An Interest In:
Web News this Week
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
How to publish your project to npm?
Hello everyone!
Today, I created the first release for my SSGulnur tool.
Releases
As you are building your tool, it is alright to store it on the GitHub and apply it by cloning the repo, building and running it locally following the pre-requisites and instructions outlined in the README file.
However, when it comes to the actual users, not everyone knows how to do it, so it is better to provide releases which are easy to understand, download and use.
For that, I am going to publish my project to the registry so that it can be installed by name.
npm
As my project is using node.js, my obvious choice of release and package manager was npm.
Approach
It does not require much to just publish a package. You can do it by only running the npm publish command, however it will be missing some of the industry standard procedures.
For example, it will not ensure that you are using Semantic versioning (Semver for short) or associate a git tag for each update.
If you do not know what Semver is, I have a brief explanation at the end of the post.
Therefore, we will be using a tool called np, which will
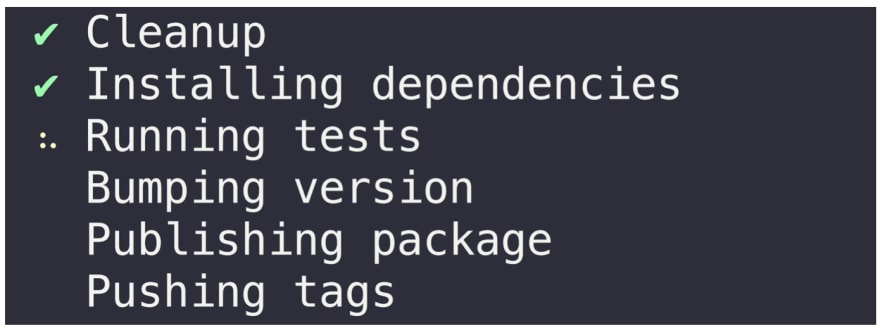
- run the tests (if there are any)
- update version in package.json according to Semver
- create a git tag according to Semver
- push the package to Github
- push the package to npm
- create release notes for every update
all in one command.
Steps
In order to use np there are a few requirements (which you most probably have already met):
- Project needs to be a Git repository:
- It needs to have a remote.
- You must have pushed to the remote at least once.
- You also need to make sure your working directory is clean.
- You set up ssh authentication keys
- You need to have an npm account
All you have to do is:
- Navigate to your projects folder and open a terminal.
- Login to your npm account using
npm login - Install np globally
npm install --global np - Run
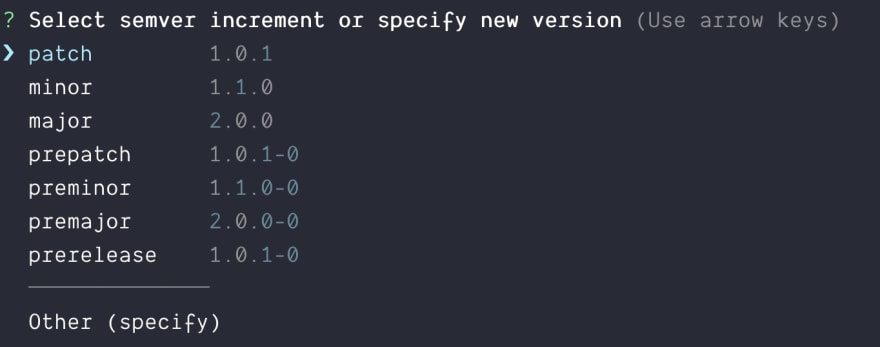
npand follow the prompt
- Optional: add script in package.json for releases using np.
"scripts": { ... "release": "np" },Tadaaa
Now, you should have an npm package as well as associated tags and releases on GitHub.
So, my tool can be installed by only using npm i ssgulnur.
My resulting npm package:
https://www.npmjs.com/package/ssgulnur
GitHub releases:
https://github.com/gulyapulya/SSGulnur/releases
Semver
Now, lets talk a little bit about the versioning. Semver is a simple set of rules and requirements that dictate how version numbers are assigned and incremented.
The ideas is that three numbers are used to explain the version and one of them gets incremented depending on how big the change has been.
So the version is structured as MAJOR.MINOR.PATCH and you increase:
- MAJOR version when you make incompatible changes (some previous logic cannot be used anymore)
- MINOR version when you add functionality in a backwards compatible manner (new features that do not break the previous logic)
- PATCH version when you make backwards compatible bug fixes
Original Link: https://dev.to/gulyapulya/how-to-publish-your-github-project-to-npm-52kd
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To