An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
December 11, 2022 03:29 pm GMT
Original Link: https://dev.to/shubhicodes/tailwind-css-tutorial-33-border-radius-1ba7
Tailwind CSS tutorial 33: Border Radius
In the article, we will go into detail on how to use Border Radius.
Border Radius
Basic usage
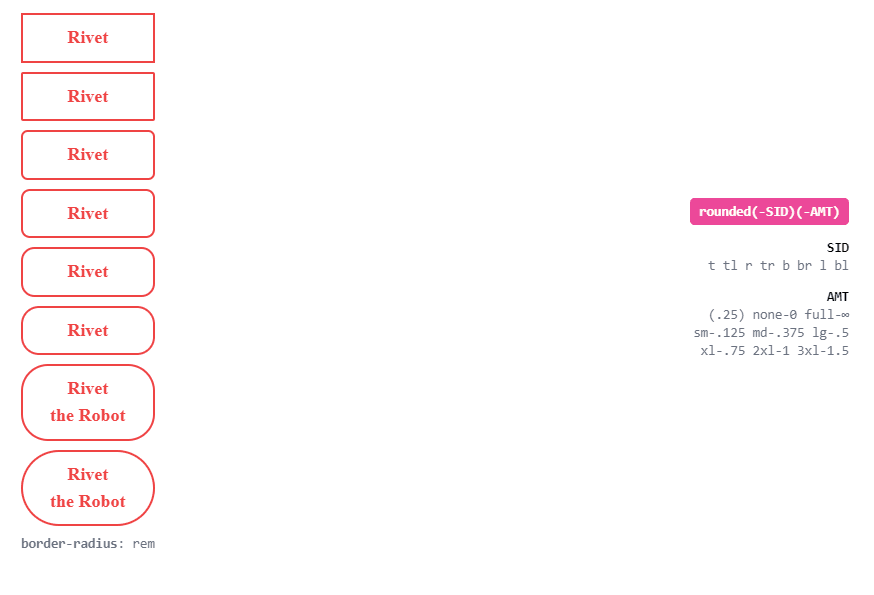
Rounded corners
Use utilities like .rounded-sm, .rounded, or .rounded-lg to apply different border radius sizes to an element.
Code
<ul class="container mx-auto divide-y divide-gray-400 divide-dotted" style="font-family: Raleway"> <li class="flex items-center justify-between px-4 py-2"> <div> <div class="rounded-none border-2 border-red-500 font-bold text-red-500 p-2 my-2 text-center">Rivet</div> <div class="rounded-sm border-2 border-red-500 font-bold text-red-500 p-2 my-2 text-center">Rivet</div> <div class="rounded-md border-2 border-red-500 font-bold text-red-500 p-2 my-2 text-center">Rivet</div> <div class="rounded-lg border-2 border-red-500 font-bold text-red-500 p-2 my-2 text-center">Rivet</div> <div class="rounded-xl border-2 border-red-500 font-bold text-red-500 p-2 my-2 text-center">Rivet</div> <div class="rounded-2xl border-2 border-red-500 font-bold text-red-500 p-2 my-2 text-center">Rivet</div> <div class="rounded-3xl border-2 border-red-500 font-bold text-red-500 p-2 my-2 text-center">Rivet<br>the Robot</div> <div class="rounded-full border-2 border-red-500 font-bold text-red-500 p-2 my-2 text-center">Rivet<br>the Robot</div> <div class="text-xs font-mono font-light text-gray-500 mt-2"><span class="font-bold">border-radius</span>: rem</div> </div> <div class="ml-5 text-right"> <div class="text-xs font-semibold inline-block font-mono whitespace-nowrap px-2 py-1 rounded text-white bg-pink-500 rounded-2">rounded(-SID)(-AMT)</div> <div class="text-xs font-mono text-gray-500"><b class="text-black mt-3 inline-block">SID</b><br>t tl r tr b br l bl</div> <div class="text-xs font-mono text-gray-500"><b class="text-black mt-3 inline-block">AMT</b><br>(.25) none-0 full-∞<br>sm-.125 md-.375 lg-.5<br>xl-.75 2xl-1 3xl-1.5</div> </div> </li> </ul>Full code:
The overall code will be attached to repo link.
Overall Output
Resources:
tailwind.css
Thank you for reading :), To learn more, check out my blogs on Flex Direction, Hackathons and Flex Wrap.
If you liked this article, consider following me on Dev.to for my latest publications. You can reach me on Twitter.
Keep learning! Keep coding!!
Original Link: https://dev.to/shubhicodes/tailwind-css-tutorial-33-border-radius-1ba7
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To