An Interest In:
Web News this Week
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
I Built An Animation Tool With Angular!
Motivation to create
Recently, I blogged more than I used to. Most of the posts are tutorials.
I tried to add images, diagrams when possible. However, I think videos work best when describing procedures.
Diagrams are cool but it would be even more awesome if objects on diagrams can move :D.
So I created a tool to do just that: Helps me create videos to explain processes quickly.
You may say: Hey, there are many great video tool out there that you can learn in a few hours and they can do more than what you need!
Yes, I know. Great tools (even free) are out there but being able to create something outweigh all reasons.
I ended up spending mostly a week creating the first "usable" version.
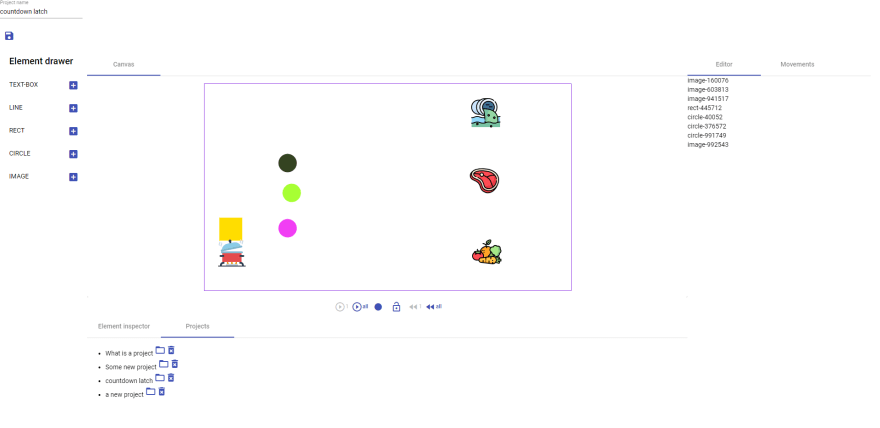
The app
So here it is:
I created a video showing how to use the app here:
https://www.youtube.com/watch?v=RE6RbT69VS0
You can go there and start playing with the tool. You can create some shapes, use images to create moving diagrams...
Here is one example I created to explain the concept of CountDownLatch in Java
Future of the app
I have some ideas in mind. The main purpose is to make creating videos even easier. I know the app is primitive now but I can now create some nice animation for my blog :).
Your suggestions are highly appreciated!
Special thanks
This app is not possible without the following projects:
- Fabricjs http://fabricjs.com/: It is the engine that run the app. Thanks!
- Jenkins: Thanks to this awesome projects, I can literally push new changes online in just a single click.
Thanks for your attention. Have a great weekend and hope you have fun creating new things!
Original Link: https://dev.to/datmt/i-built-an-animation-tool-with-angular-19pd
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To