An Interest In:
Web News this Week
- March 26, 2024
- March 25, 2024
- March 24, 2024
- March 23, 2024
- March 22, 2024
- March 21, 2024
- March 20, 2024
Awesome VS Code Extensions for Navigating Large Codebases
Introduction
VS Code is one of the best and most popular code editors among developers. According to StackOverflows 2022 Developer Survey, 74.48% of developers use VS Code as their IDE(Integrated Development Environment). If you havent tried it yet, I recommend you give it a try.
One of the best features of VS Code is its highly customizable and can perform a variety of tasks with extensions. There are more than 30K extensions on their marketplace but few among them are worth trying out for navigating through large codebases or for better code readability.
So, today I am going to list down some awesome VS Code extensions that you can try and improve your coding efficiency. I will be going through some obvious addition with some other interesting and useful extensions too.
Documatic
Navigate through your large codebases with Documatic codesearch.
Documatic is a codesearch tool that let you query through your codebase. Ask documatic as you will ask your project manager/code maintainer. It will provide you most relevant code block related to your query.
It is very easy to use as you just need to connect your codebase to their platform. They have support for GitHub, BitBucket, and GitLab. After connecting, and installing documatic, just click on Ctrl + K to search through the codebase.
You can use it for open-source contributions when you need to understand the new codebase. It can also be helpful while onboarding new developers to any project. In general, codesearch can help understand any large codebase with personalized queries.
Blackbox
Code as fast as you think
Code generators are gaining more popularity these days. Blackbox is one such tool that generates/recommends code. It will be useful in quickly generating code when you have to make quick edits. You can also refer to the generated code and write your code using the reference code. It can also be used for looking at a different way of solving any problem with different codes.
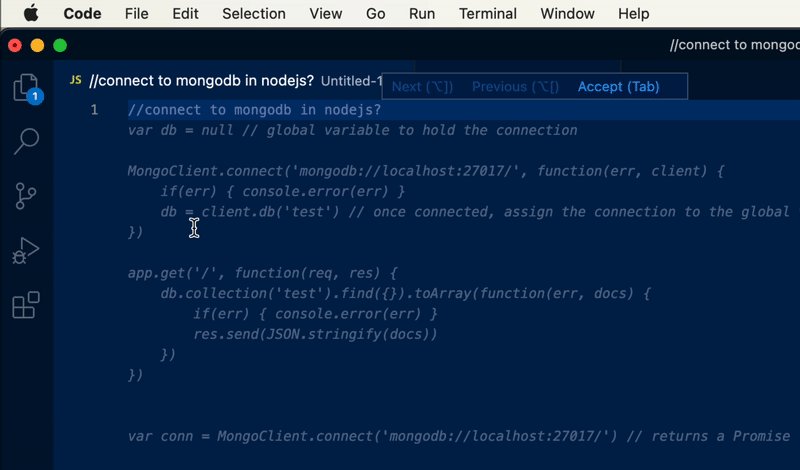
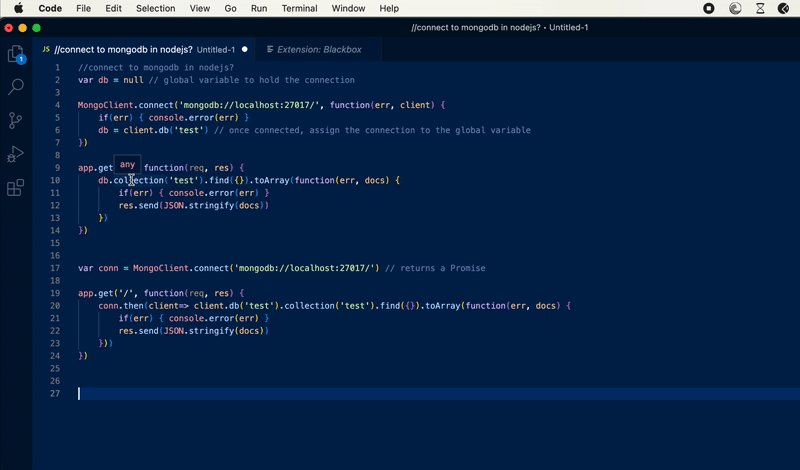
It's quite easy to generate code with Blackbox by just writing your query after // and ending the query with ? Quotation mark. The query can be in natural language, for instance, "Code for palindrome number in nodeJS". This will generate the code in JavaScript, you can mention different programming languages too. With Tab, you can change to a different code recommendation.
