An Interest In:
Web News this Week
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
Building a Map Application with Amazon Location Service, Leaflet, and AWS Amplify
I built a map application using Amazon Location Service, Leaflet, and AWS Amplify
Advance Preparation
Installation of AWS Amplify
AWS Amplify #001 - InstallationUse the built environment to get started with Leaflet easily
leaflet-starter
Execution environment
- node v18.1.0
- npm v8.8.0
The following is a detailed explanation.
- Building the Environment
- Setting up AWS Amplify
- Building the Map Application
Building the Environment
First, we will build the environment.
The environment uses "leaflet-starter" and installs the "AWS Amplify" Package and "Maplibre GL JS Amplify" packages in advance. Also, install "MapLibre GL JS" and "MapLibre GL Leaflet" packages to display vector tiles.
npm install aws-amplifynpm install [email protected] install [email protected] install @maplibre/maplibre-gl-leafletpackage.json
{ "name": "leaflet-starter", "version": "1.9.2", "description": "", "scripts": { "dev": "vite", "build": "tsc && vite build", "preview": "vite preview" }, "keywords": [], "author": "Yasunori Kirimoto", "license": "ISC", "devDependencies": { "typescript": "^4.8.4", "vite": "^3.1.8" }, "dependencies": { "@maplibre/maplibre-gl-leaflet": "^0.0.17", "@types/leaflet": "^1.8.0", "aws-amplify": "^4.3.38", "leaflet": "^1.9.2", "maplibre-gl": "^1.15.3", "maplibre-gl-js-amplify": "^1.6.0" }}This completes the environment build!
Setting up AWS Amplify
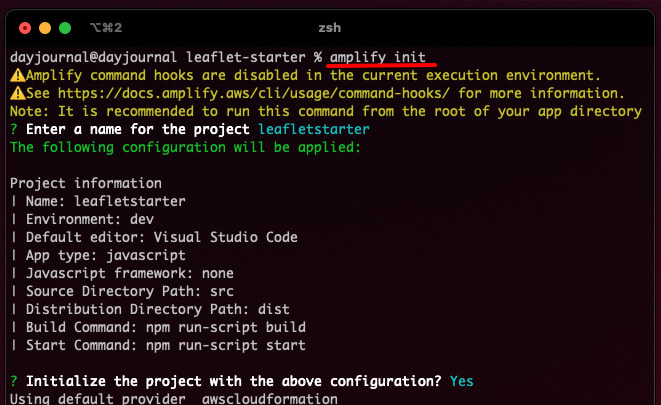
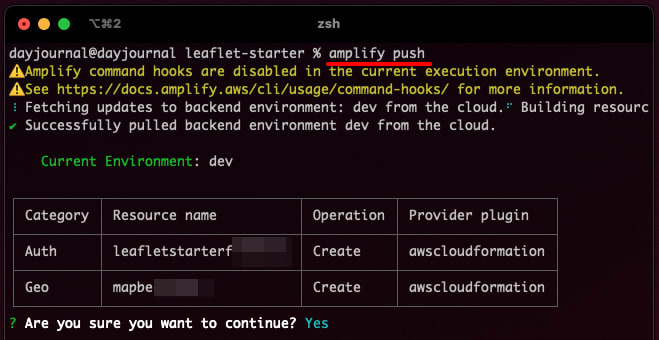
Next, we will configure AWS Amplify.
Add authentication functions as usual. For the map function, select "HERE Explore" and set the access target to "Authorized and Guest users."
amplify initamplify add authamplify add geoamplify pushYou can also check the deployment status in the AWS Management Console.
This completes the AWS Amplify configuration!
Building the Map Application
Finally, let's build the actual map application.
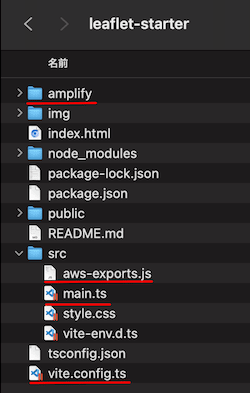
vite.config.ts
