An Interest In:
Web News this Week
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
Experimenting with linters, formatters, and pre-commit hooks
We all have different integrations in our favourite IDE that helps us format and catch problems in the code we write. However, when collaborating on projects with developers around the globe, we need to specify rules in our project so we can get everyone's code formatted and patched using Static Analysis tools such as Prettier and ESLint in the same way.
I equipped Siteit - an SSG tool that I am one of the maintainers of, with static analysis tooling to ensure we, as developers, are writing code that is lint-free, and also correctly formatted.
Table of Contents
- Prettier
- EsLint
- husky
- pretty-quick
- lint-stagged
Prettier
Prettier is a source code formatter supporting various programming languages and frameworks. Prettier ensure formatting throughout the entire codebase is consistent.
Reasons I chose Prettier
- Integrates well with VS Code
- Write code, let Prettier handle formatting
- Consistent formatting throughout the codebase for all contributors
Setting up Prettier
First I installed Prettier locally by running:
npm install --save-dev --save-exact prettierThen I created an empty config file to let VS Code know I am using Prettier by running:
echo {}> .prettierrcI configured my Prettier config file with the following options:
{ "trailingComma": "es5", "tabWidth": 2, "semi": true, "singleQuote": true, "bracketSpacing": true, "arrowParens": "always"}Lastly, I created a .prettierignore file to let Prettier know which files to ignore.
In my case, I wanted to ignore the following:
# Ignore artifacts:buildnode_modules.*distRunning Checks
With Prettier configured correctly, I can check for formatting issues in a specific file by running the following from the terminal:
npx prettier --check <file_name>Formatting Code
Similar to running checks, to format a specific file using Prettier, I can run the following from the terminal:
npx prettier --write <file_name>ESLint
ESLint analyses the JavaScript code to detect problematic patterns. It aims to make source code consistent and assist in avoiding bugs.
Reasons I chose ESLint
- One of the most popular linters
- Good at detecting bugs in Javascript code
- Easily configurable
Setting up ESLint
Installing ESLint was pretty straightforward.
I had to run the following command and follow the CLI prompts.
npm init @eslint/configNext, just like with Prettier, I had to configure the ESLint with rules best suited for Siteit.
Lastly, I had to create a .eslintignore file, to let ESLint know which files to ignore when looking for bugs in the codebase.
Running Checks
With ESLint configured correctly, I can execute the following from the terminal to check for lint in my code:
npx eslint <file_name>Fixing Bugs
Similarly, to running checks, I can fix the errors detected by ESLint by running the following:
npx eslint --fix <file_name>Husky
Husky is a pre-commit hook that executes custom scripts against your repository. Husky can run tests, lint code, and do much more.
I have configured a pre-commit hook using Husky for Siteit to ensure that staged files are correctly formatted and are lint-free.
The tools I am using are pretty-quick and staged-lint. These tools check for formatting errors using Prettier and linting bugs using ESLint configuration, only on files the user tries to commit.
If errors are found, they are fixed, and the git commit command is successfully executed. If there are errors, the tools will try to fix them and commit the changes. Suppose the errors cannot be corrected automatically; in that case, the git commit command fails, as the developer must manually address the problems in the code detected by the static analysis tools.
Result
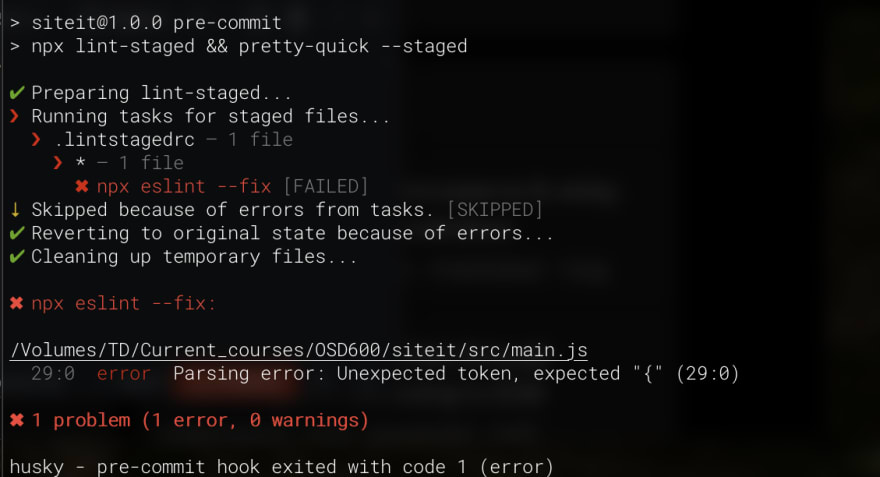
When I try to commit a file that contains errors that cannot be fixed automatically, commit is ignored:
Testing the Codebase
I have updated scripts in package.json to automate checking and fixing formatting and linting errors.
Before staging changes, the developers can run the following scripts to check their code for errors
npm run prettier:checknpm run lintSimilarly, to fix the bugs in the codebase, developers can run the following scripts:
npm run prettier:formatnpm run lint:fixLearning Outcomes
When checking for linting errors, I found a lot of instances where I should be using const instead of let, as the variable values are never modified.
Overall, it improved my codebase by correcting bugs that are easy to miss.
These tools are really a live saver.
Original Link: https://dev.to/tdaw/experimenting-with-linters-formatters-and-pre-commit-hooks-872
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To