Since GitHub co-piolet is going to be paid soon, you can give it a try to Blackbox for generating your code.
GitLens
GitLens simply helps you better understand code.
If you work in a team, this extension will be very helpful. As you can navigate to previous changes, visualize commit-graph and History view, and much more features. It uses Git to track all the changes under the hood, so you need to have git initialized in your repository.
After installing the extension, you will have a File Annotations button on the right-hand side of the upper-status bar. Using the button, you can file for Blame, Heatmap, and Changes. With Blame you can see when the last time that line was edited and who edited it.
One of the cool features of it is the revision-history. With this, you can compare your code with previous commits. The previous code will be open adjacent to the current code.
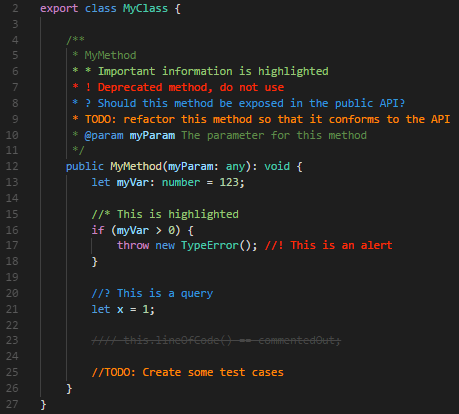
Better Comments
Improve your code commenting by annotating with alerts, informational, TODOs, and more!
Writing good comments is one of the practices for achieving a clean code. Good comments will let the reader know the purpose of the code and inform about future updates with a TODO. With this extension, you can highlight your comment with different colors for different purposes. This will make your comments more readable to humans and with colors they can identify their purpose.
You just need to prefix your comments with symbols. For instance:
