An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
Top WebStorm Plugins To Level Up Your Productivity
A while ago I migrated from VS Code to WebStorm, and its been great. Like all JetBrains IDEs, it comes with a set of built-in features that makes every programmers life much easier. Still, even such a great tool can become even more amazing with a little optimization. Since I like experimenting with cool plugins, I thought I would share with you my pick of the tools that really improved my productivity in WebStorm.
VS Code Key Map
This is a real pearl, as it makes the transition from VS Code to WebStorm much easier (or is a life saver if you are switching between both). It lets you migrate and sync your keymaps so you dont have to learn a new set of key cords to work effectively inside an IntelliJ-based IDE.
You can use it if VS Code keymap is not pre-installed in your IDE. A thing worth noting is that it doesnt automatically set the keymap to VSCode after installation. You have to set it manually: Preferences > Keymap > Select VSCode
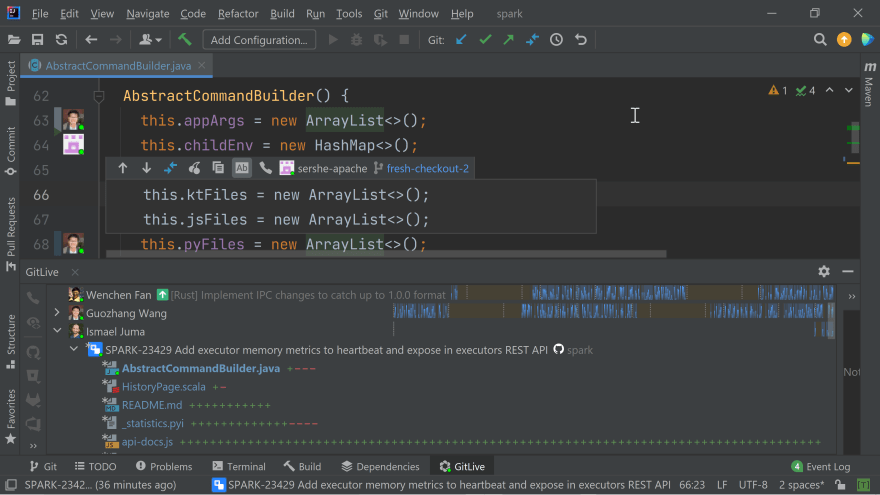
GitLive
This plugin is an absolute must to enhance WebStorms built-in Git functionality with real-time features such as online presence for team members and instant merge conflict detection.
GitLive adds a tool window to your IDE where you can see who in your team is online, what issues and branches they are working on and the changes theyve made on those branches, which contributes to minimizing interruptions and context switching.
Instant merge conflict detection is a real game-changer. Indicators in the gutter of your editor show the difference between your changes and the changes of others. These update in real-time as you and your teammates are editing and provide an early warning of potential merge conflicts. This way you can resolve merge conflicts before they even happen!
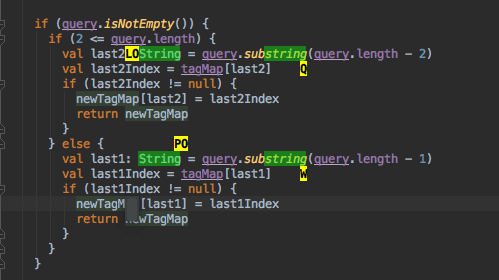
AceJump
Do you know the feeling of accidentally bringing your caret to the wrong place while coding and poof, your trail of thought is gone? Let me tell you, its not great. Luckily, with AceJump you can quickly navigate the caret to any position visible in the editor. Simply hit "ctrl+;", type a character, then type the matching character to Ace Jump.
It takes a bit of time to get used to it (see a full demo here: AceJump in action), but believe me, once you get comfortable with using it, you would never want to go back.
