An Interest In:
Web News this Week
- April 14, 2024
- April 13, 2024
- April 12, 2024
- April 11, 2024
- April 10, 2024
- April 9, 2024
- April 8, 2024
Install Astro React Tailwind CSS
In this section we will install ReactJS in Astro. Astro is an all-in-one web framework for building fast, content-focused websites. Astro also support reactjs. For UI we will use Tailwind CSS because astro easily integrate Tailwind CSS.
Tools Use
Astro
Tailwind CSS (@astrojs/tailwind)
React (@astrojs/react)
Create Astro Project
Create Astro with the Automatic CLI.
# npmnpm create astro@latest# yarnyarn create astro# pnpmpnpm create astro@latestGive project name and select astro template.
Where would you like to create your new project? astro-react? Which template would you like to use? - Use arrow-keys. Return to submit. Just the basics (recommended) Blog Portfolio Documentation Site Empty projectinstall npm dependencies.
Would you like to install npm dependencies? (recommended) yesSelect typescript.
? How would you like to setup TypeScript? - Use arrow-keys. Return to submit. Relaxed Strict (recommended) - Enable `strict` typechecking rules Strictest I prefer not to use TypeScriptMove to project.
cd astro-reactInstall Tailwind CSS in Astro
install tailwind css in astro using @astrojs/tailwind
# Using NPMnpm run astro add tailwind# Using Yarnyarn astro add tailwind# Using PNPMpnpm astro add tailwindInstall React JS in Astro
install react in astro using @astrojs/react.
# Using NPMnpx astro add react# Using Yarnyarn astro add react# Using PNPMpnpm astro add reactUse React in Astro
In Astro using react is very simple. you need just need to create react jsx components and import astro file.
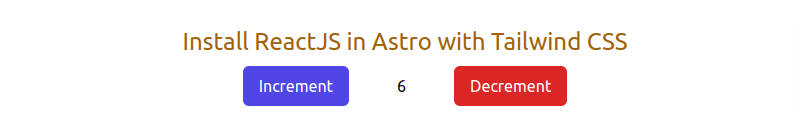
Counter App in Astro with React
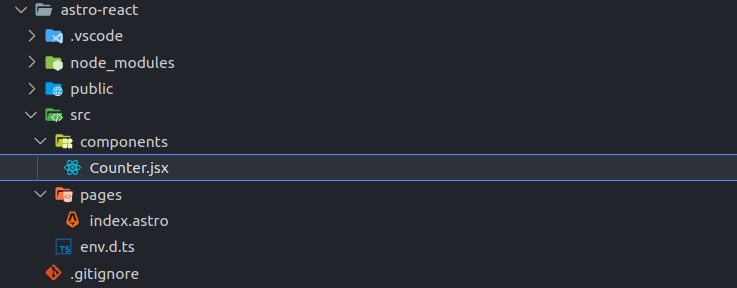
First you need to create components folder and create Counter.jsx
components/Counter.jsx
Create react counter using useState hook in astro.
src/components/Counter.jsx
import { useState } from 'react';export default function Counter() { const [count, setCount] = useState(0); return ( <div className="flex items-center justify-center gap-x-12"> <button onClick={() => setCount((count) => count + 1)} className="px-4 py-2 text-white bg-indigo-600 rounded-md"> Increment </button> <p>{count}</p> <button onClick={() => setCount((count) => count - 1)} className="px-4 py-2 text-white bg-red-600 rounded-md"> Decrement </button> </div> );}Import React counter component in astro file.
src/pages/index.astro
---import Counter from '../components/Counter.jsx';---<html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" type="image/svg+xml" href="/favicon.svg" /> <meta name="viewport" content="width=device-width" /> <meta name="generator" content={Astro.generator} /> <title>Astro with React</title> </head> <body> <div class="flex flex-col items-center justify-center h-screen"> <h1 class="mb-2 text-2xl text-yellow-700">Install ReactJS in Astro with Tailwind CSS</h1> <Counter client:load /> </div> </body></html>Run server
npm run devOriginal Link: https://dev.to/larainfo/install-astro-react-tailwind-css-np3
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To