| Symbols | Purpose |
|---|---|
| * | Important Information |
| ! | Alert |
| ? | Question |
| TODO: | To add a todo task |
You can customize the color of the comments too. Using this with GitHub co-piolet will result in better comments and highlights.
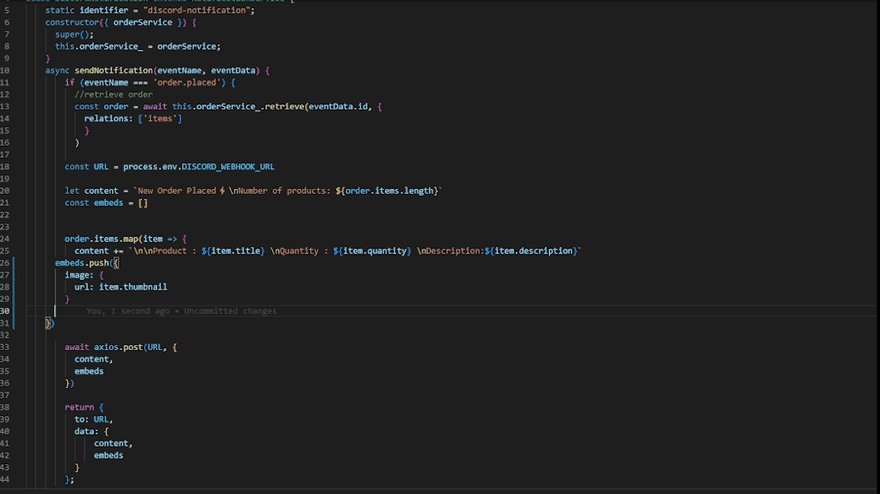
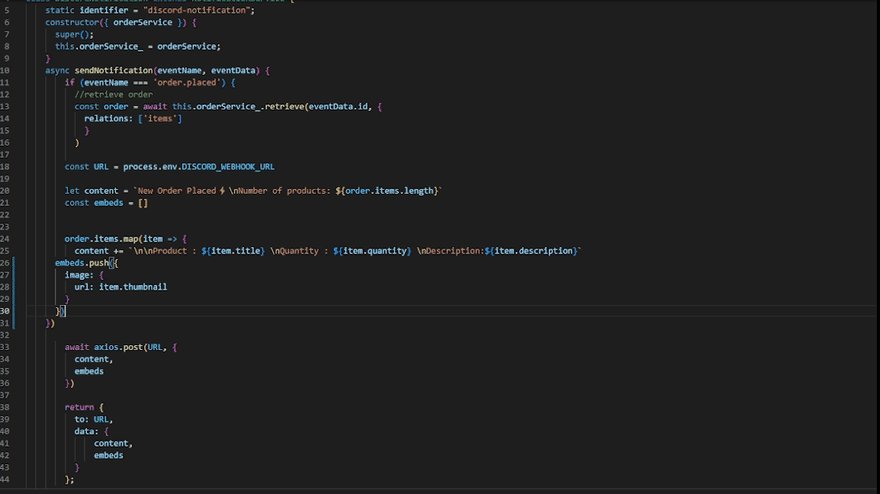
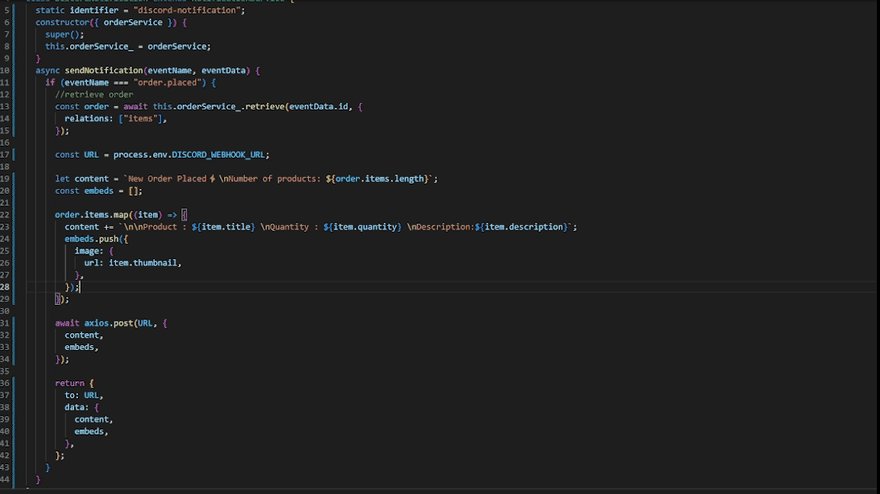
Prettier
Code formatter using prettier
One of the best code formatter extensions on VS Code marketplace is Prettier. Its easy to set up and use as it doesnt require a lot of setting up. You just need to change your Default Formatter to Prettier from the User setting.
This extension will be very handy for those who struggle with code formatting. With well-formatted code, the reader of the code can easily understand the code and its purpose without putting much attention.
On every save, prettier will run for formatting the code. It has support for most of the popular languages. You can use plugins for other languages.
Connect with Me
Conclusion
The above list of extensions is awesome and I have used all of it. I will recommend you try them out and check what best fits with your VS Code.
I hope this article has helped you in finding some amazing and interesting extensions for your VS Code. Thanks for reading the blog post.
Original Link: https://dev.to/surajondev/awesome-vs-code-extensions-for-navigating-large-codebases-256n
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To