An Interest In:
Web News this Week
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
Flask OAuth, Dark-Mode, Docker - Free BS5 Starter
Hello Coders!
This article presents the latest updates of Soft UI Dashboard, a popular open-source Flask starter recently updated to support OAuth sign-in for Github, persistent dark mode, improved Docker scripts, and other minor UI/UX improvements and fixes. The product, based on the permissive license, can be used in commercial projects or eLearning activities. Thanks for reading!
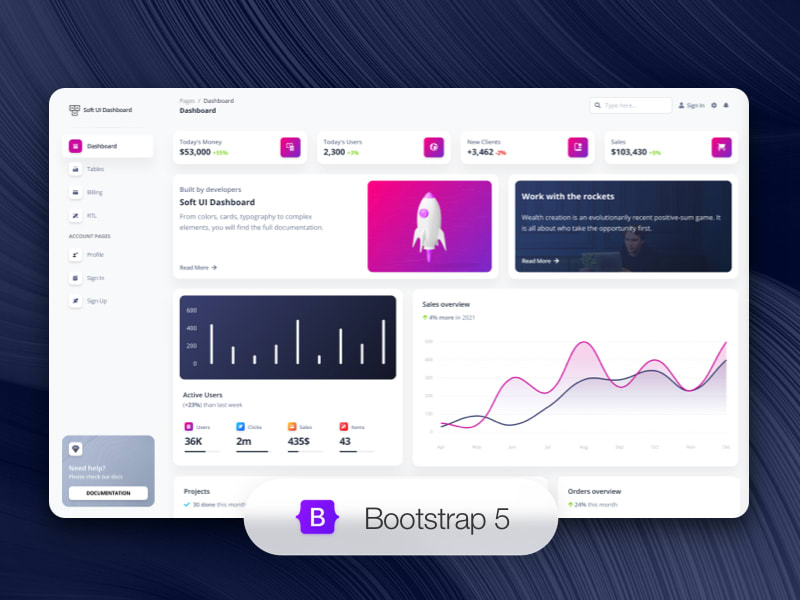
- Soft UI Dashboard Flask - Product page
- Soft UI Dashboard Flask - LIVE Demo
Product Highlights
This simple starter provides a few basic features that might help designers and developers to start faster a new app powered by Flask.
- Up-to-date dependencies
- Database: MySql, SQLite
- Session-Based authentication
- Social Login (optional) for GitHub
- Docker Scripts
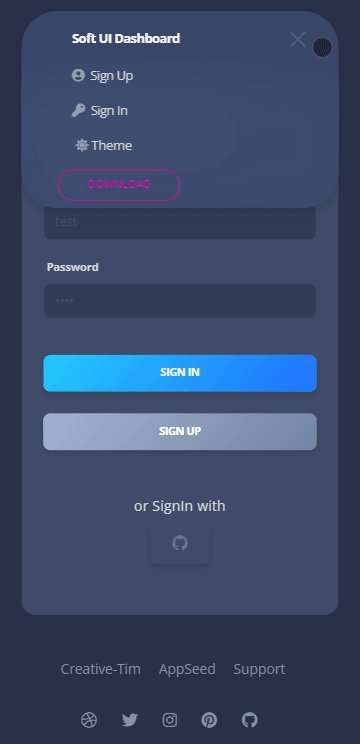
- BS5 design, Dark-Mode (persistent)
Probably the fastest way to start the project in a local environment is to execute the Docker setup, which is basically a single line typed in the terminal.
Step #1 - Clone/download source from Github
$ git clone https://github.com/app-generator/flask-soft-ui-dashboard.git$ cd flask-soft-ui-dashboardStep #2 - Start in Docker
$ docker-compose up --buildOnce the command finishes the execution, we should be able to visit the app in the browser.
OAuth Sign IN
The key feature of this release is the social authentication for GitHub implemented on top of the Flask-Dance library. The changes that activate this feature are highlighted below and also the link to the related commit is provided.
Flask OAuthAdded modules - GH commit
Flask-Dance==5.1.0blinker==1.4Flask-Dance is the library that implements all the hard work like building the Github blueprint, processing the routing, and managing the authentication context for us.
