An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
Building an app to find an excuse for our sloppy work!
Well build a web app to solve every developer's most common problem finding an excuse to justify our messy work! And will do it with a single config file that covers the full-stack app architecture plus several dozen lines of code. In the quickest possible way, so we cant excuse ourselves from building it!
The requirements were unclear.
Well use Michele Gerarduzzis open-source project. It provides a simple API and a solid number of predefined excuses. A perfect fit for our needs. Lets define the requirements for the project:
- The app should be able to pull excuses data from a public API.
- Save the ones you liked (and your boss doesn't) to the database for future reference.
- Building an app shouldnt take more than 15 minutes.
- Use modern web dev technologies (NodeJS + React)
As a result well get a simple and fun pet project. You can find the complete codebase here.
Theres an issue with the third party library.
Setting up a backbone for the project is the most frustrating part of building any application.
We are installing dependencies, tying up the back-end and front-end, setting up a database, managing connection strings, and so on. Avoiding this part will save us a ton of time and effort. So lets find ourselves an excuse to skip the initial project setup.
Ideally use a framework that will create a project infrastructure quickly with the best defaults so that well focus on the business logic. A perfect candidate is Wasp. Its an open-source, declarative DSL for building web apps in React and Node.js with no boilerplate
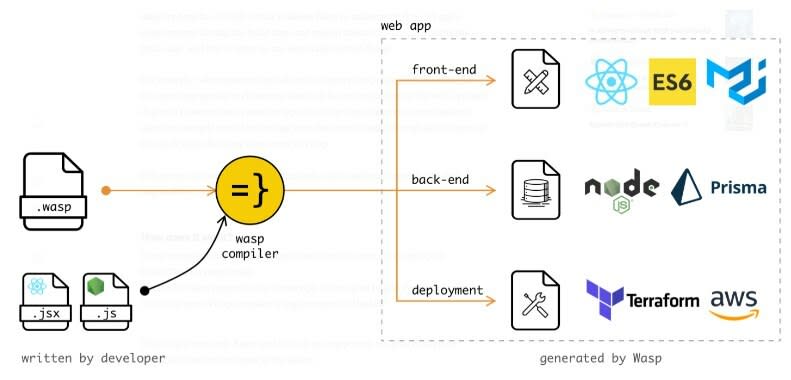
How it works: developer starts from a single config file that specifies the app architecture. Routes, CRUD API, auth, and so on. Then adds React/Node.js code for the specific business logic. Behind the scenes, Wasp compiler will produce the entire source code of the app - back-end, front-end, deployment template, database migrations and everything else youve used to have in any other full-stack app.
So lets jump right in.
Maybe something's wrong with the environment.
Wasp intentionally works with the LTS Node.js version since it guarantees stability and active maintenance. As for now, its Node 16 and NPM 8. If you need another Node version for some other project theres a possibility to use NVM to manage multiple Node versions on your computer at the same time.
Installing Wasp on Linux (for Mac/Windows, please check the docs):
curl -sSL https://get.wasp-lang.dev/installer.sh | shNow lets create a new web app named ItWaspsOnMyMachine.
wasp new ItWaspsOnMyMachineChanging the working directory:
cd ItWaspsOnMyMachineStarting the app:
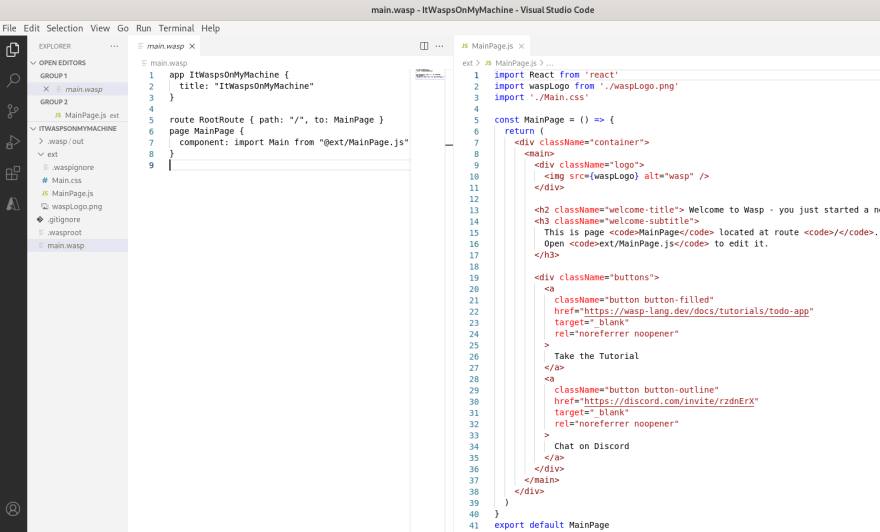
wasp startNow your default browser should open up with a simple predefined text message. Thats it! Weve built and run a NodeJS + React application. And for now the codebase consists of only two files! main.wasp is the config file that defines the applications functionality. And MainPage.js is the front-end.
That worked perfectly when I developed it.
1) Lets add some additional configuration to our main.wasp file. So it will look like this:
Weve added Tailwind to make our UI more pretty and Axios for making API requests.
Also, weve declared a database entity called Excuse, queries, and action. The Excuse entity consists of the entitys ID and the text.
Queries are here when we need to fetch/read something, while actions are here when we need to change/update data. Both query and action declaration consists of two lines a reference to the file that contains implementation and a data model to operate on. You can find more info in the docs. So lets proceed with queries/actions.
2) Create two files: actions.js and queries.js in the ext folder.
Lets add saveExcuse() action to our actions.js file. This action will save the text of our excuse to the database. Then lets create two queries in the queries.js file. First, one getExcuse will call an external API and fetch a new excuse. The second one, named getAllSavedExcuses, will pull all the excuses weve saved to our database.
Thats it! We finished our back-end. Now, lets use those queries/actions on our UI.
3) Lets erase everything we had in the MainPage.js file and substitute it with our new UI.
Our page consists of three components. MainPage, ExcuseList and Excuse. It may seem at first that this file is pretty complex. Its not, so lets look a bit closer.
Excuse is just a div with an excuse text, ExcuseList checks if there are any excuses. If the list is empty show a message No saved excuses. In other case excuses will be displayed.
MainPage contains info about the current excuses and the list of already saved excuses. Two buttons click handlers handleGetExcuse and handleSaveExcuse. Plus, the markup itself with some Tailwind flavor.
4) Before starting an app we need to execute database migration because we changed the DB schema by adding new entities. If youve had something running in the terminal stop it and run:
wasp db migrate-devYoull be prompted to enter a name for the migration. Something like init will be ok. Now we can start the application!
wasp startNow you can click the Get excuse button to receive an excuse. And save the ones you like into the DB with the Save excuse button. Our final project should look like this:
It would have taken twice as long to build it properly.
Now we can think of some additional improvements. For example:
- Add a unique constraint to Entitys ID so we wont be able to save duplicated excuses.
- Add exceptions and edge cases handling.
- Make the markup prettier.
- Optimize and polish the code
So, weve been able to build a full-stack application with a database and external API call in a couple of minutes. And now we have a box full of excuses for all our development needs!
P.S: Please like & follow, if you found this article interesting :) And check out Wasp as well!
Original Link: https://dev.to/wasp/building-an-app-to-find-an-excuse-for-our-sloppy-work-1laj
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To