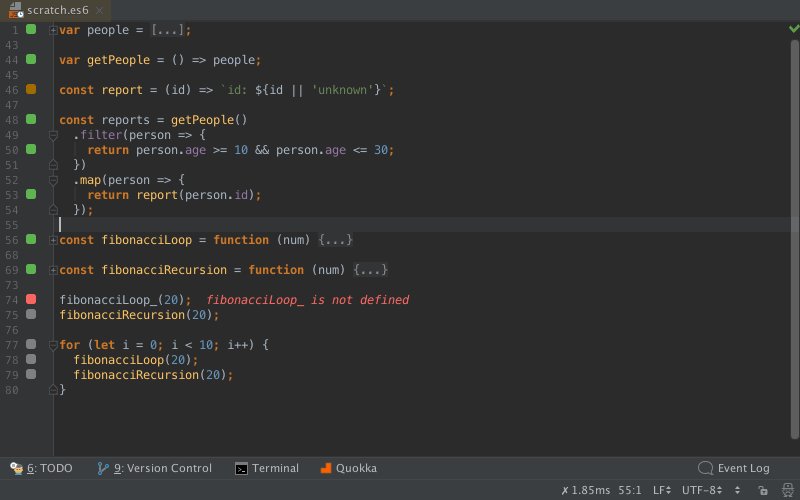
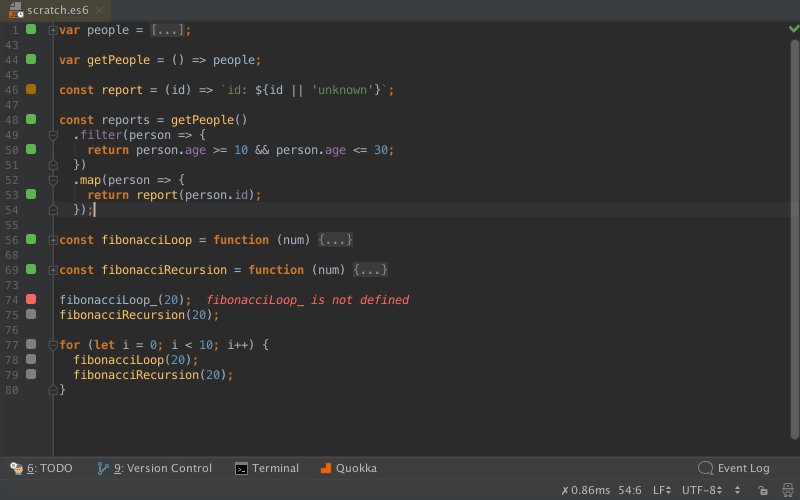
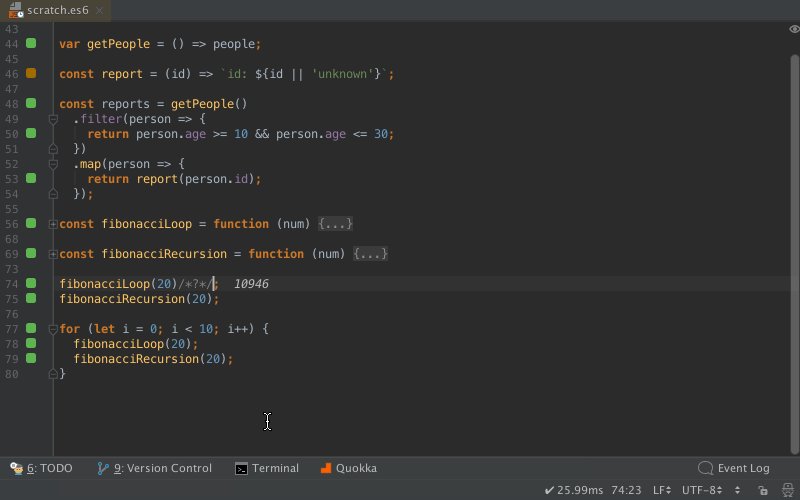
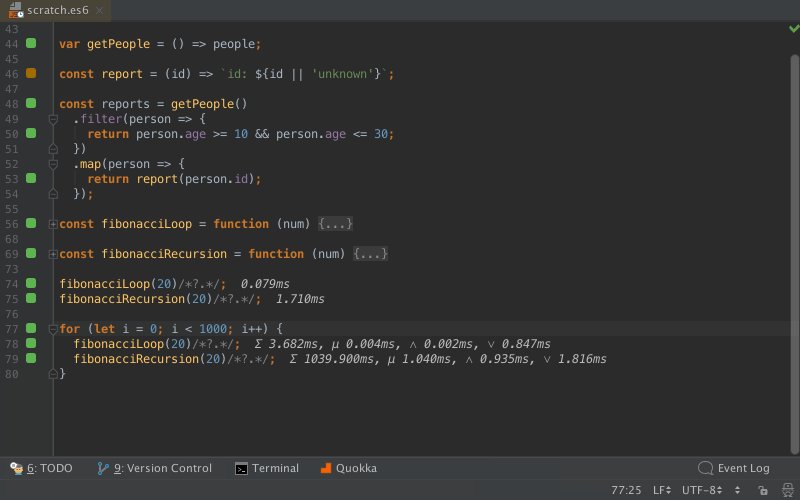
Quokka
If you are a JavaScript developer, Quokka is a great tool to consider. It is a rapid prototyping playground in your editor, with access to your project's files, inline reporting, code coverage and rich output formatting. It runs JavaScript and TypeScript with instant feedback. Runtime values are updated and displayed in your editor next to your code, as you type. Code runs immediately as you type, on unsaved changes; no need to do anything manually or switch context. Error messages are displayed right next to the code that caused them. Console logs and identifier expression values are displayed inline as well.
