An Interest In:
Web News this Week
- March 28, 2024
- March 27, 2024
- March 26, 2024
- March 25, 2024
- March 24, 2024
- March 23, 2024
- March 22, 2024
How to Mock an API in one minute
Front-end developers usually meet this problem. The API is designed, but it's not been implemented yet. I need to make some fake data for my interface, which means I have to set up a mock server and add some response examples. If there are no response examples in the API documentation, I must make up some response data myself.
Each time I do this, I think it's not what a front-end developer should do.
There should be a better way to accomplish this.
I tried many tools. I used postman as a mock server, but all response data must be added manually. I tried faker.js, but I have to write mocking code for every field.
In my expectation, an excellent mocking server should generate data itself. Developers should pay attention to real essential things.
Great news: Now, you can mock an API in only one minute. And you don't need to write any scripts.
Why mocking
Mocking is a good choice if you're on one of the following occasions.
- The API is designed but not developed. This usually happens in agile teams.
- Restricted or paid APIs. For example, bank APIs. You cannot get real data before development completes. So you need mock data.
- Offline environment or intranet. Mock data allows you to work on a local machine.
Lets Mock it
There are two steps to mock the API.
- Import API definitions.
- Get the mock URL.
So easy. Let's mock it!
Step 1 - Import API definitions
API documentation is necessary. OpenAPI (Swagger) is best, and any other format is OK, too.
Assume you have a YAML or JSON file. Well import it into this tool: Apidog. If you dont have an API yet, you can also create it in Apidog.
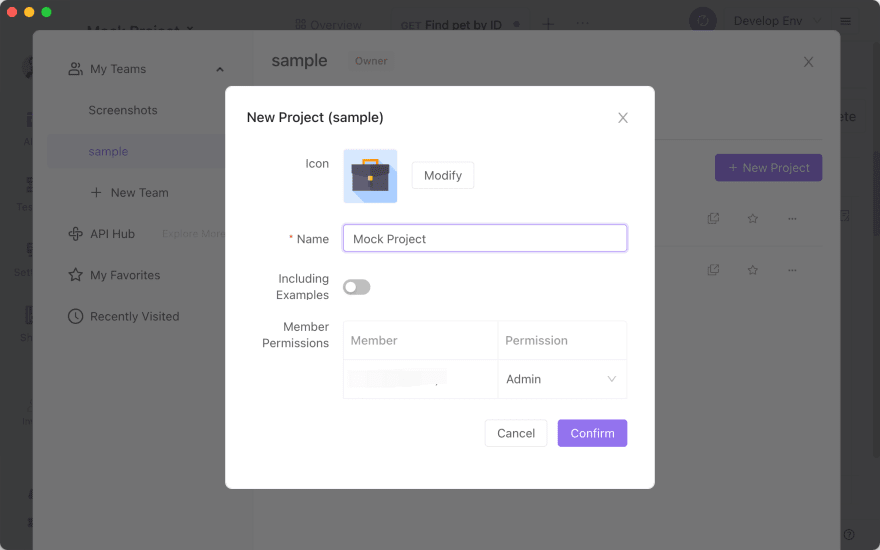
1.Create a new project in Apidog.

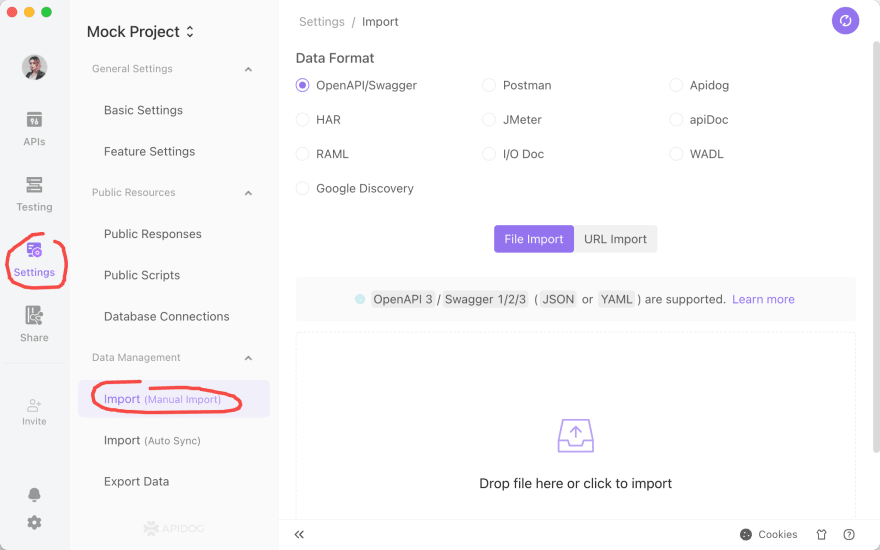
2.Go to "Settings"-"Import", and drag your API file in.
