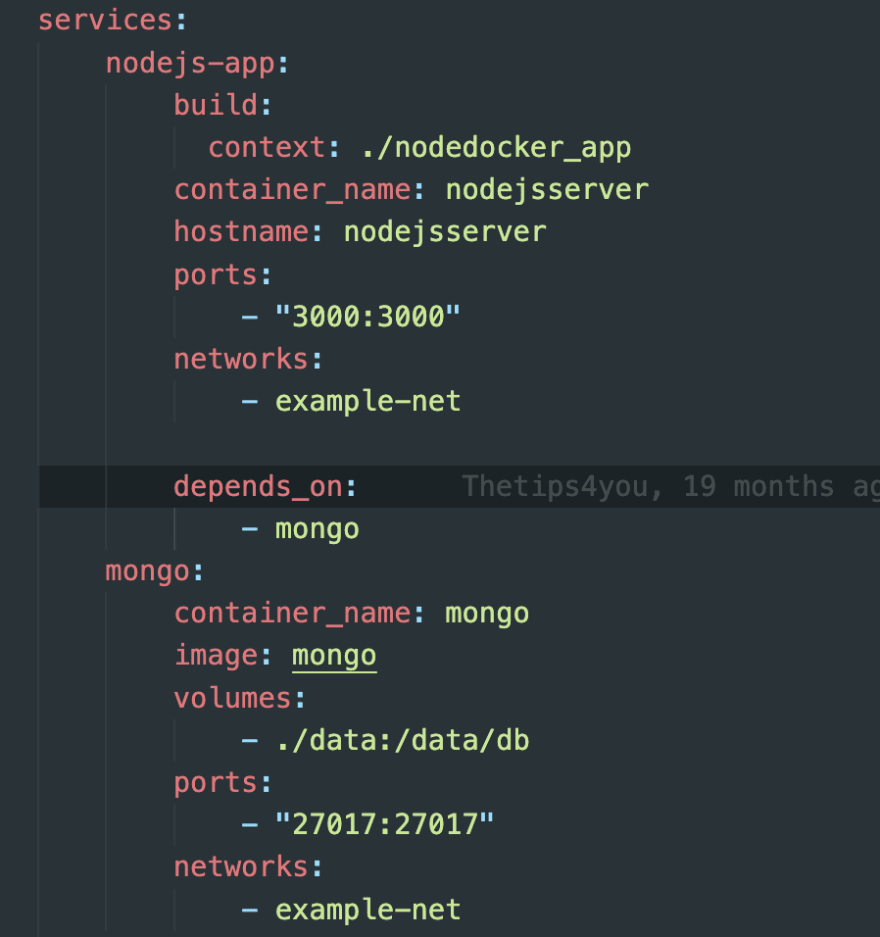
Here, we have two services in our containers. The first one is our server which is exposing port 3000 and using example-net. (Run docker network create example-net, to create a network that our app will use).
And the second one is MongoDB which is using a predefined image from the docker and exposing port 27017 (This port has been used by our index.js file to connect to mongoDB).
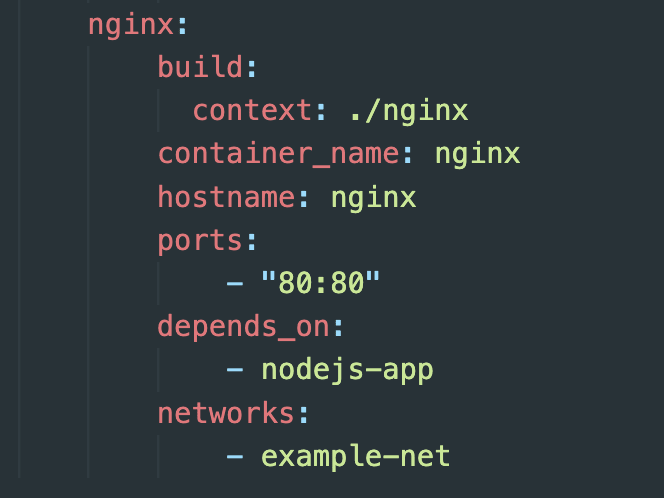
The third service is Nginx, which is running on default 80 Port.
Please follow the code in more detail to know more about it.
Note:- In the config file of Nginx we have used
proxy_pass http://nodejsserver:3000;
where nodejsserver is the hostname given in the docker-compose file.
Now, in the terminal run
docker-compose up
to build all the images and to run the services inside the containers. Make sure, Docker is running and MongoDB service is also up on your machine.
Now, Go to localhost with default port 80 in your Browser. You will get a Webpage like this:- (Request on 80 port will go through the Nginx by default).
WoHoo, we have completed the setup. Now, Migrate your Projects over to Docker and Nginx. Follow for more Interesting tutorials.
Comment if you are facing any 1 or 2 Bugs.
Original Link: https://dev.to/lovepreetsingh/dockerizing-nodejs-express-and-mongodb-app-with-nginx-as-a-reverse-proxy-27a4
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To