Configure the combination of AWS Amplify and Leaflet to be executable in Vite.
import { defineConfig } from 'vite'export default defineConfig({ resolve: { alias: { './runtimeConfig': './runtimeConfig.browser', }, }, define: { 'window.global': {} }, build: { target: 'esnext', commonjsOptions: { ignoreDynamicRequires: true } }})/src
main.ts
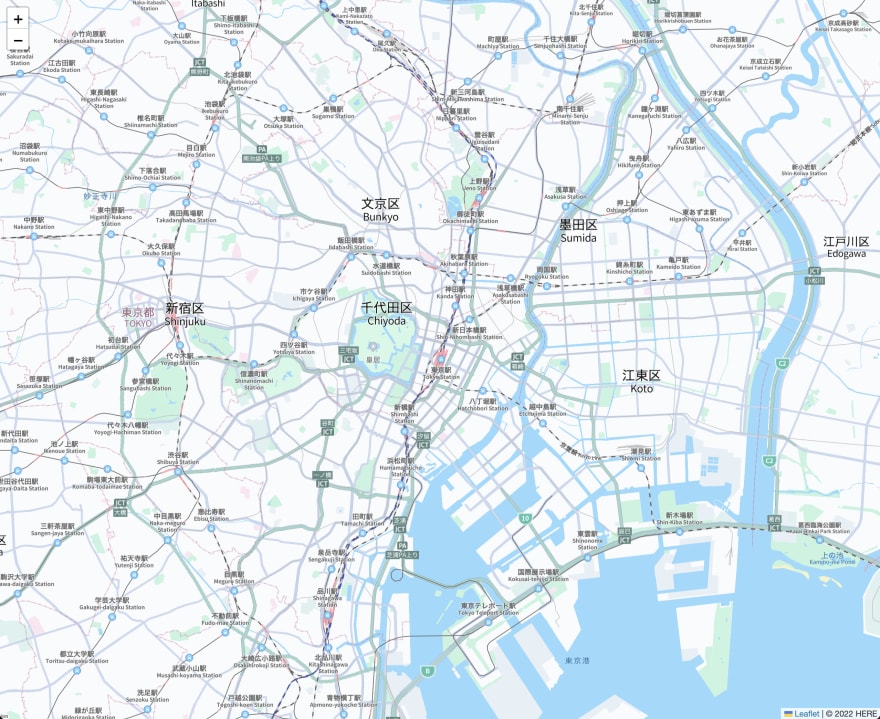
Configure Leaflet to display Amazon Location Service map styles.
import './style.css';import 'leaflet/dist/leaflet.css';import L from 'leaflet';import '@maplibre/maplibre-gl-leaflet';import { Amplify } from '@aws-amplify/core';import { Auth } from '@aws-amplify/auth';import { Geo, AmazonLocationServiceMapStyle } from '@aws-amplify/geo';import awsconfig from './aws-exports';import { AmplifyMapLibreRequest } from 'maplibre-gl-js-amplify';L.Icon.Default.imagePath = 'img/icon/';Amplify.configure(awsconfig);const credentials = await Auth.currentCredentials();const defaultMap = Geo.getDefaultMap() as AmazonLocationServiceMapStyle;const { transformRequest } = new AmplifyMapLibreRequest( credentials, defaultMap.region);const map = L.map('map', { center: [35.681, 139.767], zoom: 11, layers: [ L.maplibreGL({ style: Geo.getDefaultMap().mapName, transformRequest: transformRequest, }) ],});map.attributionControl.addAttribution( ' 2022 HERE');Now we can display the Amazon Location Service map style in Leaflet!
Related Articles


Building a Map Application with Amazon Location Service, OpenLayers, and AWS Amplify
Yasunori Kirimoto for AWS Heroes Aug 15 3 min read


A Summary of How to Build Amplify Geo and Amazon Location Service
Yasunori Kirimoto for AWS Community Builders Dec 9 '21 4 min read


Simple View of New Map Styles for Amazon Location Service
Yasunori Kirimoto for AWS Community Builders Apr 4 4 min read


Building a Map Application with Amazon Location Service, Leaflet, AWS Amplify, and Vue.js
Yasunori Kirimoto for AWS Community Builders Oct 30 '21 5 min read
Original Link: https://dev.to/aws-heroes/building-a-map-application-with-amazon-location-service-leaflet-and-aws-amplify-5gbe
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To