More than ten formats of API documentation are supported. Click "Next" and your API will be imported.
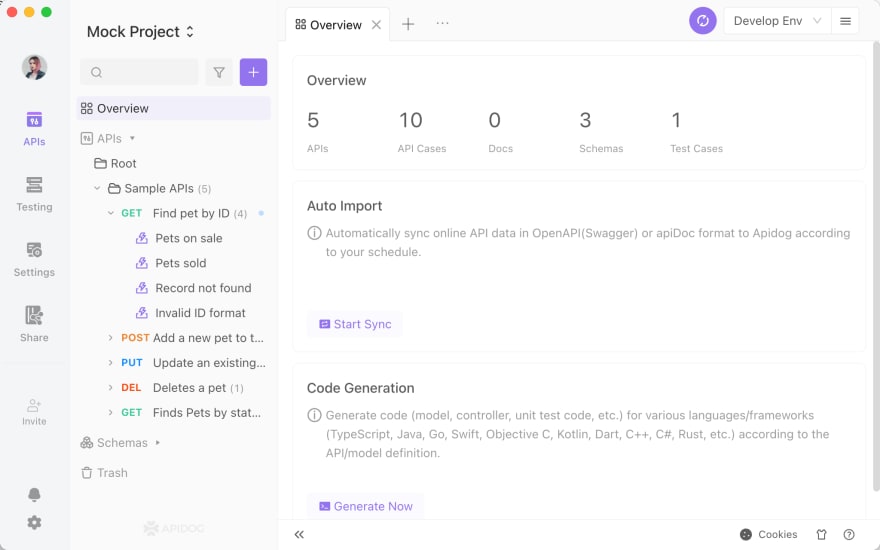
Now you'll see the APIs in Apidog.
Step 2 - Get the mock URL
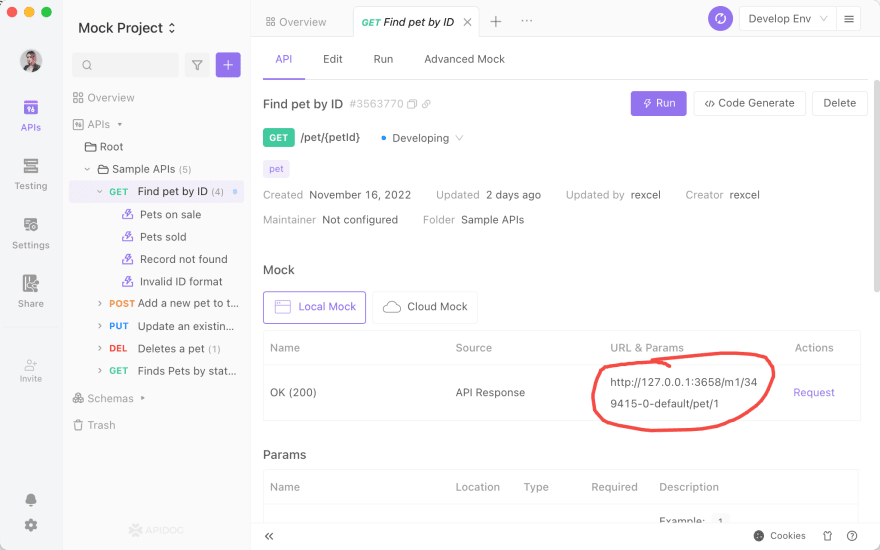
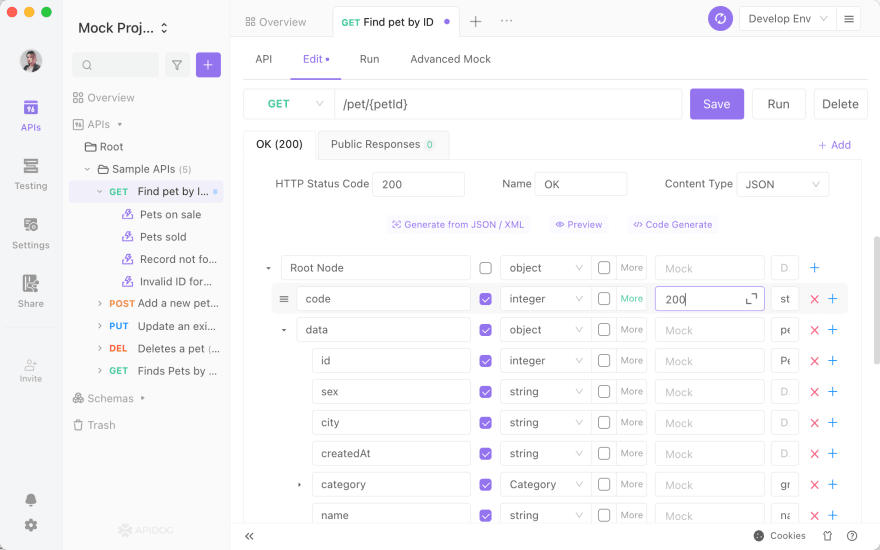
1.Click an API in Apidog. You'll see an API definition page, in which there is a Section named "Mock".
