An Interest In:
Web News this Week
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
Use prettier & pre-commit hooks for testing.
So what exactly are ESLint and Prettier?
ESLint performs automated scans of your JavaScript files for common syntax and style errors.
Prettier scans your files and reformats your code to ensure consistent rules are being followed for indentation, spacing, semicolons, single quotes vs double quotes, etc.
Why you and your team should use prettier:
- Save time in code reviews, because you can safely ignore all style issues.
- They keep everybody on the same page, following the same rules.
- Keeping a consistent code style
This is how you can install prettier to your react project
(npx create-react-app .) to start a react project.
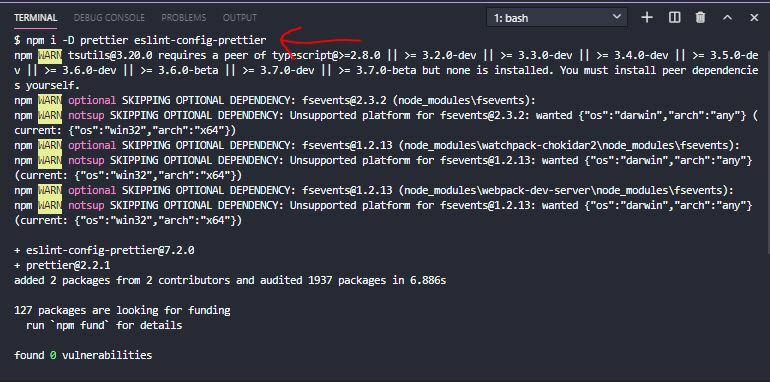
1) Type npm i -D prettier eslint-config-prettier in your console.
2) Now create two files at the root of your project:
- .prettierignore
- .prettierrc.json
project files
3) Open .prettierignore and put in these files to ignore.
node_modules build coverage .vscode // etc.
4) Open .prettierrc.json and write your styling rules.
You can find prettier options here
{ "printWidth": 120, "useTabs": true, "semi": true, "singleQuote": false, "quoteProps": "consistent", "bracketSpacing": true, "jsxBracketSameLine": true, "arrowParens": "avoid"}
5) Open package.json and make a new script to use prettier.
"scripts": { "prettier": "prettier --write ."}and run it with npm run prettier in your console.
How to use pre-commit hooks
pre-commit is a tool that allows us to use commands before committing.
In this case, we want to run prettier before we commit.
npx mrm lint-staged
This installs a hook for prettier.
Now we need to make sure all our tests PASS before we commit.
So let's install a hook for tests:
npx husky install <- This creates a husky folder.
Then create a pre-commit file.npx husky add .husky/pre-commit "npm run prettier npm test"
if this doesn't work and it gives you this message:
$ npx husky add .husky/pre-commit "npm test"Usage husky install [dir] (default: .husky) husky uninstall husky add <file> [cmd]Examples husky install husky install .config/husky husky add .husky/pre-commit husky add .husky/pre-commit "npm test" husky add .config/husky/pre-commit "npm test"Then you need to run this command and manually add the hook:npx husky add .husky/pre-commit
Open the file .husky/pre-commit and type npm test and npm run prettier like this:
#!/bin/sh. "$(dirname "$0")/_/husky.sh"npm run prettiernpm testnow we need to install the cross-env package.npm i -D cross-env
In package.json under scripts we want to change:
"test": "react-scripts test"
to"test": "cross-env CI=true react-scripts test"
This makes sure, you can't commit your code with failed tests.
It prettifies your code, checks if your tests pass, and then commits.
Original Link: https://dev.to/andreasrisager/use-prettier-pre-commit-hooks-for-testing-25nl
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To