An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
Deployment of MERN full-stack app with Render.com
With recent deprecation of Heroku's free plan I've been looking for other free alternatives and found out Render.
Let's see how we deploy a full-stack MERN app with Render.com .
For this post we will assume that the structure of our app is as following:
root server client package.jsonPackage.json file in the root folder may contain something like this:
{ "name": "thepantryapp", "version": "2.0.0", "description": "", "main": "./server/server.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "cd ./server && node server.js" }, "engines": { "node": "16.x" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "argon2": "^0.28.4", "cors": "^2.8.5", "dotenv": "^16.0.0", "express": "^4.17.2", "jsonwebtoken": "^8.5.1", "mongoose": "^6.2.1", "validator": "^13.7.0" } }We are assuming that your express server is serving client's production build from the client/build folder.
"main" key will have the path to your server's entry point file:
"main": "./server/index.js",
And start script will execute command to go into the server folder (from the root), install the packages and start the main server's file:
"start": "cd ./server && npm i && node index.js"
From Render.com's dashboard click "New +" button and select "Web Service".
Connect to the GitHub repository you want to use by linking to your GitHub account and searching for the repo's name.
Once connected provide a name for this project, region, choose which branch you want to use and specify the root folder which should be our ./server if server is going to serve the build of your client.
The build command could be like this:
npm i && cd ../client && npm i && npm run buildmeaning that from the root folder (/server) in our case we will install all the packages for the server, then go to the client folder, install packages and create a production build.
For the start command it can be
node index.jsto start our server.
Choose free plan and create the project with a button in the bottom of the page.
Wait for the Render to generate the project, download your files and set the environment.
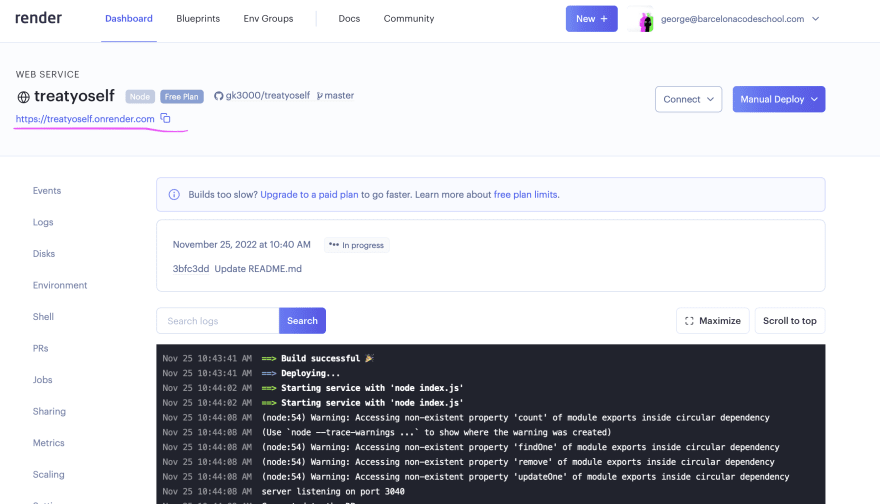
Once done in the top of the page you will see a URL for the deployed app. Click it to check if everything was successful.
If something happened during the build process you will see it in the log, fix the error, push the code to GitHub and Render.com will pick it up automatically and repeat the reply attempt.
Hope this helps!
Original Link: https://dev.to/bcncodeschool/deployment-of-mern-full-stack-app-with-rendercom-1jk9
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To