An Interest In:
Web News this Week
- March 22, 2024
- March 21, 2024
- March 20, 2024
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
October 21, 2022 12:37 pm GMT
Original Link: https://dev.to/ak_ram/nested-dynamic-routes-in-react-router-v6-4pgj
Nested Dynamic Routes in React Router v6
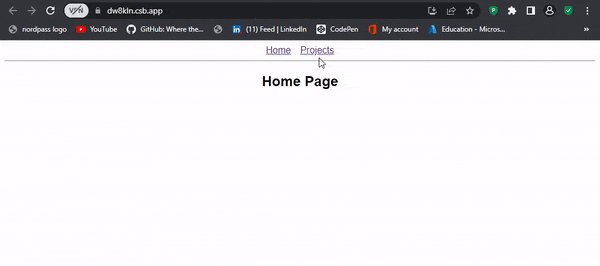
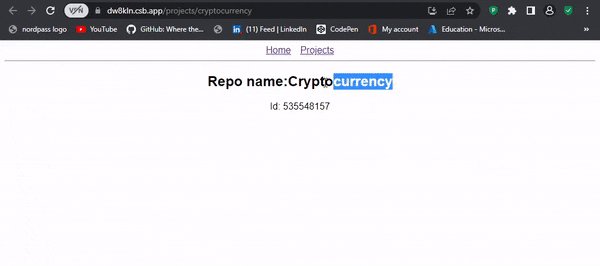
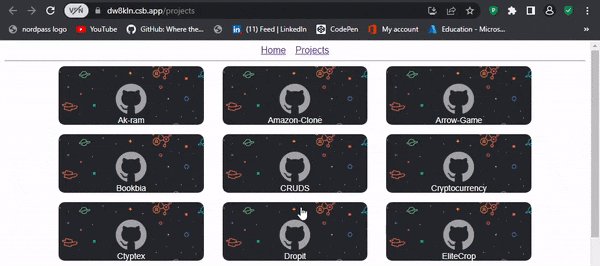
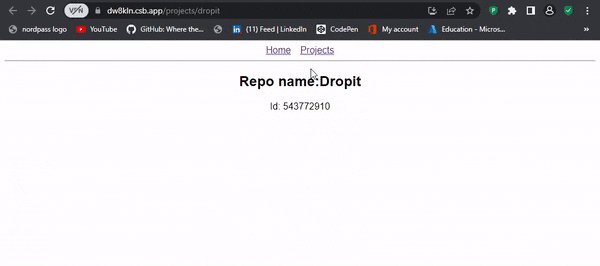
When I first started to develop my portfolio, I fetched GitHub Repos and ran into the issue of needing to present the repo data when clicking on the repo name precisely as seen in the image below.
If you look closely, you'll see that the URL is dynamically altered to reflect the chosen repository's name and the proper repo data is rendered. The term "dynamic routing" refers to this behavior.
I came up with this Sandbox demo example to help you better understand this type of behavior.
Original Link: https://dev.to/ak_ram/nested-dynamic-routes-in-react-router-v6-4pgj
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To