2.Click the URL in the "Local Mock" part which starts with "127.0.0.1" to copy it.
3.Paste it into your browser.
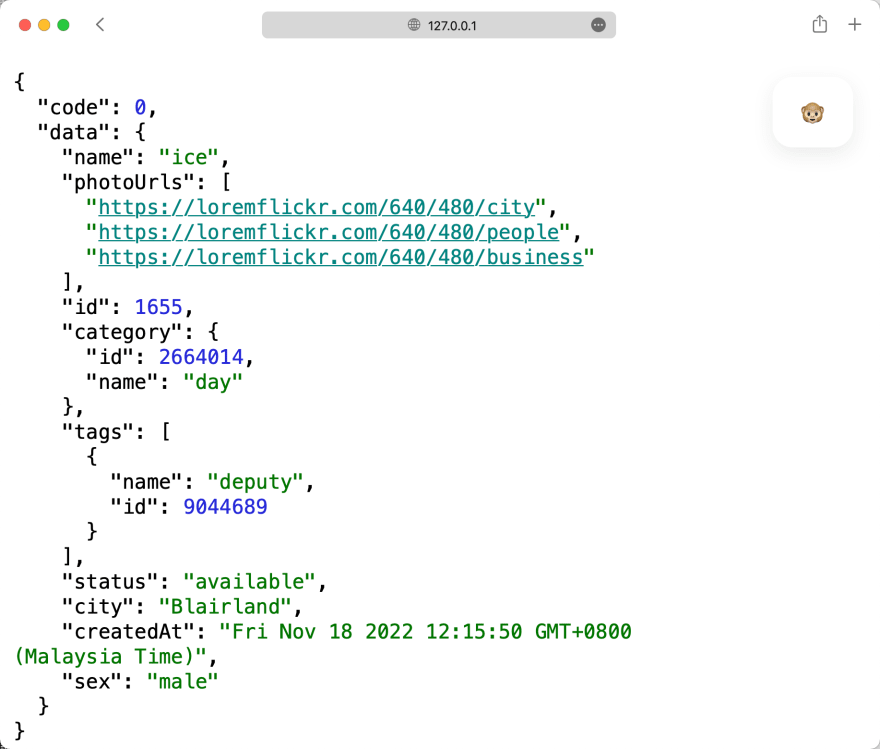
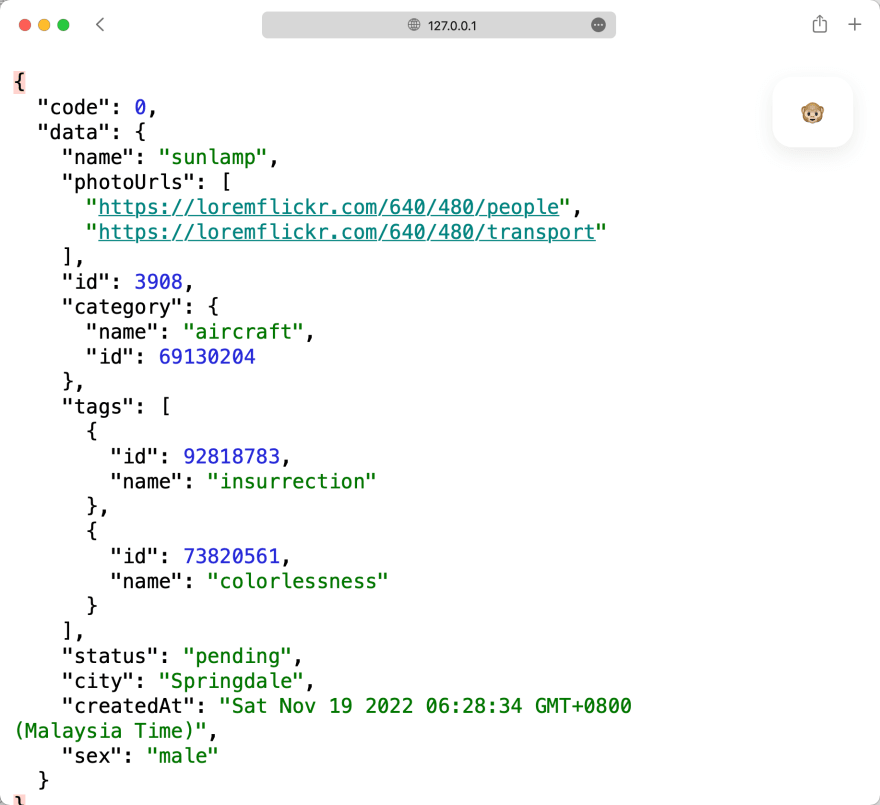
OK, it's done! You'll see a mocking JSON!
A "city" field is filled by a city name, an "id" field is filled by an integer, and "createdAt" is filled by a date-time.
Now you can use the API data in your App.
And you don't need to write any scripts! Data in all fields are generated automatically.
Moreover, if you click "refresh" in the browser, the data will refresh!
Amazing.
How it works
The first time I found this feature, I was quite surprised. Why can Apidog generate this? I didn't set anything!
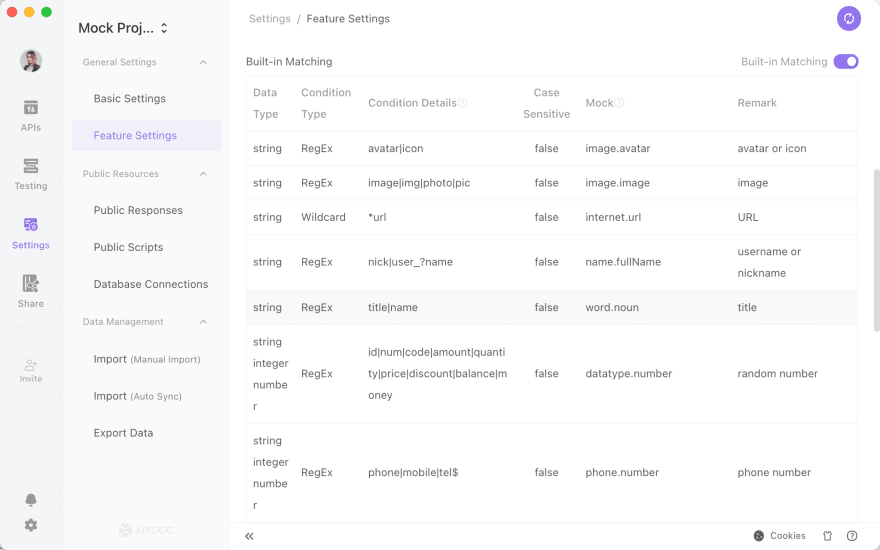
Later I found this.
There is a batch of built-in mocking rules in Apidog, as above. If your field name in the response definition matches one of them, the field data will be mocked automatically.
And Apidog starts a mock server in your local machine automatically. So you don't need to do anything in the server layer.
What if you don't like the data it mocks automatically? That's also easy.
You can directly fill the mock value of the field with Faker.js like this.
All Faker.js grammar is supported so that you can select them easily.
And if some field has a fixed value, you can also fill the "mock" with the specified value.
Alright, all done.
I hope you mock happily with Apidog.
It's really a good tool. And I found it's not only good for mocking but for everything in API development.
Original Link: https://dev.to/ismailkamil/how-to-mock-an-api-in-one-minute-eip
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To