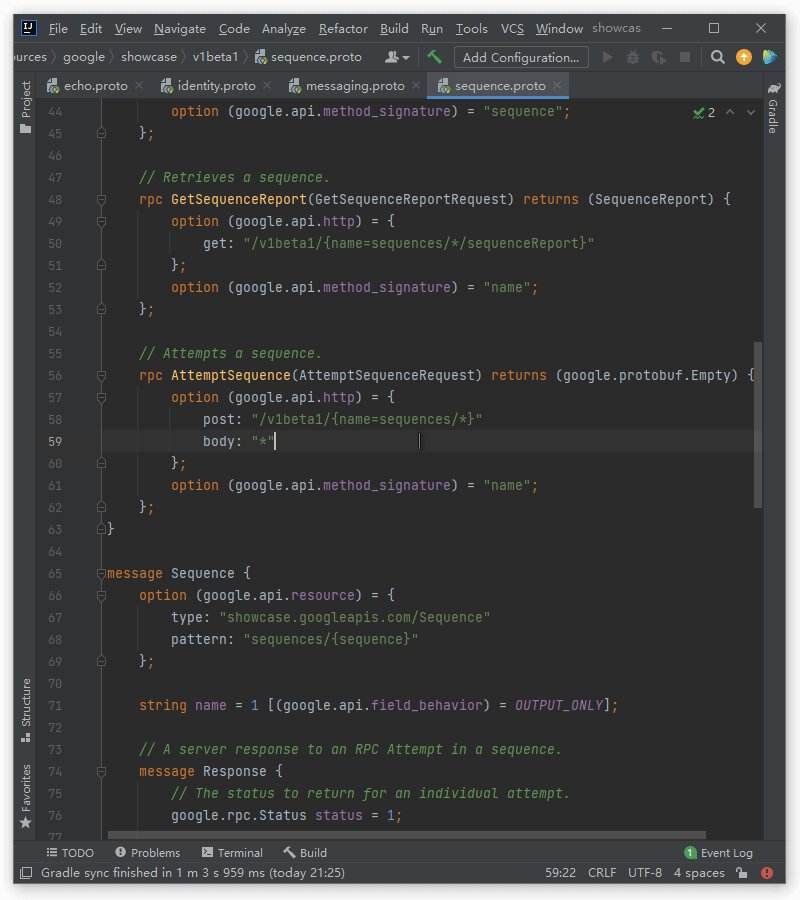
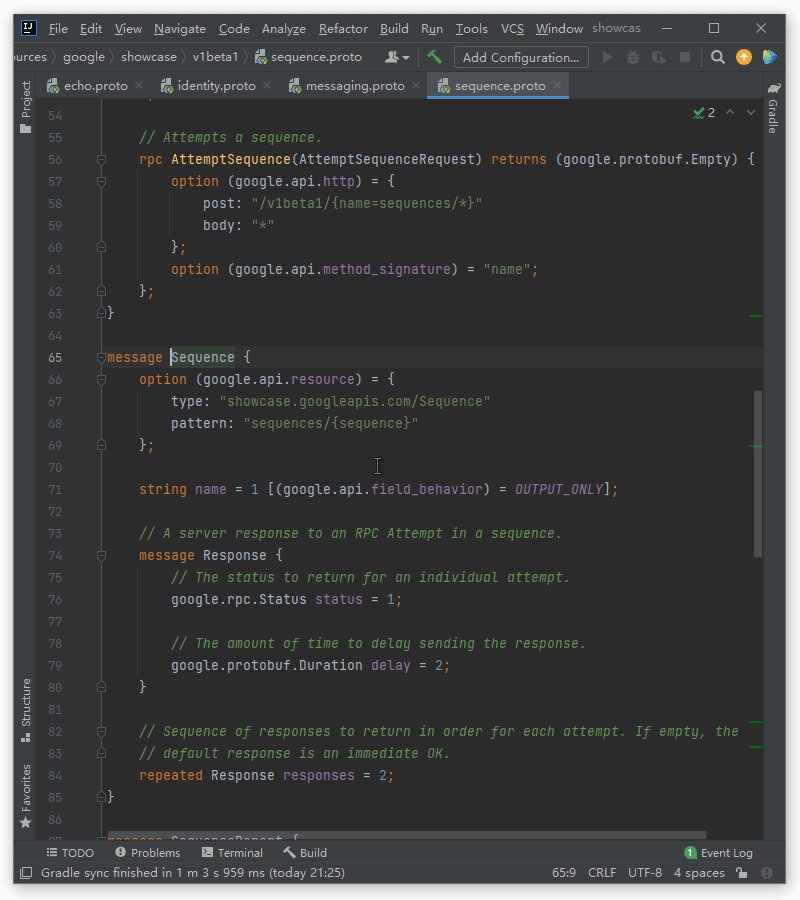
Protobuf
This plugin provides complete protobuf support. Its an alternative to bundled-in Jetbrains Official Protobuf Plugin and IMO it works much better. It supports most of the official plug-in functions and provides a lot of unique advanced features, such as automatic import, code formatting or more complete code prompts. Its worth noting, that the creators are quite responsive to reported issues or features request which is a big plus for me.
Remember, that in order to use you need to disable Protol Buffer and gRPC, otherwise, it will not work properly. Recommended!
So thats my selection of extensions for boosting your productivity in WebStorm.
I hope you found something interesting on this list and if you have some feedback dont hesitate to reach out in the comments!
Original Link: https://dev.to/jamieswift90/top-webstorm-plugins-to-level-up-your-productivity-4439
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To