Flask OAuthUpdate Configuration - GH commit
SOCIAL_AUTH_GITHUB = False GITHUB_ID = os.getenv('GITHUB_ID') GITHUB_SECRET = os.getenv('GITHUB_SECRET') # Enable/Disable Github Social Login if GITHUB_ID and GITHUB_SECRET: SOCIAL_AUTH_GITHUB = TrueThe feature becomes active if the app detects in .env file the secrets for Github. A valid .env file that enables the feature looks like this:
# SOCIAL AUTH GithubGITHUB_ID=GITHUB_ID_value_hereGITHUB_SECRET=GITHUB_SECRET_value_here
Flask OAuthGithub Blueprint - GH commit
# Truncated contentgithub_blueprint = make_github_blueprint( client_id=Config.GITHUB_ID, client_secret=Config.GITHUB_SECRET, scope = 'user', storage=SQLAlchemyStorage( OAuth, db.session, user=current_user, user_required=False, ), )
Flask OAuthUsers Model Update - GH commit
This update allows saving the Github user ID in the Users table ( oauth_github field) and binds the Users table to the OAuth context.
# Truncated contentclass Users(db.Model, UserMixin): id = db.Column(db.Integer, primary_key=True) username = db.Column(db.String(64), unique=True) email = db.Column(db.String(64), unique=True) password = db.Column(db.LargeBinary) oauth_github = db.Column(db.String(100), nullable=True) # OAuth NEWclass OAuth(OAuthConsumerMixin, db.Model): # OAuth NEW user_id = db.Column(db.Integer, db.ForeignKey("Users.id")) # OAuth NEW user = db.relationship(Users) # OAuth NEW
Flask OAuthUpdate Routes - GH commit
@blueprint.route("/github")def login_github(): """ Github login """ if not github.authorized: return redirect(url_for("github.login")) res = github.get("/user") return redirect(url_for('home_blueprint.index'))
Flask OAuthRegister Github BP - GH commit
# Truncated contentfrom apps.authentication.oauth import github_blueprint # OAuth NEWdef create_app(config): app = Flask(__name__) app.config.from_object(config) register_extensions(app) register_blueprints(app) app.register_blueprint(github_blueprint, url_prefix="/login") # OAuth NEW configure_database(app) return app
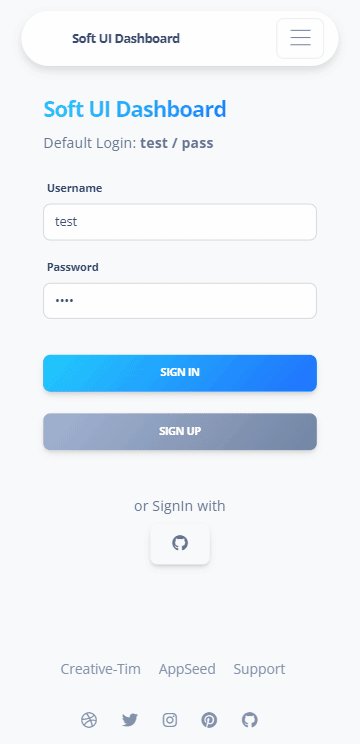
Flask OAuthEnable GH Login Button - GH commit
<!-- GitHub button starts here -->{ % if config.SOCIAL_AUTH_GITHUB % } <p class="mb-2">or SignIn with</p> <a class="btn btn-outline" href="{{url_for('authentication_blueprint.login_github')}}"> <span class="text-lg fs-1 fab fa-github"></span> </a>{ % endif % }<!-- GitHub ends here -->On the sign-in page, if the Github secrets are detected and loaded by the app config, the social login button is automatically enabled, as shown below:
Design Highlights
This UI Kit is crafted by Creative-Tim on top of Bootstrap 5 with 10 sample pages and 70+ UI components. All components can take variations in color, that you can easily modify using SASS files and classes.
This Free Dashboard is coming with prebuilt design blocks, so the development process is seamless, and switching from our pages to the real website is very easy to be done.
For more information regarding this amazing design feel free to access the official product page.
Thanks for reading! For more resources and support, please access:
- Soft UI Dashboard Flask - product page
- Ask for support or download free starters
Original Link: https://dev.to/sm0ke/flask-oauth-dark-mode-docker-free-bs5-starter-4d7d
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To